Project 1 - 自我介紹程式(1): 準備好環境才能跟世界說聲Hello
https://ithelp.ithome.com.tw/articles/10213171
語言的編譯環境與執行環境 =>
語文藉由聲音透過大腦處理,讓我們做出相對的理解反應,程式語言也是。
常見方式:安裝程式(Windows)、系統套件管理程式 (Linux apt)、手動放置檔案
編譯環境的參數設定 =>
Apache的Httpd.conf、 PHP的php.ini
語言相關的套件管理系統 =>
JavaScript(Npm、Yarn)、Python(pip)、C#(Nuget)
開發用IDE與編輯器的安裝 =>
特定用途的大型IDE (Android Studio、Visual Studio)、萬用小型編輯器(Visual Studio Code、Sublime、Notepad++)
熟悉每個語言、框架的專案建立流程,像是C#、前後端框架(React、Laravel)、Android專案的建立過程都不太一樣
JavaScript、Python、PHP、C#等等任何程式碼,都需要透過編譯才能執行
了解每個程式語言寫程式與偵錯程式的方式,也是寫程式主要在做的事情
出生的小嬰兒,為了要告訴爸爸媽媽我肚子餓,所以嘗試哭鬧。到後面發現為了跟他人更容易互動,我們開始學習講話,開始理解語言,如果小時候爸媽要你精通中文之後,你才能開口跟別人說中文。這一輩子可能都只能哭鬧了。
現在請你用相反的角度思考,為什麼我們常常覺得自己學很慢?因為我們都希望自己學夠多再開始實戰、寫專案、做作品。每次學新的語言,就要「按照順序」學習變數、控制、迴圈、陣列。
今天我們來嘗試以學習語言的本能學習程式設計,究竟跟一般我們學程式設計的感受有何不同?
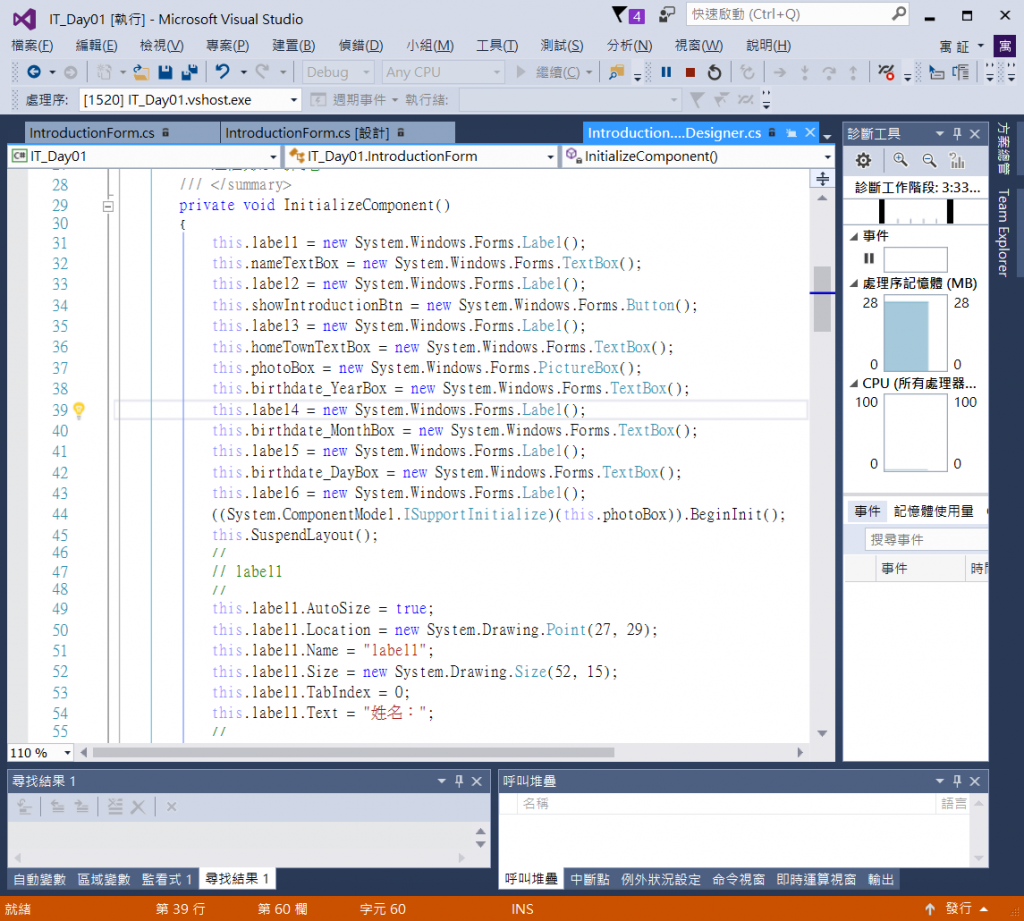
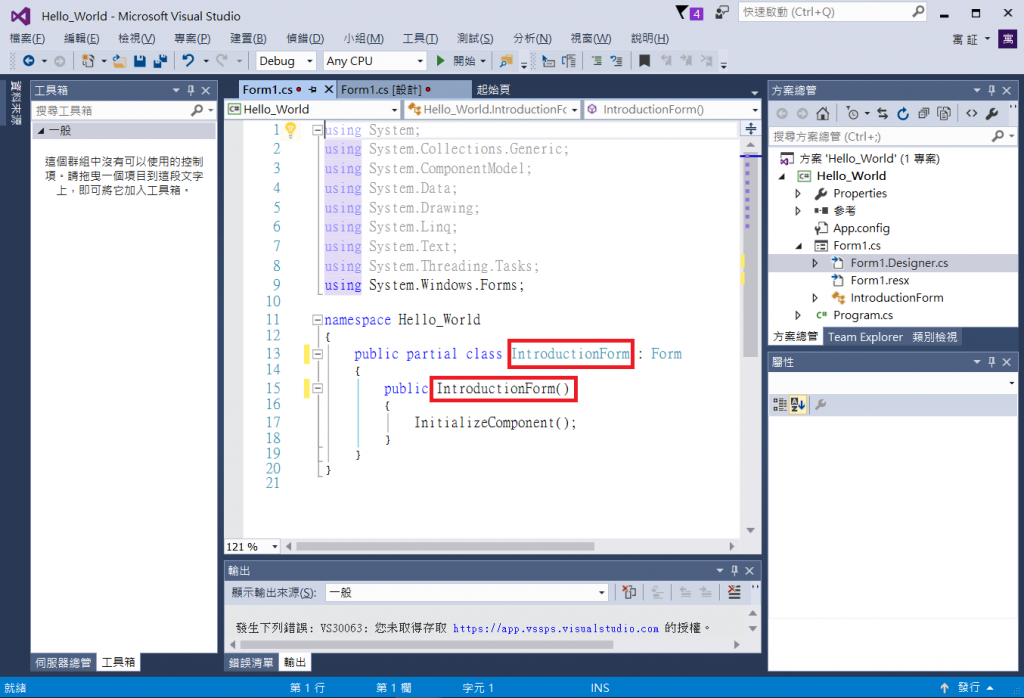
