本篇擷取重點:
一. 何謂 開放資料( Open Data )
「資料開放(Open Data)」是指任何人都可以自由使用、修改、分享的資料,而「政府資料開放(Open Government Data)」,則是將政府機關因業務需求所蒐集、保有、管理的資料,在不涉及個人隱私及不違背法律限制下,提供給大家自由使用、修改與分享。
常用的「資料開放(Open Data)」平台,如下:
政府資料開放平台:https://data.gov.tw/
高雄市政府資料開放平台:https://data.kcg.gov.tw/
二. 介接前,應準備好的三件事情
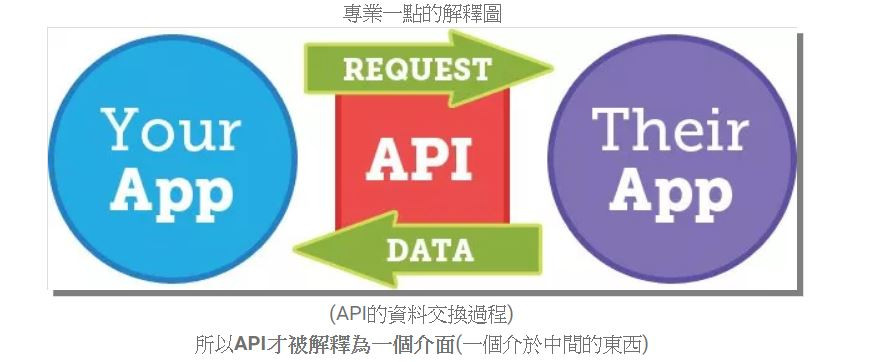
1. 找到 Open Data 的 API,API之特質
本篇使用的 Open Data 範例為「高雄市政府資料開放平台」-「高雄市政府相關求才、求職、職業訓練資訊及最新資訊發佈 ( Json )」
