本章內容這是我們在專案實戰前比較重要的一個部分,完成該部分選單佈局開發後,我們就具備了一個專案基礎的佈局框架:頁面佈局、選單導航、內容頁、基礎路由配置。
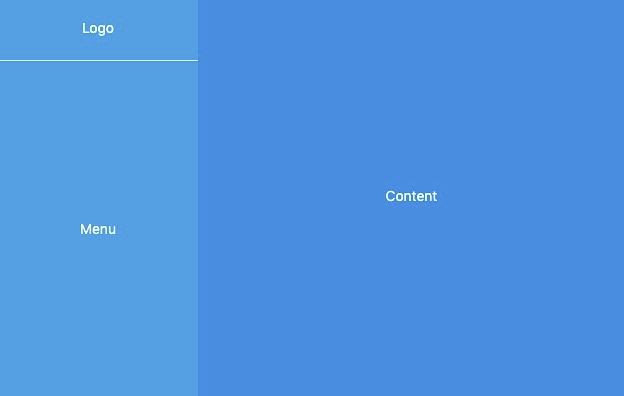
在下述 佈局示意圖 (stackblitz demo) 中,我們看到其中涉及到了幾個元件:佈局(Layout)和 選單(Menu)。
作為一個元件庫,Layout 佈局元件是絕對不會少的,我們一起先來看看 NG-ZORRO 的 Layout 元件,首先看一下上面提到的佈局最簡單的 Layout 元件程式碼。
<nz-layout>
<nz-sider>Sider</nz-sider>
<nz-layout>
<nz-header>Header</nz-header>
<nz-content>Content</nz-content>
<nz-footer>Footer</nz-footer>
</nz-layout>
</nz-layout>
通過 元件概述 得知 (注意:採用 flex 佈局實現,請注意瀏覽器相容性問題。)
nz-layout:佈局容器,其下可巢狀 nz-header nz-sider nz-content nz-footer 或 nz-layout 本身,可以放在任何父容器中。nz-header:頂部佈局,自帶預設樣式,其下可巢狀任何元素,只能放在 nz-layout 中。nz-sider:側邊欄,自帶預設樣式及基本功能,其下可巢狀任何元素,只能放在 nz-layout 中。nz-content:內容部分,自帶預設樣式,其下可巢狀任何元素,只能放在 nz-layout 中。nz-footer:底部佈局,自帶預設樣式,其下可巢狀任何元素,只能放在 nz-layout 中。看上去好像有好多個區塊元件,但是好在選擇器的命名簡潔且具有語義化,我們能夠輕易地理解各個部分的功能。
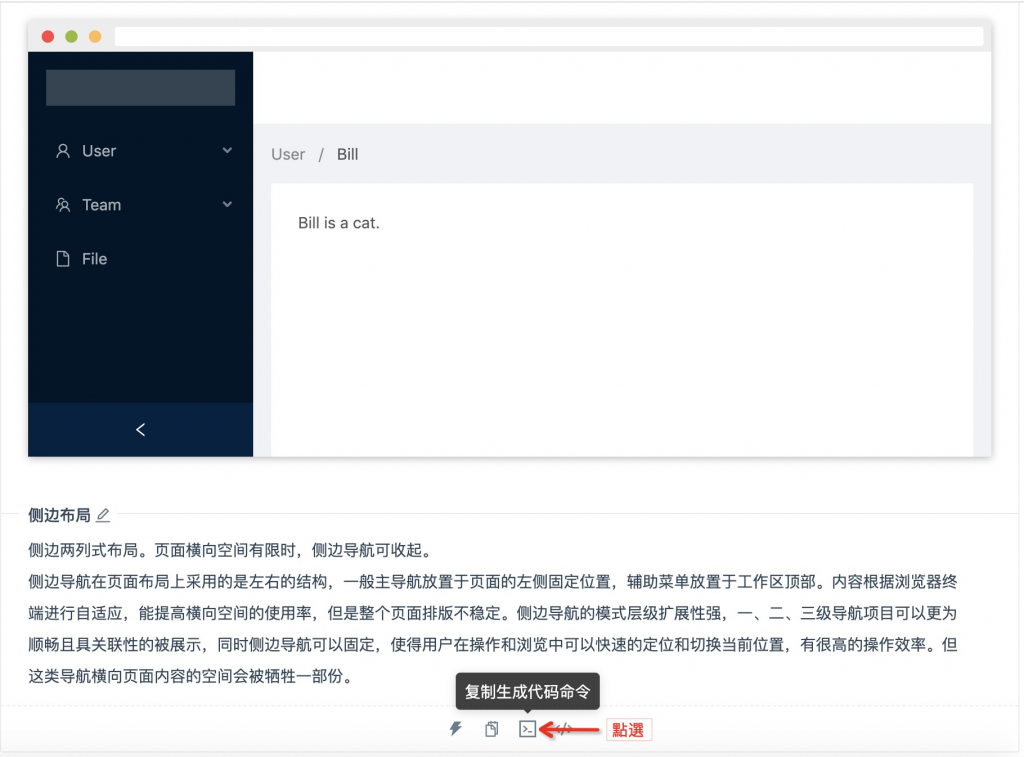
按照我們的需求,我們希望實現一個左側選單,右側內容頁的佈局模式,參考官網示例之後 剛好發現一個滿足我們需求的案例,我們可以點選 複製生成程式碼命令 來快速複製腳手架建立命令。
之所以加
--skip-import是因為我們專案中存在多個 module,導致 cli 無法選擇,可以先行略過,之後加到所需要的 module 中的declarations中。注意:確保你已經下載了 ng-zorro-ironman2020 倉庫程式碼 或者建立了一個可執行的 Angular 專案。