程式觀點:WinForm 程式一打開,會透過一段「InitializeComponent();」,呈現我們在寫程式拉出來的畫面
/* IntroductionForm.cs */
public partial class IntroductionForm : Form
{
public IntroductionForm()
{
InitializeComponent();
}
}
InitializeComponent() 裡面包含Winform產生所有畫面、欄位的過程,Visual Studio 會自動幫我們產生。
程式觀點:透過程式的「Load 事件」,可以讓程式開啟的時候,談出 MessageBox顯示一段文字

/* IntroductionForm.cs */
public partial class IntroductionForm : Form
{
public IntroductionForm()
{
InitializeComponent();
}
private void IntroductionForm_Load(object sender, EventArgs e)
{
MessageBox.Show("安安我想認識你,先做個自我介紹嗎");
}
}
程式觀點:透過讀寫檔的方式存取圖片檔案
/* IntroductionForm.cs */
public partial class IntroductionForm : Form
{
public IntroductionForm()
{
InitializeComponent();
}
private void IntroductionForm_Load(object sender, EventArgs e)
{
MessageBox.Show("安安我想認識你,先做個自我介紹嗎");
}
private void photoBox_DoubleClick(object sender, EventArgs e)
{
// OpenFileDialog 用來選擇檔案
OpenFileDialog fileDialog = new OpenFileDialog();
fileDialog.Filter = "Image files (*.jpg, *.jpeg, *.jpe, *.jfif, *.png) | *.jpg; *.jpeg; *.jpe; *.jfif; *.png";
// 開啟選擇檔案的視窗→將圖片顯示在PictureBox
if (fileDialog.ShowDialog() == DialogResult.OK && fileDialog.FileName != "" && fileDialog != null)
{
photoBox.Image = Image.FromFile(fileDialog.FileName);
}
}
}
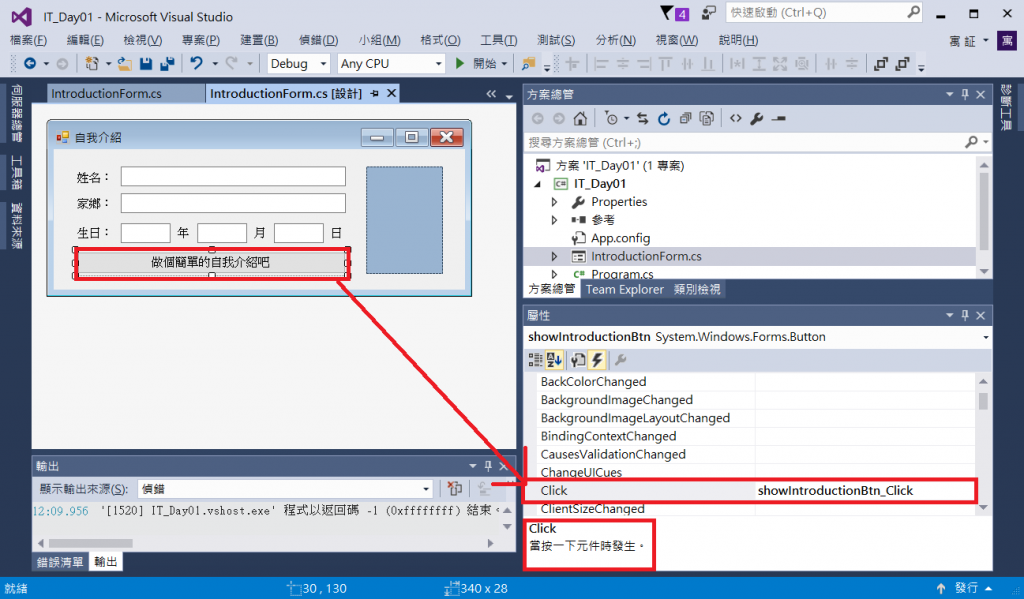
程式觀點:「自我介紹按鈕」需要有能力知道自己被滑鼠按下,被按下的過程稱之為「滑鼠事件」,賦予按鈕可以知道有人用滑鼠按下它的過程稱之為「偵聽事件」

完成後,可以在 FormClass.Designer.cs 看到 Visual Studio 自動幫我們設定的偵聽事件程式碼
/* IntroductionForm.Designer.cs */
private void InitializeComponent()
{
this.showIntroductionBtn.Click += new System.EventHandler(this.showIntroductionBtn_Click);
}
5.按下按鈕後,程式將使用者輸入的「姓名」、「家鄉」、「生日」等等資料,透過電腦處理計算年齡,秀出「哈囉大家好,我叫XXX,我來自 XX,今年 XX 歲」