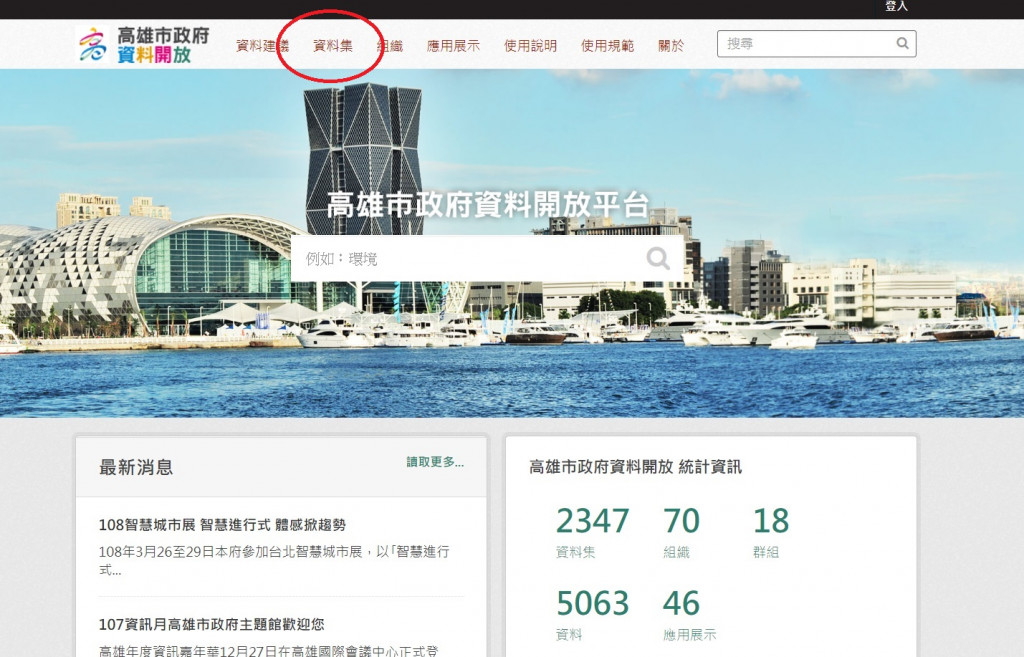
step1. 進入 高雄市政府資料開放平台 並點選上方的「資料集 」

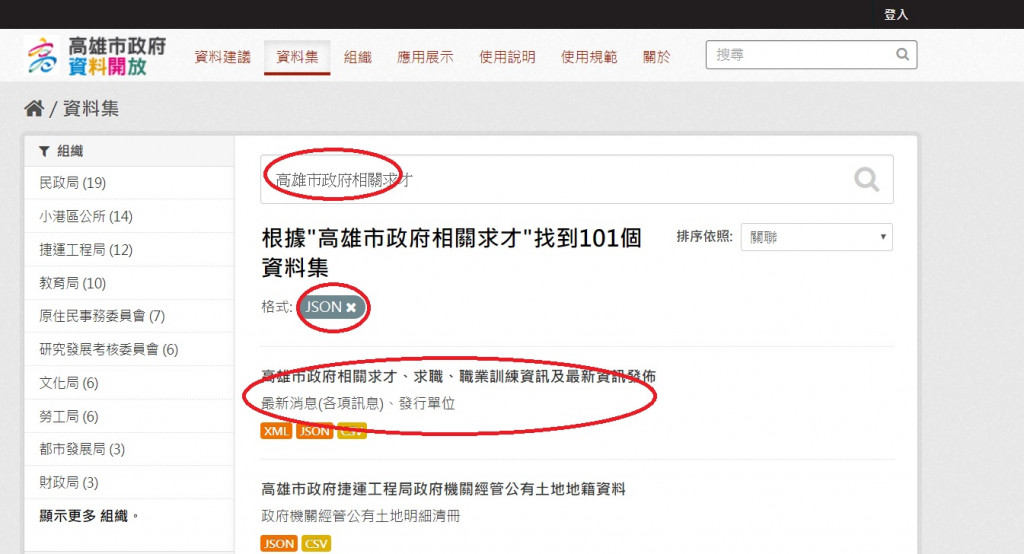
step2. 左側點選 您所要選擇的格式「JSON」 並點選您所要選擇的主題
( 高雄市政府相關求才、求職、職業訓練資訊及最新資訊發佈 )

step3. 點選您所要選擇的資料格式
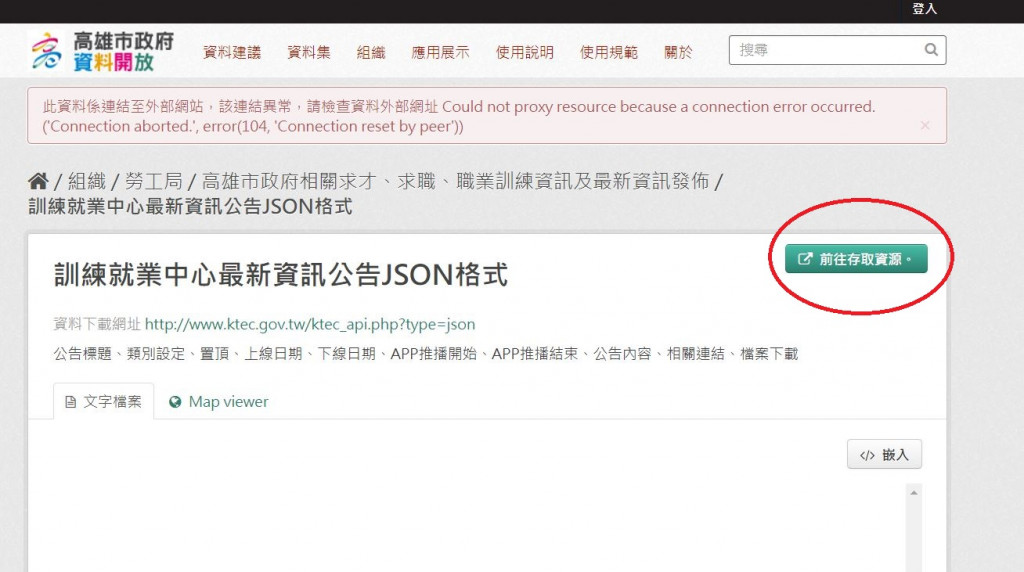
( 訓練就業中心最新資訊公告JSON格式 )

step4. 點選右上方綠色方塊-「前往存取資源」

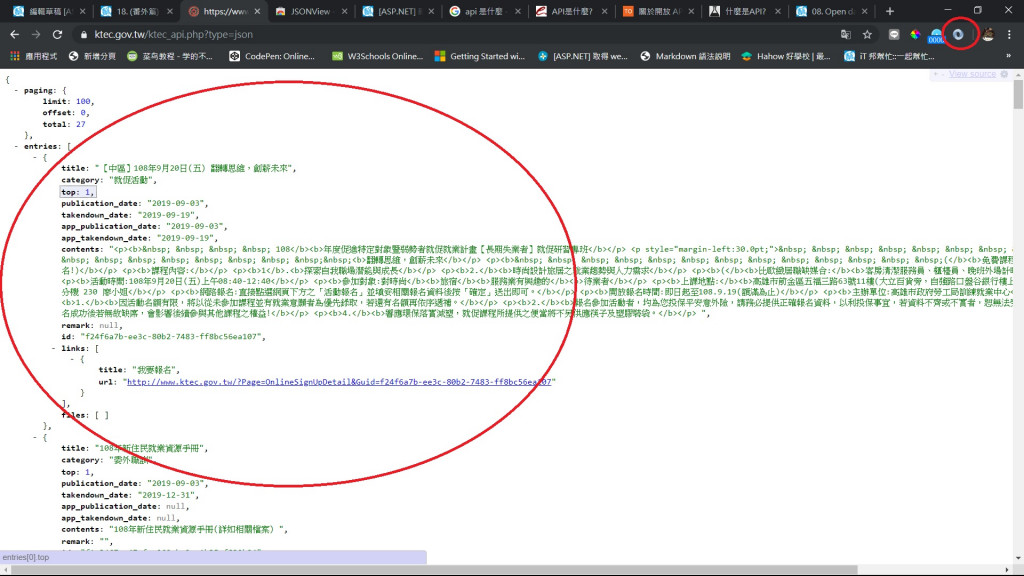
step4. 點選後,網站頁面將連線至「該資料開放(Open Data)」所存放伺服器之API

