Day03的文章中提到:透過url.py設定頁面的路徑(127.0.0.1/index),透過view.py設定視圖(Day03顯示hello kitty)。
一般人比較常聽到MVC開發模式如下:
而Django則是MTV開發模式如下:
本質上Django也是MVC模式,只是端看詮釋的角度。
透過上述的開發模式可以參考Django Girls 學習指南了解更多。
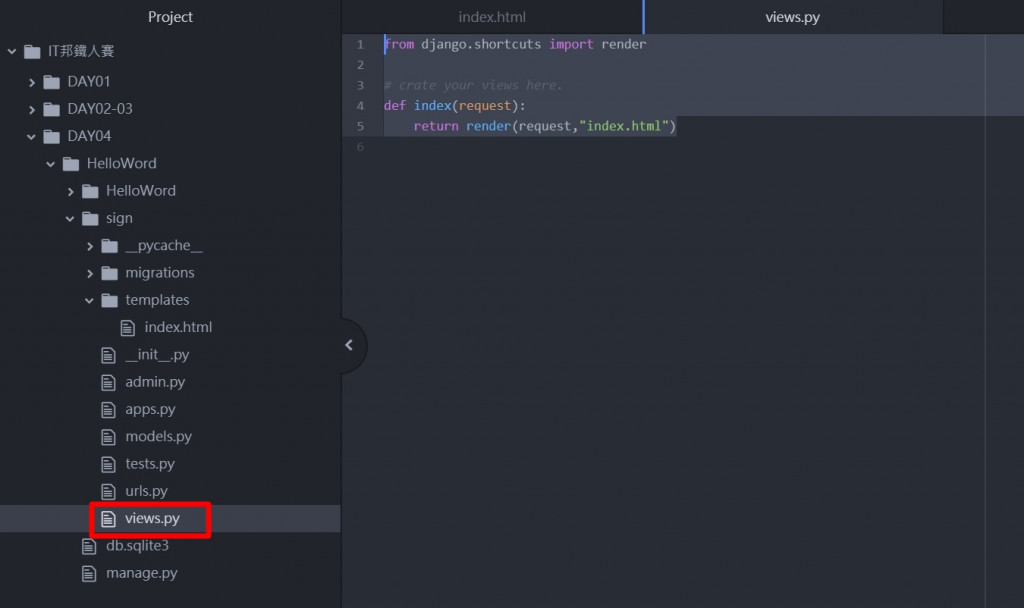
其實就是將原先的view.py修改如下程式碼:
from django.shortcuts import render
# crate your views here.
def index(request):
return render(request,"index.html") #將index.html頁面拋給使用者

Django 會自動到templates路徑下搜尋符合index.html拋給使用者
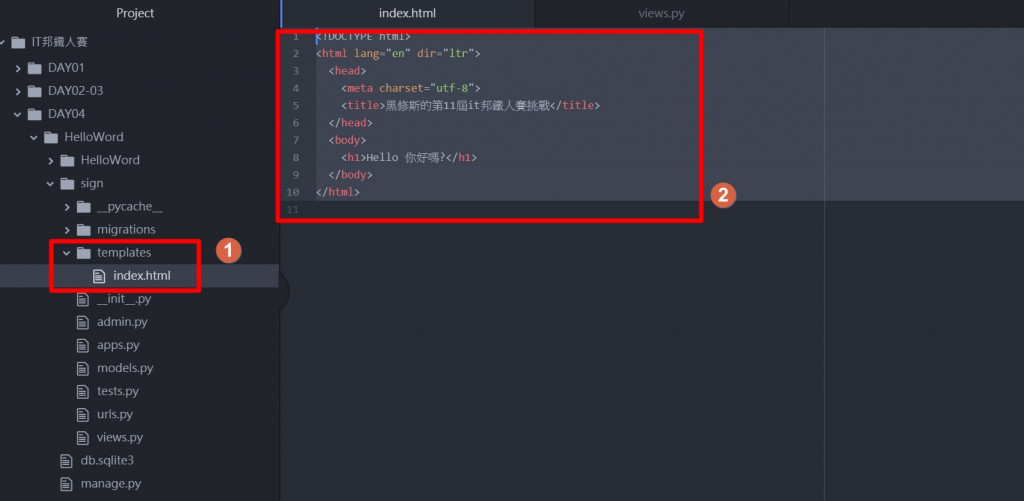
再到sign路徑下,新增templates資料夾,並新增index.html檔案,即程式如下:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>黑修斯的第11屆it邦鐵人賽挑戰</title>
</head>
<body>
<h1>Hello 你好嗎?</h1>
</body>
</html>

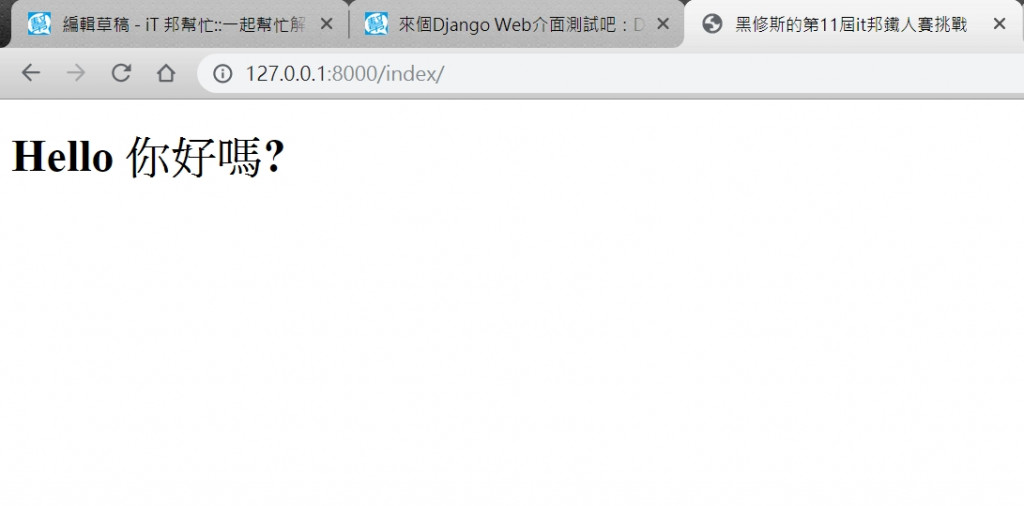
重新更新後,成果如下:
T(template)範本中今日帶大家體驗Django的MTV開發模式中的T,將頁面都集中到template路徑下,便於管理,再透過view.py決定要拋那些頁面給用戶。
後續會再花個4天操作Django建置一個簽到系統,順帶說明一些觀念,之後再導入介面測試與相關工具介紹。