程式觀點:我們需要在電腦空出一個空間存放資料,空出存放資料空間的過程,它稱之為「宣告變數」,存放資料的空間我們稱之為「資料結構」,包含變數、陣列、物件等等。
public partial class IntroductionForm : Form
{
public IntroductionForm()
{
InitializeComponent();
}
private void IntroductionForm_Load(object sender, EventArgs e)
{
MessageBox.Show("安安我想認識你,先做個自我介紹嗎");
}
private void photoBox_DoubleClick(object sender, EventArgs e)
{
OpenFileDialog fileDialog = new OpenFileDialog();
fileDialog.Filter = "Image files (*.jpg, *.jpeg, *.jpe, *.jfif, *.png) | *.jpg; *.jpeg; *.jpe; *.jfif; *.png";
if (fileDialog.ShowDialog() == DialogResult.OK && fileDialog.FileName != "" && fileDialog != null)
{
photoBox.Image = Image.FromFile(fileDialog.FileName);
}
}
private void showIntroductionBtn_Click(object sender, EventArgs e)
{
string name = nameTextBox.Text;
string homeTown = homeTownTextBox.Text;
int today_Year = DateTime.Today.Year;
int today_Month = DateTime.Today.Month;
int today_Day = DateTime.Today.Day;
int yearOld;
int birthDate_Year = int.Parse(birthdate_YearBox.Text);
int birthDate_Month = int.Parse(birthdate_MonthBox.Text);
int birthDate_Day = int.Parse(birthdate_DayBox.Text);
yearOld = today_Year - int.Parse(birthdate_YearBox.Text);
if (today_Month < birthDate_Month || (today_Month == birthDate_Month && today_Day < birthDate_Day))
{
yearOld = yearOld - 1;
}
string introductionText = string.Format("哈囉大家好,我叫 {0},我來自 {1} 今年 {2} 歲", name, homeTown, yearOld);
MessageBox.Show(introductionText);
}
}
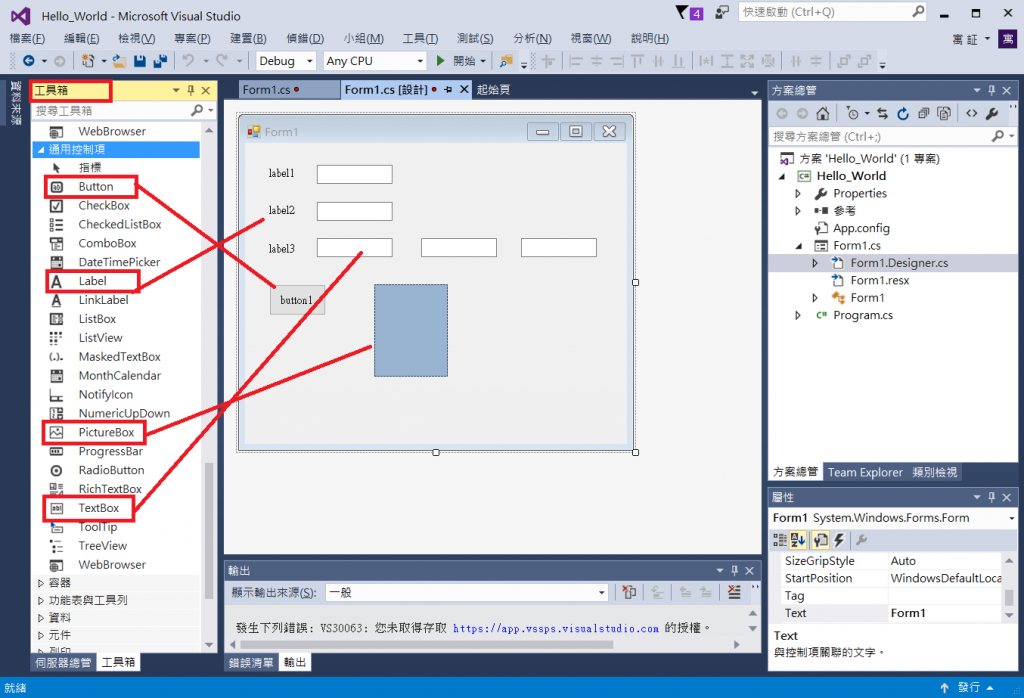
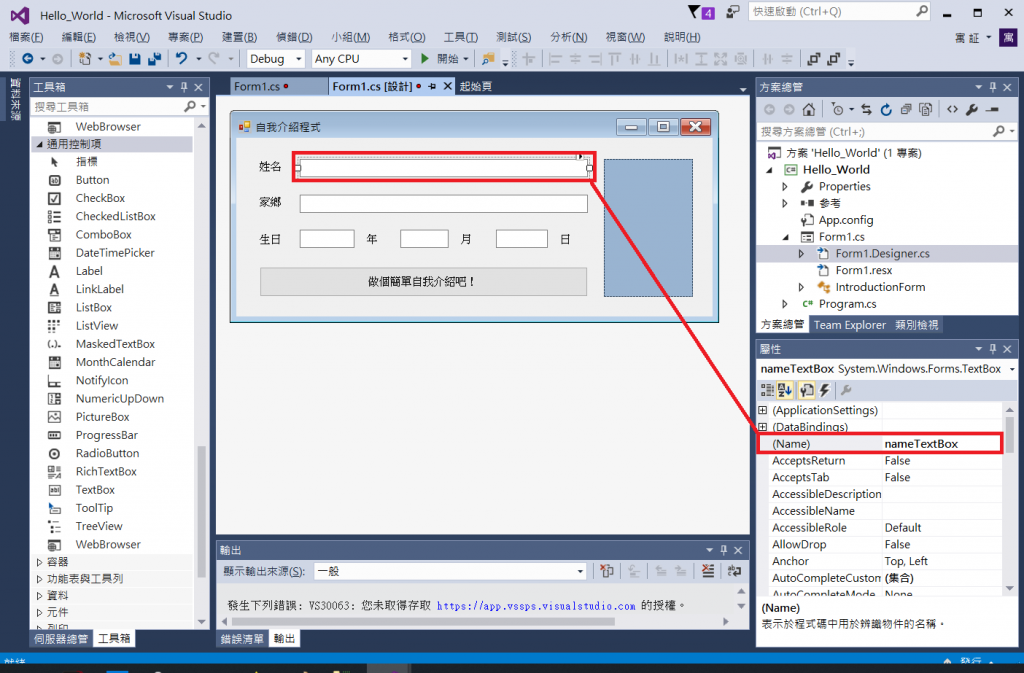
1.怎麼擺放欄位:透過旁邊的工具箱
打開Form1.cs,從左方工具箱找到需要的欄位,用滑鼠按住左鍵,拖拉放到畫面上
WinForm 只能顯示文字的標籤叫做「Label」,能夠輸入和顯示的文字欄位叫「Button」、能夠顯示圖片的欄位叫做「Picture Box」,能夠被使用者按下的欄位叫做「Button」,在WinForm我們統稱「控制項」