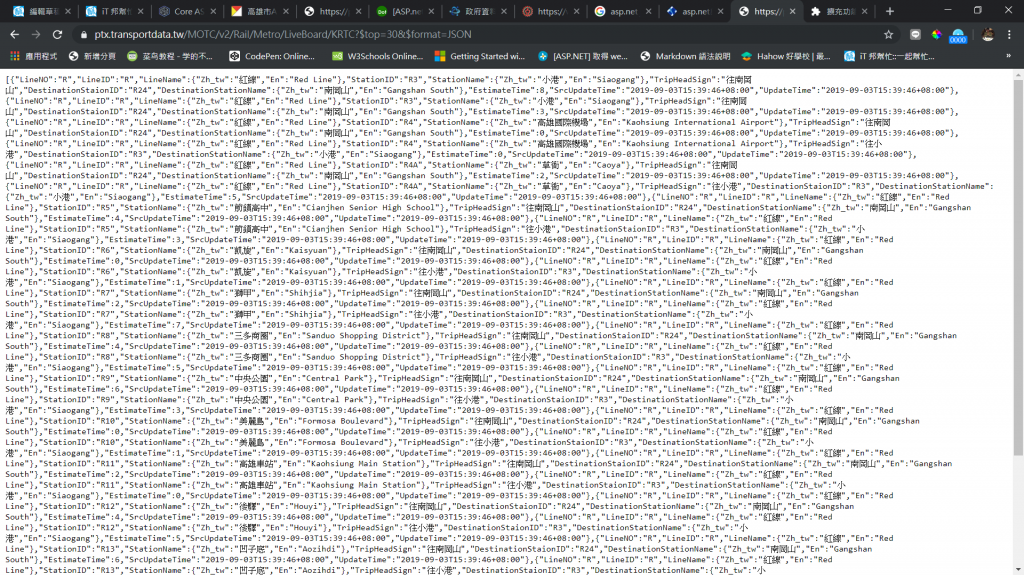
這是未經整理的Json格式字串,可藉由CHROME的擴充功能外掛來整理,詳細內容將於下段解釋。
==================================================================
貼心小補充:
EX:我們今天想要到自動販賣機買瓶可樂,可以分解成下方幾個動作:
a.今天你想取得一瓶原味可樂
b.只要單純的按下面版上原味可樂的按鈕
c.接著你就可以在取物口拿到一瓶可樂
上面第二個動作中的面版/按鈕, 就是所謂的 API 了。
透過這個面版, 你可以拿到可樂的過程大概就是:
想要一瓶可樂(想要的資料) -> 按下按鈕(送出資料需求) -> 拿到飲料(取得資料)

參考資料:
https://cola.workxplay.net/what-is-an-api/ (大推薦)
