我們在寫 JS 的時候,有些語法是很常被用到的,例如:preventDefault 、event capture、event bubbling 等等......
那我們先用 vue 來測試看看 methods 裡面能不能成功地使出 preventDefault 這招,使用昨天的例子來測試。
我們把 <button> 這個標籤改成 <a> ,然後多來幾個 <br> 來畫面有滾輪,再來我們把 reverseText 這個 function 帶入 event 參數:
<div id="app">
<input type="text" class="form-control" v-model="text">
<a href="#" class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</a>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
methods: {
reverseText(event) {
console.log(this.text);
this.newText = this.text.split('').reverse().join('');
}
}
});
</script>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
好的,這個時候把網頁往下滑後再按 <a> 連結,網頁會往上跑到最上面(<a> 本來的特性),我們就可以用 preventDefault 來看看能不能讓它不要往上跑:
<div id="app">
<input type="text" class="form-control" v-model="text">
<a href="#" class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</a>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
methods: {
reverseText(event) {
event.preventDefault();
console.log(this.text);
this.newText = this.text.split('').reverse().join('');
}
}
});
</script>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
這樣就成功的讓網頁不往上跑了,因為用了這個方法所以給它任何連結網址都不會轉過去了。
那麼修飾符就是讓我們不需要加入 preventDefault,就可以達到一樣的效果,我們在 v-on 這邊加上修飾語 v-on:click.prevent="reverseText" 並把 event.preventDefault() 拿掉:
<div id="app">
<input type="text" class="form-control" v-model="text">
<a href="#" class="btn btn-primary mt-1" v-on:click.prevent="reverseText">反轉字串</a>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
methods: {
reverseText(event) {
console.log(this.text);
this.newText = this.text.split('').reverse().join('');
}
}
});
</script>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
成功,網頁不會跑到最上方,而且還能反轉字串, prevent 只是其中一個修飾符還有很多的修飾福符能用,vue 官網上可以看到不同事件都有它特有的修飾符可以使用!
這邊額外補充一下關於 v-on v-bind ,這兩個可以用簡寫的方式來呈現, v-on -> @ v-bind -> ::
<input type="text" class="form-control" v-model="text">
<a :href="link" class="btn btn-primary mt-1" @click.prevent="reverseText">反轉字串</a>
知道了 v-on 用法,用 v-on 來動態的跟換 className 看看能不能成功,我們可以看到 data 裡面的 isTransform 是 false 我們要在它變成 true 的時候把 rotate 這個 class 加入到 box element 上。

<div id="app">
<div class="box"></div>
<hr>
<button class="btn btn-outline-primary">選轉物件</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isTransform: false
},
});
</script>
<style>
.box {
transition: transform .5s;
}
.box.rotate {
transform: rotate(45deg)
}
</style>
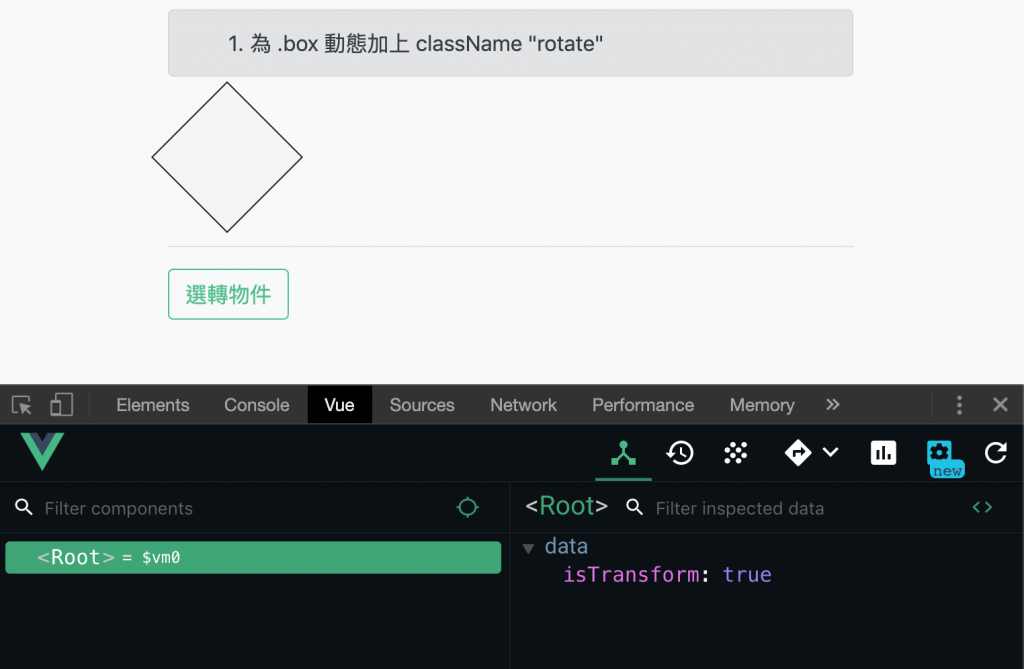
接下來我們在 box 後面加上 :class=""(v-bind:class=""),在這個 class 裡面放一個物件,在這個物件內用冒號把前後的屬性分開,前面是 要加入的 className,後面是 判斷式,我們可以打開 dev tool 更改裡面的 isTransform 就會跟改這個 box 的樣式了:

<div id="app">
<div class="box" :class="{'rotate':isTransform}"></div>
<hr>
<button class="btn btn-outline-primary">選轉物件</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isTransform: false
},
});
</script>
<style>
.box {
transition: transform .5s;
}
.box.rotate {
transform: rotate(45deg)
}
</style>
接下來要用 <button> 來動態調整效果,這邊有個小技巧我們不一定要寫一個 methods 可以用 @click="isTransform = !isTransform",這樣也可以切換它的 true false 來替換 class:
<div id="app">
<div class="box" :class="{'rotate':isTransform}"></div>
<hr>
<button class=" btn btn-outline-primary " @click="isTransform = !isTransform">選轉物件</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isTransform: false
},
});
</script>
<style>
.box {
transition: transform .5s;
}
.box.rotate {
transform: rotate(45deg)
}
</style>