$ cd ng-zorro-ironman2020
$ git checkout -b YOUR_BRANCH_NAME
$ ng g ng-zorro-antd:layout-side components/layout --skip-import --style less
后续我们将会将布局模块单独抽出当成一个这组件,来独立管理,先看一下该命令为我们自动创建了 layout 文件夹,并生成了与官网示例同样的代码,我们看一下生成后的代码。(commit: feat(layout): add layout component)
<!-- layout.component.html -->
<nz-layout>
<nz-sider nzCollapsible [(nzCollapsed)]="isCollapsed" nzWidth="200px">
<!--Logo / Menu-->
</nz-sider>
<nz-layout>
<nz-header></nz-header>
<nz-content>
<nz-breadcrumb>
<nz-breadcrumb-item>User</nz-breadcrumb-item>
<nz-breadcrumb-item>Bill</nz-breadcrumb-item>
</nz-breadcrumb>
<div class="inner-content">
<!-- 關注這句話,我們修改了這裡來作為路由渲染區塊 -->
<router-outlet></router-outlet>
</div>
</nz-content>
<nz-footer>Ant Design ©2019 Implement By Angular</nz-footer>
</nz-layout>
</nz-layout>
<!-- components.component.html -->
<app-layout></app-layout>
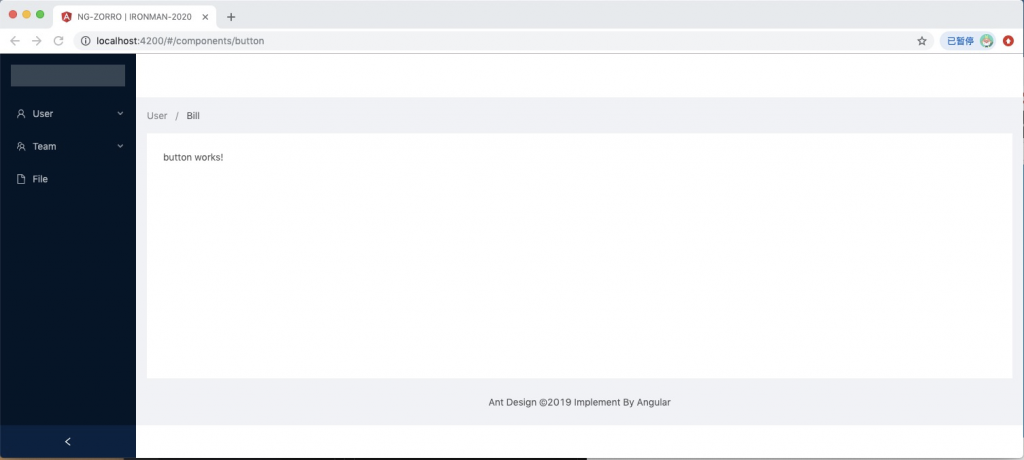
新增完 layout,同時修改了 compontnts.component.html 的程式碼之後,我們現在已經能夠看到 NG-ZORRO 腳手架幫我們建立的頁面了。
實際上,我們到目前為止真正執行的命令只有下面的命令和一些簡單的程式碼變更,一個簡易的佈局元件就完成了!