==================================================================
2. 下載CHROME擴充外掛,了解資料架構及型態
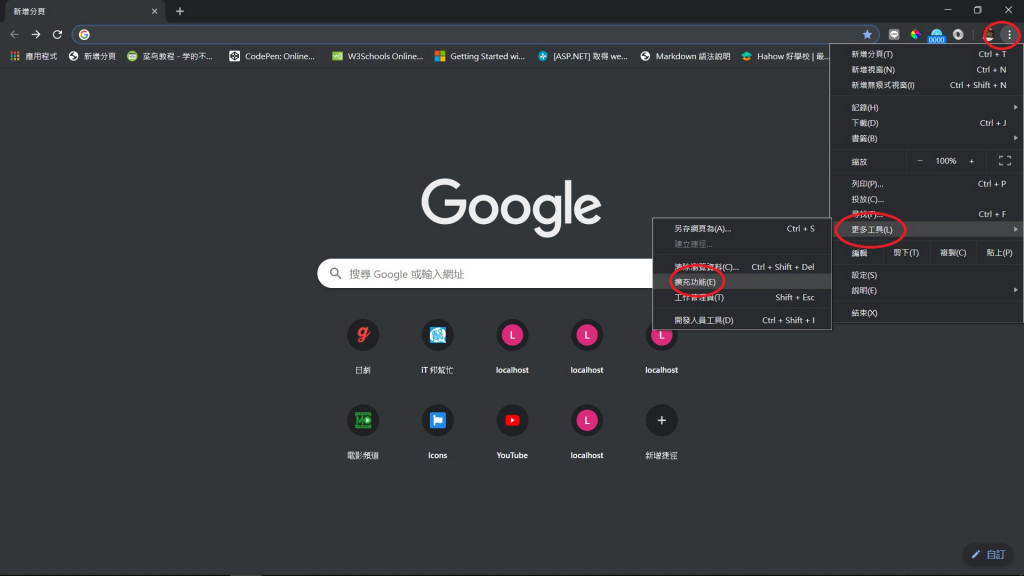
瀏覽器右上方的「...」-「更多工具」-「擴充功能」
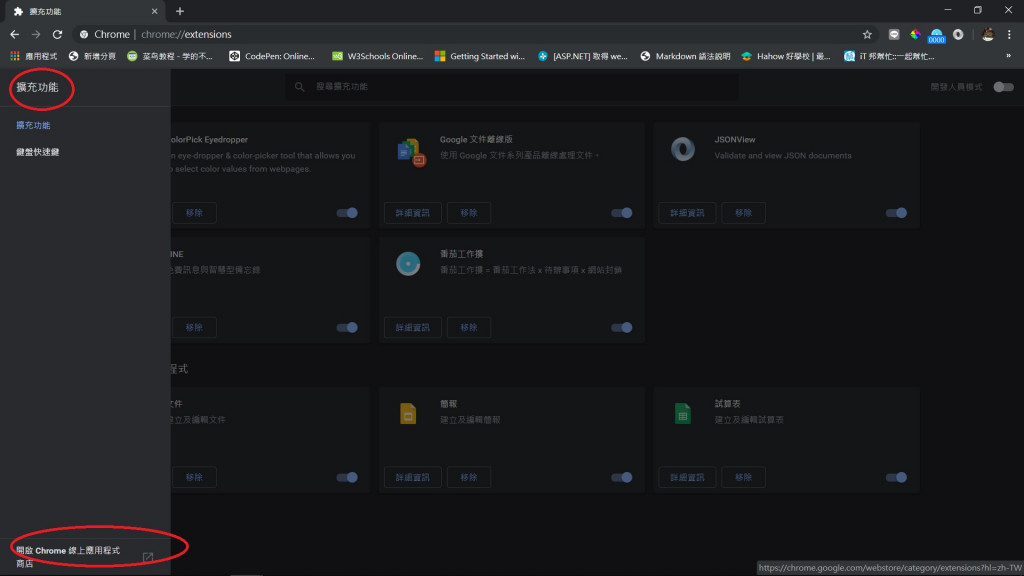
左上方的「擴充功能」-下方的「開啟CHROME線上應用程式商店」
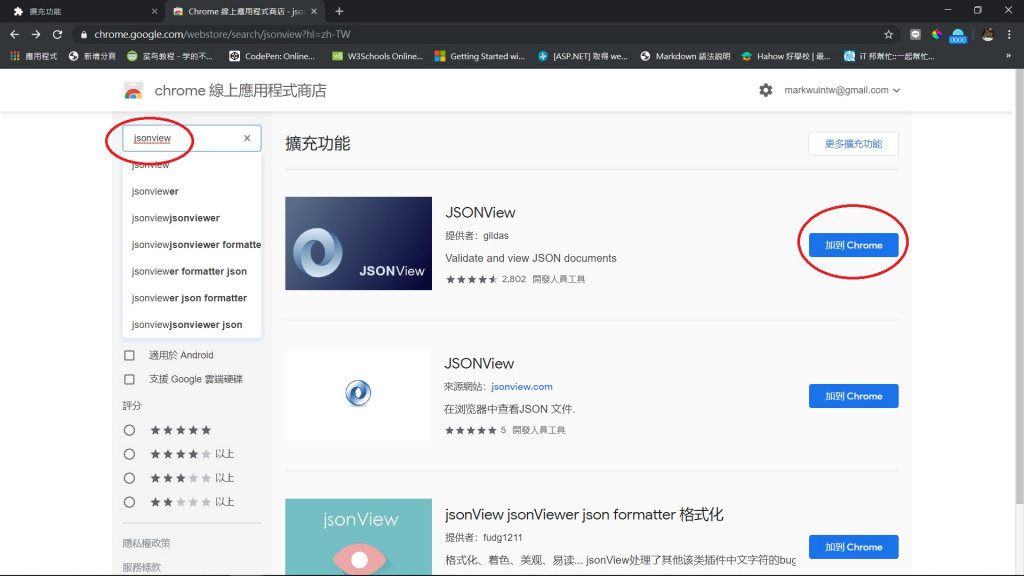
搜尋擴充功能輸入「JSONView」-「加到CHROME」
回到剛才混亂的JSON頁面,按「F5」重新整理,應該就會出現排列好的Json格式,
並可使用右上方按鈕進行開關及設定。
==================================================================
