本篇擷取重點:
一、Textbox 伺服器控制項的語法及範例
TextBox 伺服器控制項會在執行階段顯示出可由使用者編輯或以程式控制方式修改的文字。
其中,TextMode屬性
• TextMode="SingleLine",預設單行
• TextMode="MultiLine",可設定成多行
• TextMode="Password",可設定成密碼輸入模式
語法及範例:
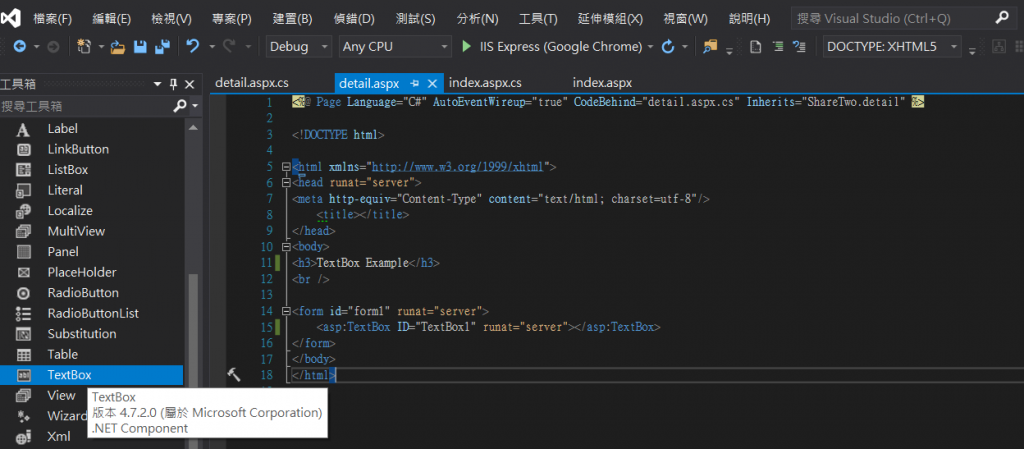
我們一樣以拖曳的方式將欲使用的工具項內的伺服器控制項拉至設計頁面中(index.aspx)

程式碼的部分如下:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
頁面顯示

==================================================================
貼心小補充:
二、另外可搭配 HTML 5 的必填功能使用,如下
在textbox伺服器控制項的HTML標籤中,
參考資料:
https://www.sitepoint.com/instant-validation/
https://stackoverflow.com/questions/9142527/can-you-require-two-form-fields-to-match-with-html5 (設定密碼時的密碼重複驗證)
例如:
設計頁面(index.aspx)
<form id="form1" runat="server">
帳號:<asp:TextBox ID="TextBox1" runat="server" required="required" ></asp:TextBox>
密碼:<asp:TextBox ID="TextBox2" runat="server" required="required" aria-required="true" oninvalid="setCustomValidity('請設定您的密碼')" oninput="this.setCustomValidity('')" TextMode="Password" ClientIDMode="Static" ></asp:TextBox>
再次輸入密碼:
<asp:TextBox id="password_confirm" class="form-control" runat="server" name="password_confirm" required="required" type="password" oninput="check(this)" ClientIDMode="Static" TextMode="Password"></asp:TextBox>
<script language='javascript' type='text/javascript'>
function check(input) {
if (input.value != document.getElementById('TextBox2').value) {
input.setCustomValidity('Password Must be Matching.');
} else {
// input is valid -- reset the error message
input.setCustomValidity('');
}
}
</script>
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
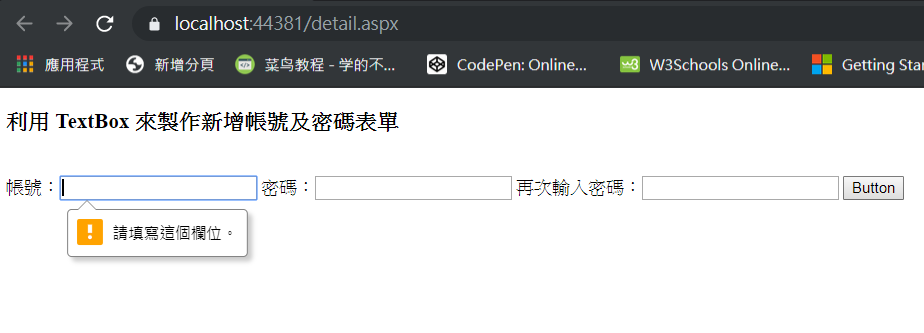
頁面顯示,未輸入必填項時跳出提示

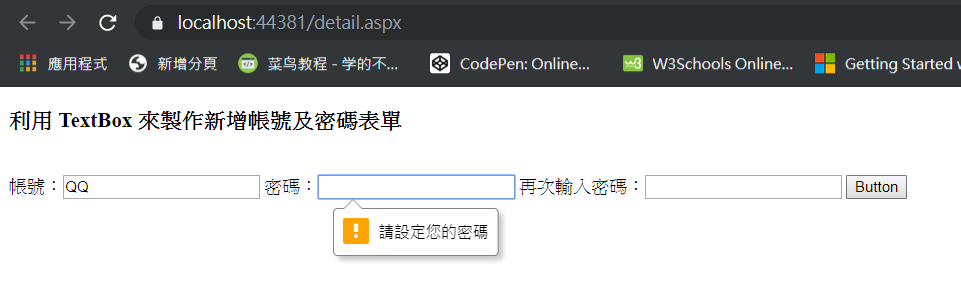
頁面顯示,未輸入必填項時跳出提自己定義的提示(請設定您的密碼)

上方程式碼內,還有利用JS寫出,可設定重複確認密碼的驗證,
若有興趣者再自行研究,上方參考資料。
==================================================================
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