許多語言的UI介面不像C#一樣由程式碼產生,而是撰寫類似XML的標籤語言進行設計
例如:網頁透過 HTML & CSS 產生,Android透過類似XML產生,WPF使用XAML設計,JavaFX透過FXML設計與產生
2.畫面的設計與調整:
(1)調整每個控制項的「位置與大小」
滑鼠點擊控制項,在控制項周圍會有八個點可以拖拉來調整大小
然後對準控制項按住滑鼠左鍵後移動,可以移動控制項的位置

(2)調整控制項的屬性
每個控制項都有自己的名稱、顯示文字、背景顏色,「名稱(Name)」、「顯示文字(Text)」、「背景顏色(BackColor)」在控制項都有對應的「屬性」
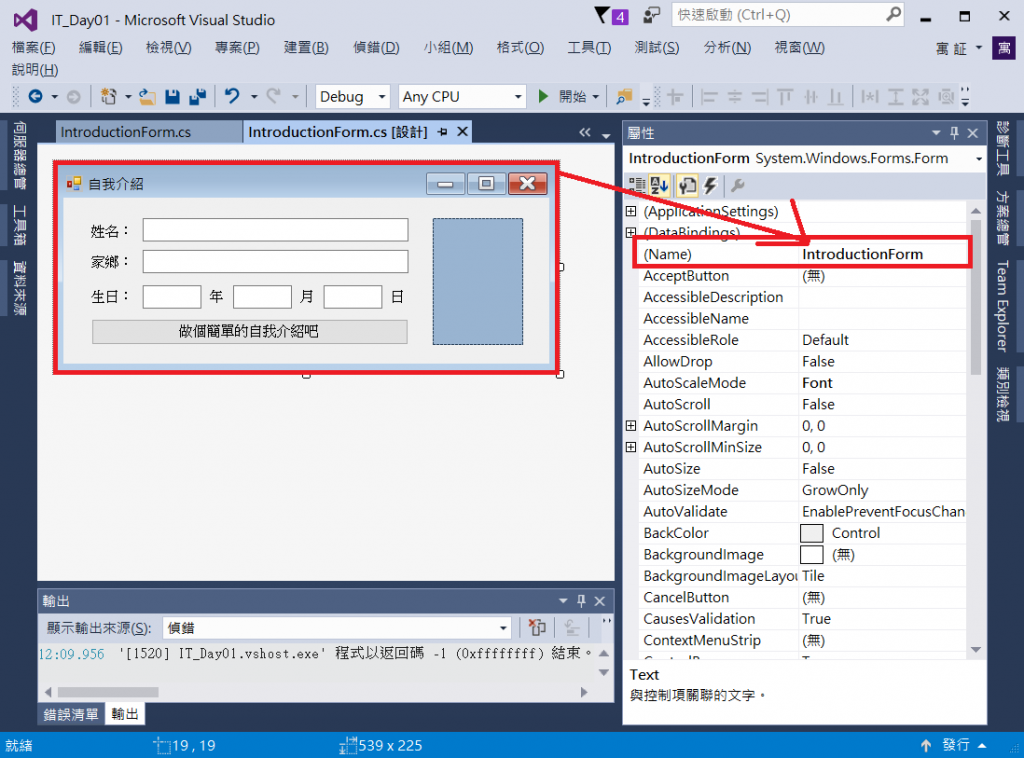
我們可以將一開始產生的視窗名稱「Form1」修改「Name」屬性,重新命名為 IntroductionForm
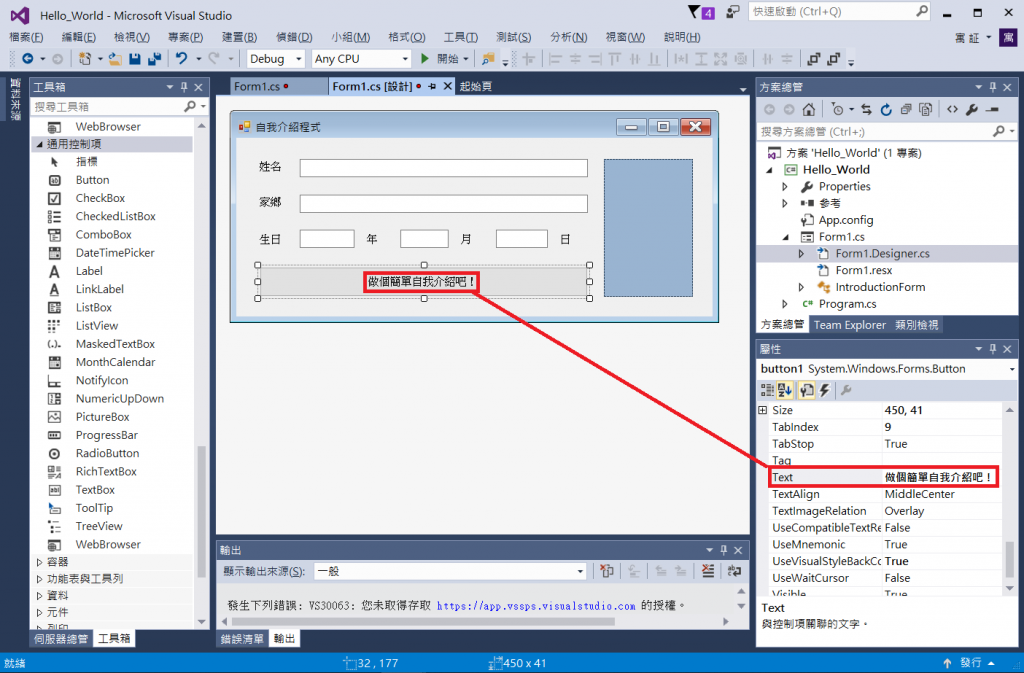
如果修改Button的Text屬性,上面的文字會跟著改變
Visual Studio 會自動把程式碼的Form1也重新命名為「IntroductionForm」
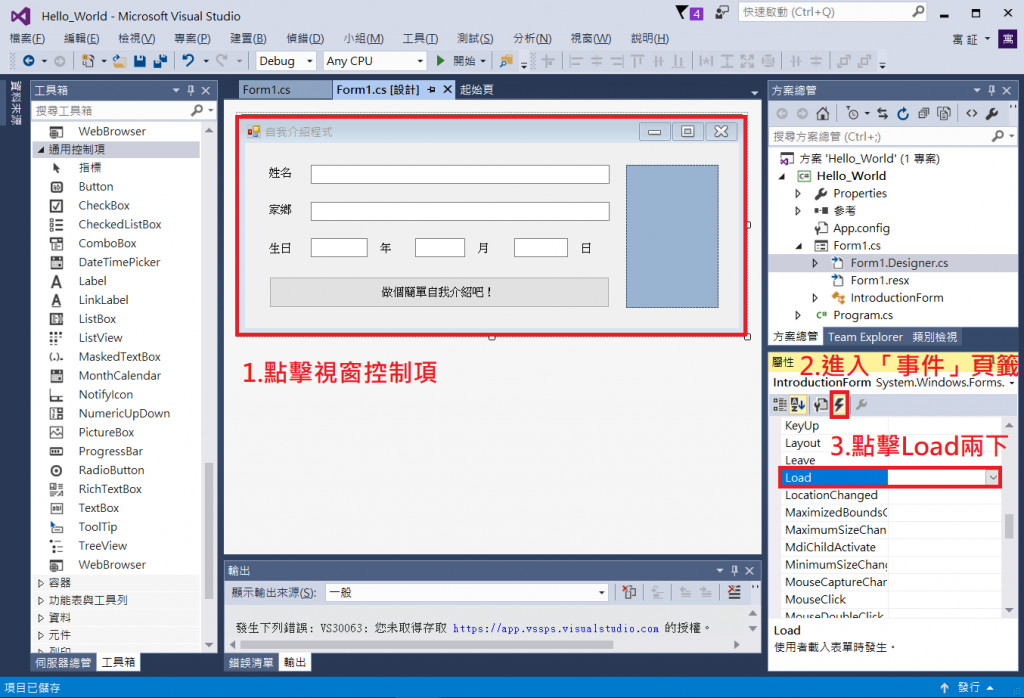
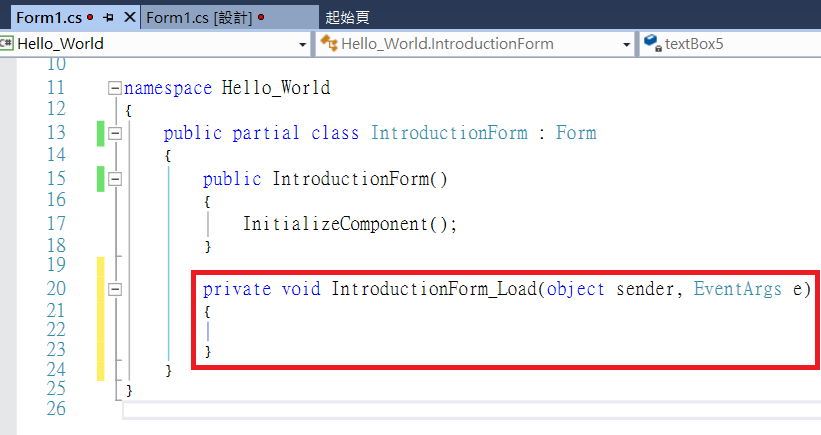
3.偵聽視窗的Load事件:設定程式開啟時跳出「安安我想認識你,先做個自我介紹嗎」
選擇視窗→切換到事件→點擊Load兩下→為視窗「設定Load偵聽事件」
在Form的程式碼當中,你可以看到已經產生一段Load的程式碼
4.撰寫Load事件的程式碼:撰寫視窗開啟後要做的事情 (在Load事件裡面撰寫邏輯)
