computed 直接會將結果存到變數裡面,並且可以直接使用個變數。
一開始在 computed 裡面定義方法,名字叫 reverseText,它會是一個 function,在 computed 裡面我們宣告任何屬性都會是 function,並且它會 return 一個值:
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1">反轉字串</button>
<div class="mt-3">
{{ text.split('').reverse().join('') }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
computed: {
return
},
});
</script>
如果我們在 computed 裡面 return aaa 它就會在畫面呈現 aaa,這個地方會有點類似說,我們直接在 data 上面宣告一些值,不過不同的是這個 computed 它會將結果回傳於這個變數之中,並且它可以運用在我們的畫面至上:

<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1">反轉字串</button>
<div class="mt-3">
{{ text.split('').reverse().join('') }}
</div>
{{reverseText}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
computed: {
reverseText: function() {
return 'aaa';
}
},
});
</script>
像上面這段 text.split('').reverse().join('') 表達式我們就可以複製到 computed return 的結果。
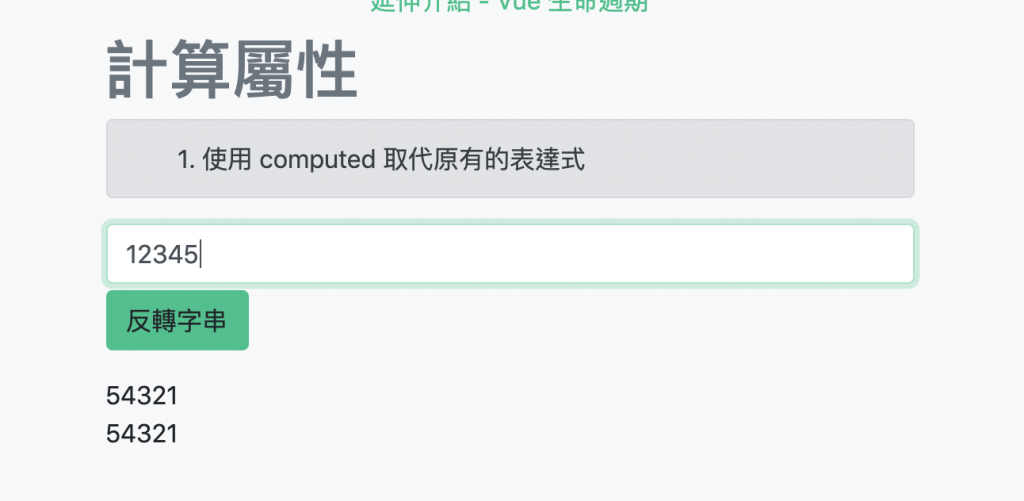
現在如果將這個 input 加上 12345,當然這個結果會直接反映在畫面之上

<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1">反轉字串</button>
<div class="mt-3">
{{ text.split('').reverse().join('') }}
</div>
{{reverseText}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
computed: {
reverseText: function() {
return this.text.split('').reverse().join(''); //現在 return 後面的 text 我們並不了解它是哪一個 text 所以加上 this
}
},
});
</script>
那並且它是可以被重複使用的,如果像是原本這個表達式非常長,那麼我們在重複使用的時候,就會非常的不便,現在我們可以直接透過 computed 裡面的一個屬性,直接來使用它,結果當然會是一模一樣:
<div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1">反轉字串</button>
<div class="mt-3">
{{ reverseText }}
</div>
{{reverseText}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
computed: {
reverseText: function() {
return this.text.split('').reverse().join(''); //現在 return 後面的 text 我們並不了解它是哪一個 text 所以加上 this
}
},
});
</script>
在這個地方要特別注意,computed 它的觸發條件,它是透過這個 data 裡面的值,如果受到更動的時候,這個 computed 的結果,才會跟著做更動,如果值並不是在這個 data 內,也就是說它不是在這個 this 下,它的更動無法被觸發的。
computed 是在監控資料更動後,重新運算結果呈現於畫面上,一般來說不會修改資料,只會回傳用於畫面呈現的資料
methods 就是互動的函式,需要觸發才會運作,會用來修改資料內容
效能:
如果資料量大,computed 自然會比較慢
只要資料變動就會觸發,無形之中執行次數也會增加勒
因此在大量資料時,會建議透過 methods 減少不必要的運算喔
