本篇擷取重點:
一、CheckBox 伺服器控制項的語法及範例
CheckBox伺服器控制項就是所謂的核取方塊,其用途是提供單一選項供使用者選取。若使用者選取 CheckBox,則 Checked 屬性為真(true),若 CheckBox 無選取,則 Checked 屬性為假(false)。
CheckBox 控制項屬性:
| 屬性 | 說明 |
|---|---|
| Checked | Checked 屬性來判斷 CheckBox 伺服器控制項是否選取,若 Checked 屬性為 true 則表示被選取,反之若 Checked屬性為 false 則表示沒有被選取。 |
| AutoPostBack | 用來指示是否在控制項被按下後,自動回傳 CheckBox 狀態到伺服器,讓伺服器依 CheckBox 狀態為 true 或 false 來進行額外的程式處理。 |
| Enabled | 設定 CheckBox 控制項是否作用:若 Enabled 屬性為 true 則有作用,若為 false 則無作用,無作用時,使用者將不能進行任何的選取動做。 |
CheckBox 控制項事件:
| 事件 | 說明 |
|---|---|
| CheckedChanged | 當 CheckBox 控制項被選取時,就會引發 CheckedChanged事件。故若要在 CheckBox 控制項狀態改變時執行程式處理,請在 CheckedChanged 事件的程式區塊中加入程式碼。 |
語法及範例:
我們一樣以拖曳的方式將欲使用的工具項內的伺服器控制項拉至設計頁面中(index.aspx)