private void IntroductionForm_Load(object sender, EventArgs e) {} 、public IntroductionForm() {} ,在程式語言我們稱之為「函式(Function)、方法 (Method)」
private void IntroductionForm_Load(object sender, EventArgs e)
{
MessageBox.Show("安安我想認識你,先做個自我介紹嗎");
}
1.點擊按鈕→切到事件頁籤→點擊Click兩下,產生Click的事件 (自行練習)
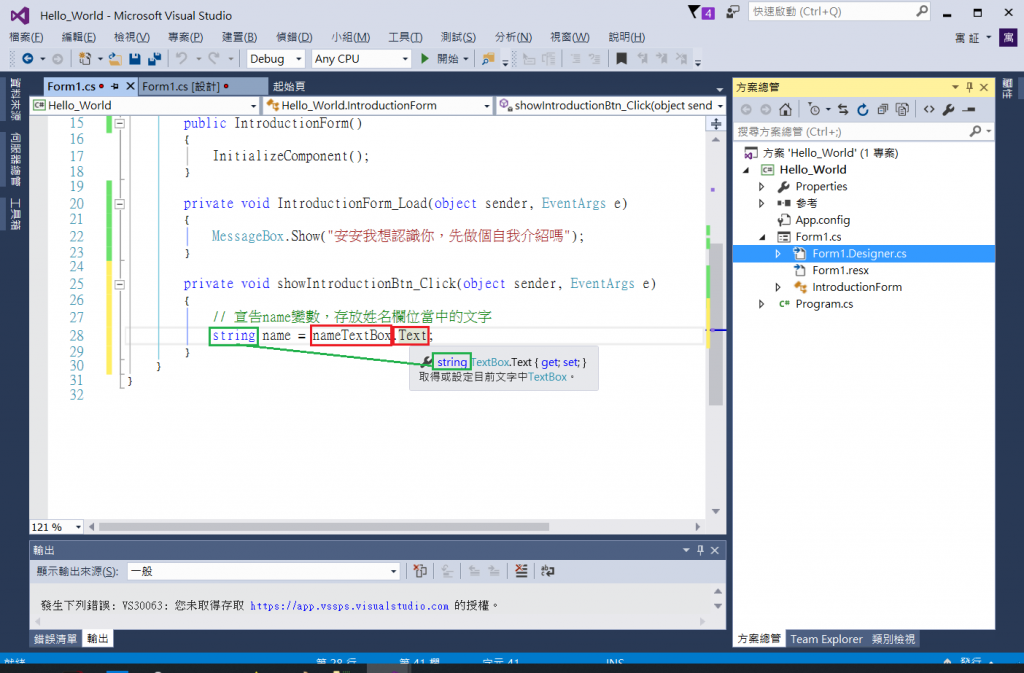
2.嘗試從姓名和家鄉的欄位取得使用者輸入的文字
姓名欄位名稱.Text 會得到姓名欄位的文字
TextBox.Text 得到的資料是不能計算的string,所以我們要宣告型態為string的變數存放。
任何變數、控制項、屬性都是資料的一種,在取得、修改資料時,型態是第一個要確定的事情


// 宣告name變數,存放姓名欄位當中的文字
string name = nameTextBox.Text;
// 宣告homeTown變數,存放家鄉欄位當中的文字
string homeTown = hometownTextBox.Text;
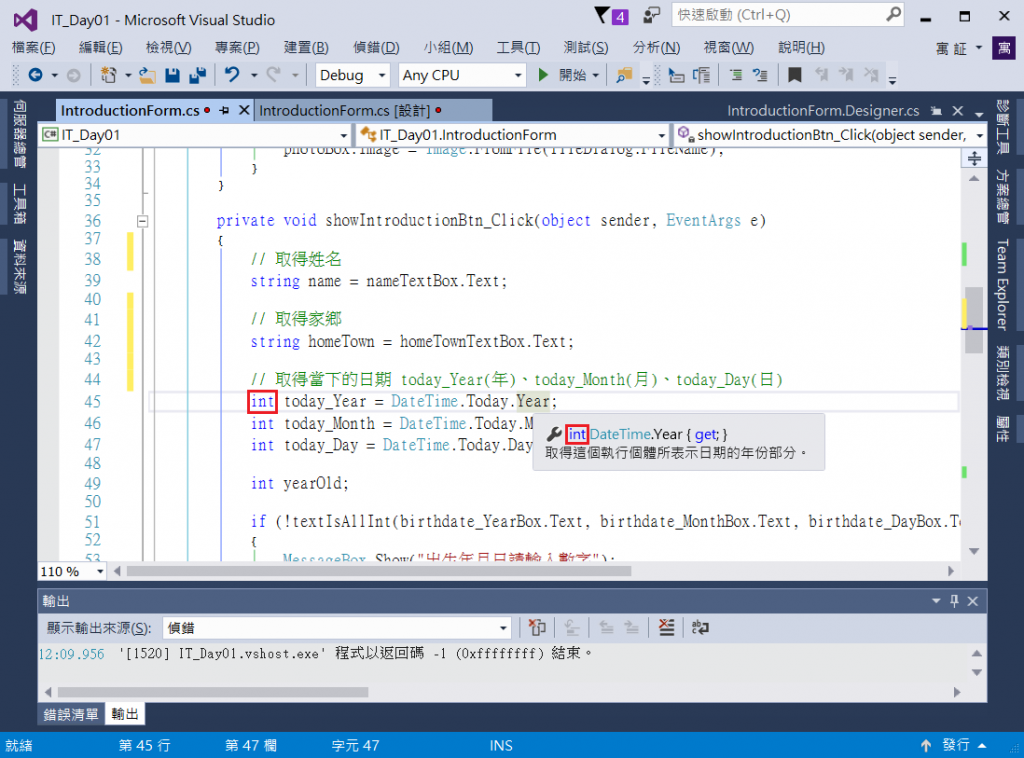
3.透過DateTime.Today.Year、DateTime.Month、DateTime.Day 取得 當下的年月日,宣告三個int變數存放
// 取得當下的日期 today_Year(年)、today_Month(月)、today_Day(日)
int today_Year = DateTime.Today.Year;
int today_Month = DateTime.Today.Month;
int today_Day = DateTime.Today.Day;
