在說 MVVM 之前先介紹一下 MVC,MVC 本身也是一個經典的 web 開發架構,現在很多的開發架構就是用 MVC ,MVC 包含了前後端。
這邊 MVC 分別為 view、controller 及 model,那 view 指的就是我們看到的畫面,controller 就是控制器,model 指的就是模型,這裡也是資料介接的地方。
MVC 的架構中 controller 是做轉接的,model 是取得資料用的。
在一開始的時候會發送一個需求給 controller,比方說我們要取得資料列表的畫面,這個資料列表是網址下面帶有一個 list 的目錄下,此時使用者會對 list 本身發送一個請求說我要看這個 data 的內容,那 view 就會對 controller 發送一個需求,那在目前還沒有實際取得 data,只是發送一個請求說『我要看資料表』,此時 controller 就會對 model 說,請把資料表吐給我,那這個時候他就會去要求 model,model 得知此事後就會把 DB 裡的相關資料表取出來,比如說我要某某人的名字,那它把取出來並且把 data 返回給 controller,這個時候conroller 才會把整個網頁的內容呈現在某頁的樣板,一併回給畫面本身,這就是很基本的 MVC 架構。
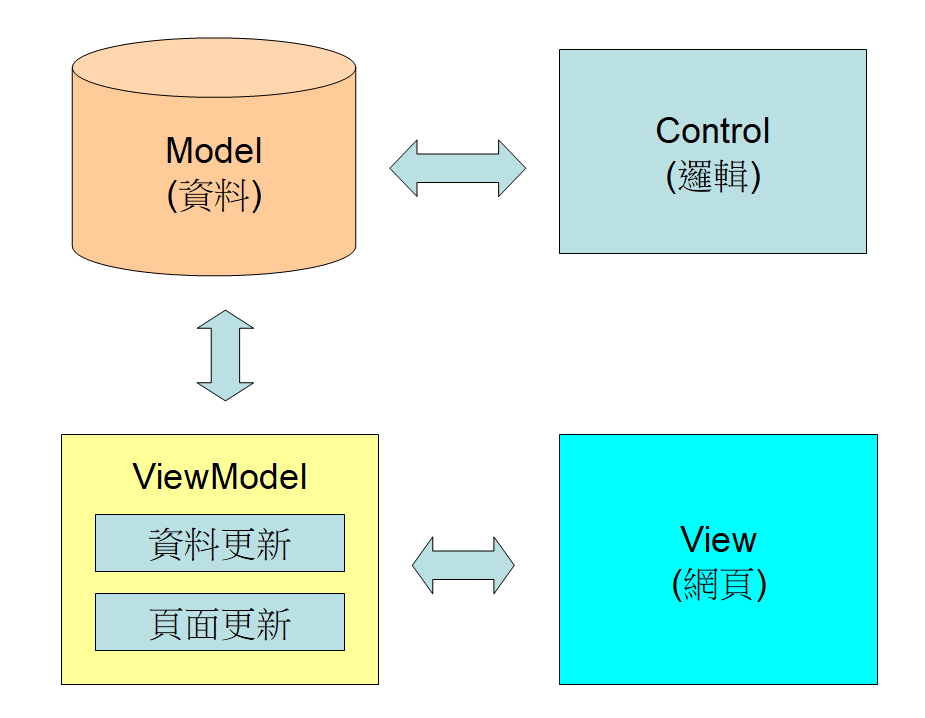
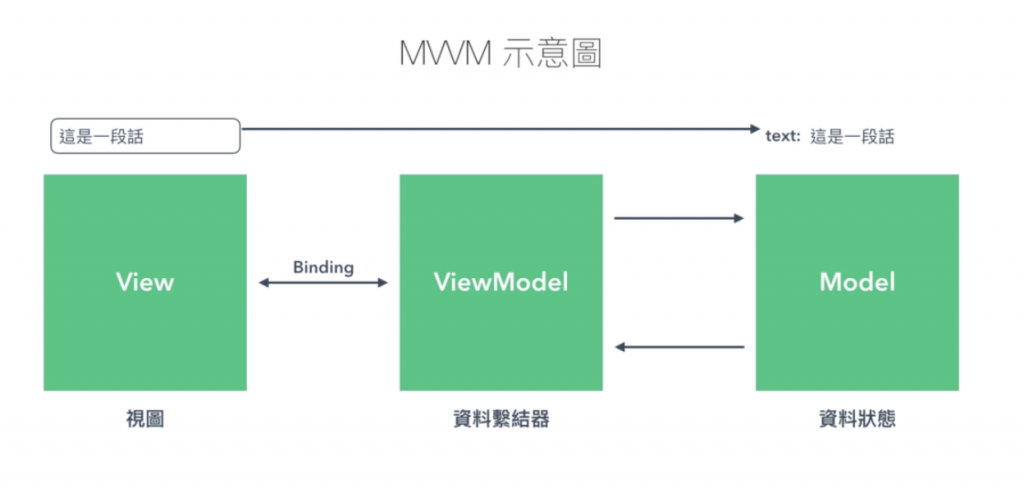
那 MVVM 的概念會有點不一樣:

view 是視圖、ViewModel 是資料繫結器、model 是資料狀態, 那這個 ViewModel它是與畫面做綁定,它是綁定的狀態,它是一個連接器的感覺,在寫 vue 的時候並不會去寫 ViewModel,而是對 Model 做撰寫就可以了,那在寫 Model 的時候它在資料變動的同時它就會去控制視圖的變化。
所以我們在對某個 input 做輸入的時候 ViewModel 會幫我們把 model 的 text 做變動,相反的如果對 Model 的 text 做變更的話也會影響到 input 裡的文字。

這邊老師重點說明了:重點就在於說 Vue.js 是以資料狀態在操作畫面和傳統的 jQuery 有很大的不同,傳統的 jQuery ,我們是直接操作畫面上的 DOM 元素,那麼在 Vue.js 它在操作 DOM 元素的時候是透過資料的狀態去變動它。