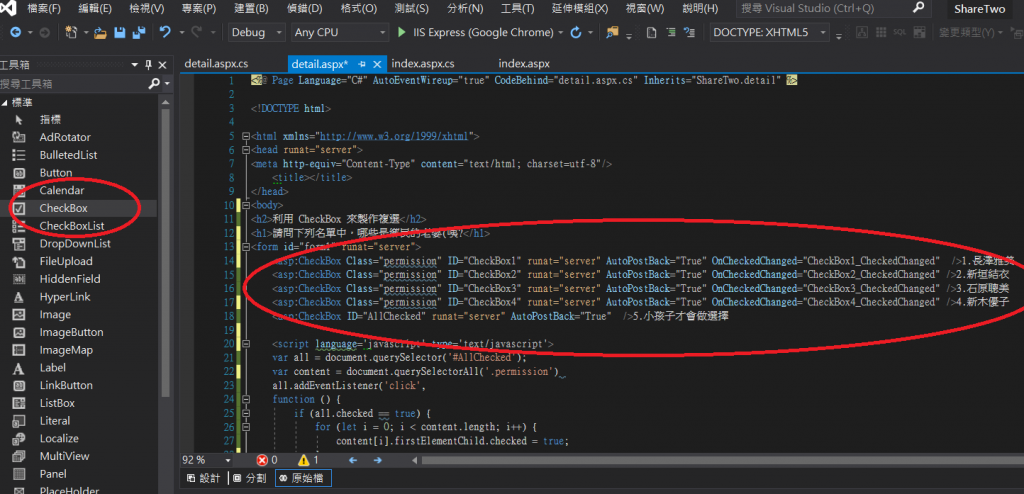
設計頁面(index.aspx),程式碼的部分如下:
<body>
<h2>利用 CheckBox 來製作複選</h2>
<h1>請問下列名單中,哪些是鄉民的老婆(咦?</h1>
<form id="form1" runat="server">
<asp:CheckBox Class="permission" ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" />1.長澤雅美
<asp:CheckBox Class="permission" ID="CheckBox2" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox2_CheckedChanged" />2.新垣結衣
<asp:CheckBox Class="permission" ID="CheckBox3" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox3_CheckedChanged" />3.石原聰美
<asp:CheckBox Class="permission" ID="CheckBox4" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox4_CheckedChanged" />4.新木優子
<asp:CheckBox ID="AllChecked" runat="server" AutoPostBack="True" />5.小孩子才會做選擇
<script language='javascript' type='text/javascript'>
var all = document.querySelector('#AllChecked');
var content = document.querySelectorAll('.permission')
all.addEventListener('click',
function () {
if (all.checked == true) {
for (let i = 0; i < content.length; i++) {
content[i].firstElementChild.checked = true;
}
} else if (all.checked == false) {
for (let i = 0; i < content.length; i++) {
content[i].firstElementChild.checked = false;
}
}
});
</script>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
<asp:Literal ID="Literal2" runat="server"></asp:Literal>
<asp:Literal ID="Literal3" runat="server"></asp:Literal>
<asp:Literal ID="Literal4" runat="server"></asp:Literal>
</form>
</body>
後置程式碼(index.aspx.cs),程式碼的部分如下:
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox1.Checked)
{
Literal1.Text =
@"<h1>這是我老婆啦</h1><img alt = """" src = ""http://i.imgur.com/9y66PQq.jpg"" width = ""250"" height = ""150"" />";
}
else
{
Literal1.Text = "";
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox2.Checked)
{
Literal2.Text = @"<h1>這是我老婆啦</h1><img alt="""" src=""http://wspic.iyingdi.cn/common/2018/02/07/3a09bb44-c83f-462c-8646-a56f6c38139d.jpg"" width=""250"" height=""150""/>";
}
else
{
Literal2.Text = "";
}
}
protected void CheckBox3_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox3.Checked)
{
Literal3.Text = @"<h1>這是我老婆啦</h1><img alt="""" src=""https://www.mirrormedia.com.tw/assets/images/20190624133220-9b1507ab7d19750ba214d6342844d9b8-mobile.jpg"" width=""250"" height=""150""/>";
}
else
{
Literal3.Text = "";
}
}
protected void CheckBox4_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox4.Checked)
{
Literal4.Text = @"<h1>這是我老婆啦</h1><img alt="""" src=""https://menelect.imgix.net/wp-content/uploads/2019/09/Yuko-Araki-Milk-Cover-1000.jpg?auto=format&w=600"" width=""250"" height=""150""/>";
}
else
{
Literal4.Text = "";
}
}
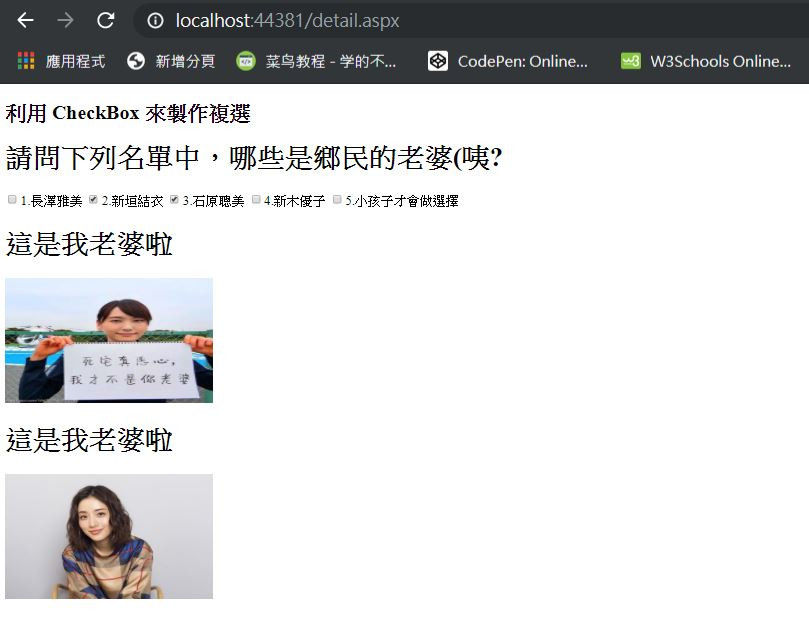
頁面顯示

因為在CheckBox伺服器控制項的HTML標籤中有設定 AutoPostBack="True",故勾選後會立即觸發(無須按鈕)

其中,我們利用JS設計出一個全部選取的勾選項,這將另外補充在在貼心小補充中

==================================================================
貼心小補充
CheckBox全選的JS寫法
要如何利用JS做出全選的功能呢?
<script language='javascript' type='text/javascript'>
var all = document.querySelector('#AllChecked');
var content = document.querySelectorAll('.permission')
all.addEventListener('click',
function () {
if (all.checked == true) {
for (let i = 0; i < content.length; i++) {
content[i].firstElementChild.checked = true;
}
} else if (all.checked == false) {
for (let i = 0; i < content.length; i++) {
content[i].firstElementChild.checked = false;
}
}
});
</script>
==================================================================
參考資料:
http://epaper.gotop.com.tw/pdf/AEL007600.pdf (大推薦)
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