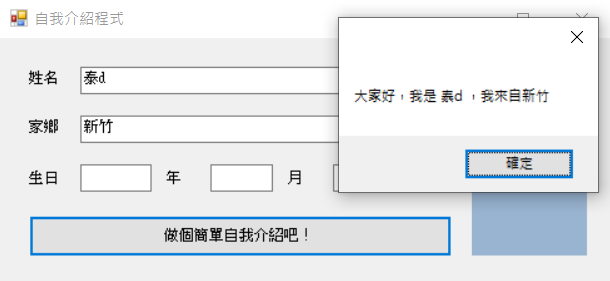
4.透過MessageBox.Show 顯示「大家好,我是XXX,我來自XXX」
MessageBox.Show("大家好,我是 " + name + " ,我來自" + homeTown);
5.依照第一堂學習的偵錯方式,輸入欄位按下按鈕,看看會不會得到我們要的結果
「自我介紹按鈕」的Click程式碼長相:
private void showIntroductionBtn_Click(object sender, EventArgs e)
{
// 宣告name變數,存放姓名欄位當中的文字
string name = nameTextBox.Text;
// 宣告homeTown變數,存放家鄉欄位當中的文字
string homeTown = hometownTextBox.Text;
// 取得當下的日期 today_Year(年)、today_Month(月)、today_Day(日)
int today_Year = DateTime.Today.Year;
int today_Month = DateTime.Today.Month;
int today_Day = DateTime.Today.Day;
MessageBox.Show("大家好,我是 " + name + " ,我來自" + homeTown);
}
慢慢地你會發現,同樣的需求,可以用C#達成,也可以用其他語言達成。例如 Python 的 Tinker、Java的JavaFX
如果單純以技術的角度,很容易陷入名詞、術語的記憶,也是許多人學習程式語言到最後會迷失方向的真正原因,程式語言的本質是和電腦溝通來完成某個目的或需求,走在路上看看剛出生的小嬰兒,從他們身上找回學習語言的本能吧!
這支程式有非常多地方可以改善,未完成的部分以及需要改善的需求,就是接下來幾天我們要慢慢面對的課題!