貼心小補充:
==================================================================
3. 於專案中下載NUGET套件-Newtonsoft.Json套件
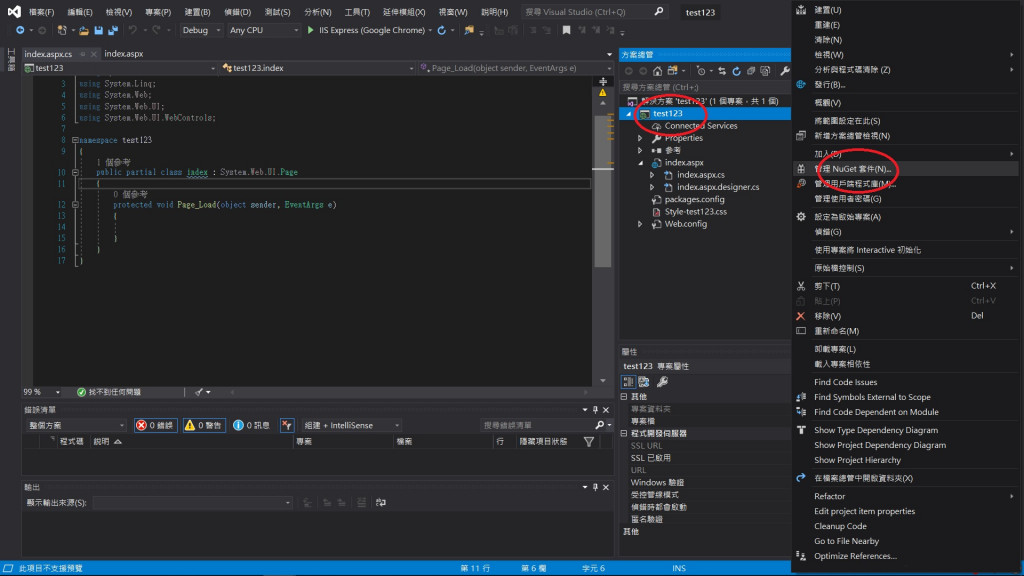
專案(test123)-右鍵-管理NuGet套件
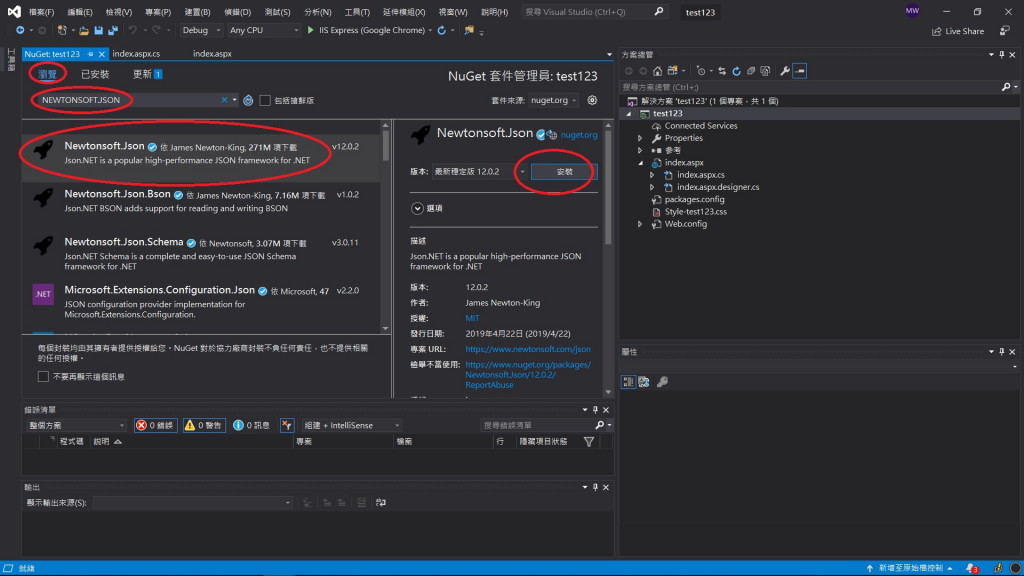
上方「瀏覽」-搜尋「Newtonsoft.Json」-「安裝」
安裝成功後,即可將 Newtonsoft.Json.dll 加入專案底下的參考之中,
並可於 .aspx.cs 檔案上方加入 using Newtonsoft.Json; 來引用,便可使用JSON.NET
==================================================================
貼心小補充:
套件是安裝在專案底下,故若新建了一個新專案會需要再次下載。
Newtonsoft.Json,是處理Json格式的類別庫,包含最常使用的序列化和反序列化工具
什麼是反序列化? 將JSON字串反序列化成物件
JsonConvert.DeserializeObject<類別>("字串"),<>中定義類別
什麼是序列化? 將物件序列化成JSON字串
JsonConvert.SerializeObject(物件)
參考資料:
https://dotblogs.com.tw/berrynote/2016/08/18/200338
==================================================================
介接前應準備好的三件事情,你都準備好了嗎?
我們將於接下來幾天以實際例子幫助大家走過一遭