$ ng g ng-zorro-antd:layout-side components/layout --skip-import --style less

大家檢視生成的 layout 元件檔案時應該也發現了,生成的模板程式碼中已經使用了 nz-menu 相關元件,同樣地,我們先來看看最簡單的 menu 元件使用方式:
<ul nz-menu>
<li nz-submenu nzTitle="User" nzIcon="user">
<ul>
<li nz-menu-item>Tom</li>
<li nz-menu-item>Bill</li>
<li nz-menu-item>Alex</li>
</ul>
</li>
<li nz-menu-item>
<i nz-icon nzType="file"></i>
<span>File</span>
</li>
</ul>
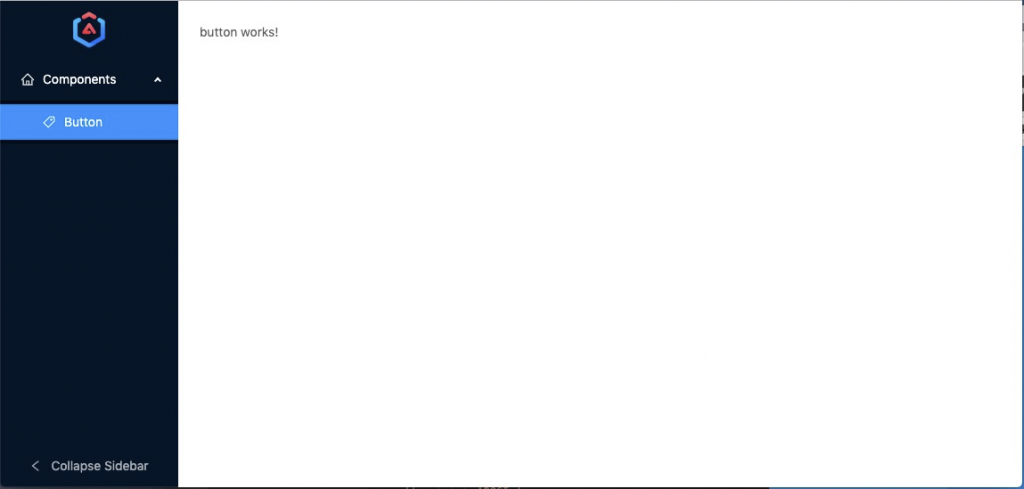
nz-menu:選單容器,其下可巢狀 nz-submenu nz-menu-item,一般我們使用 ul 來使用nz-submenu:包含子選單的節點,會顯示右側展開收起圖示nz-menu-item:葉子節點選單,單一節點無子節點但是腳手架命令生成的選單並不是我們需要的,因為選單資料也可能是非同步讀取的,所以讓我們來對選單部分進行美化一下,為了儘量使程式碼簡潔,我單獨建立了一個 線上示例。
在官方文件中,我輕易地發現了一個 遞迴渲染選單 的示例,我們就以這個示例來加以改造!
我們看到 layout 元件建立後我們是這樣使用的,主題色彩、選單資料、展開狀態等屬性均以 Input 形式傳入 layout 元件:
<!-- github 倉庫 components.component.html 中是這樣使用的 -->
<app-layout
[theme]="theme"
[collapsed]="collapsed"
[menus]="menus"
[width]="200">
</app-layout>
那麼我們封裝的 layout 佈局元件是如何設計的呢?
// layout.component.ts
import { Component, Input } from '@angular/core';
import { IMenu } from 'interfaces';
@Component({
selector: 'app-layout',
templateUrl: './layout.component.html',
styleUrls: ['./layout.component.less']
})
export class LayoutComponent {
@Input() theme: 'light' | 'dark' = 'dark';
@Input() collapsed = false;
@Input() menus: IMenu[] = [];
@Input() width = 200;
}
為什麼需要這樣做呢?
為了令佈局元件儘可能的不依賴業務程式碼,屬性都是以 @Input 輸入,這樣在部分資料通過非同步返回的情況下可以很好的渲染,而避免在 layout 元件中書寫業務程式碼,實現業務程式碼隔離。如果需要監聽相關點選事件,同樣可以 @Output() emit 相應的事件出來。

今天我們重點去學習了 Layout 和 Menu 元件的知識和使用,當然,這兩個元件還有許多其他的屬性我們沒有去挖掘,感興趣的同學可以繼續深入去了解該元件的內容。
佈局和選單元件的設計完成,令我們的專案有了一個較為完整的佈局頁面,我們接下來可以在此基礎上進行更多的元件開發,全篇最重要的命令就是 ng g ng-zorro-antd:layout-side [name] 了,它幫助我們快速地生成了一個含有示例程式碼的佈局元件,使得我們無需去重複複製貼上的工作,對於剛入門的使用者來說,如果利用好官方的 腳手架 工具,可以幫助我們減少非常多的工作量。
明天我們將在此基礎上,結合一些常用的元件進行實戰開發,能夠幫助新入門同學快速瞭解各元件的使用方式。
