實作一個簡易線上簽到系統,理解Django MTV開發模式,其細部計畫如下:
將會使用到部分html、css語法,看到副檔名為
.html就是網頁語言哦!!
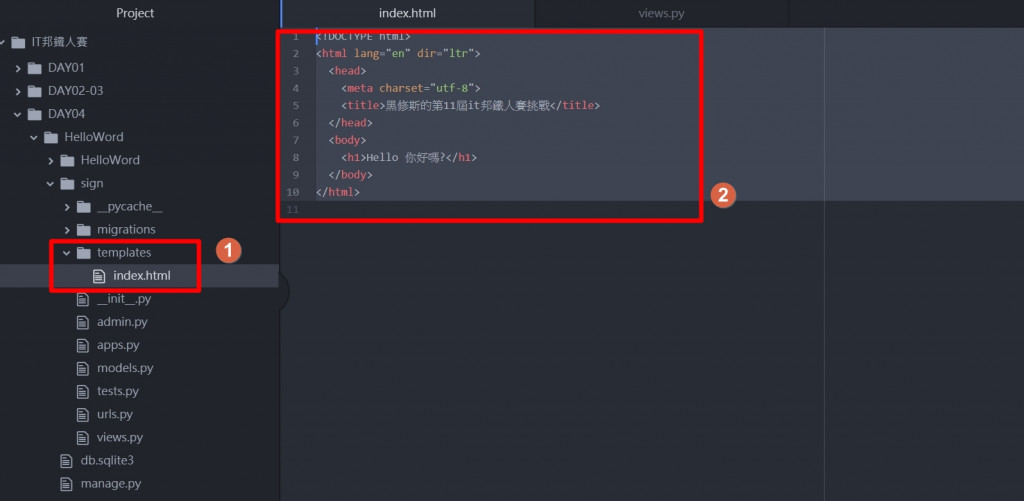
改寫Day04的index.html(路徑:sign\templates),開發一個登錄頁面,今日將新增day05資料夾進行今日作業。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>黑修斯的第11屆it邦鐵人賽挑戰-DAY05</title>
</head>
<body>
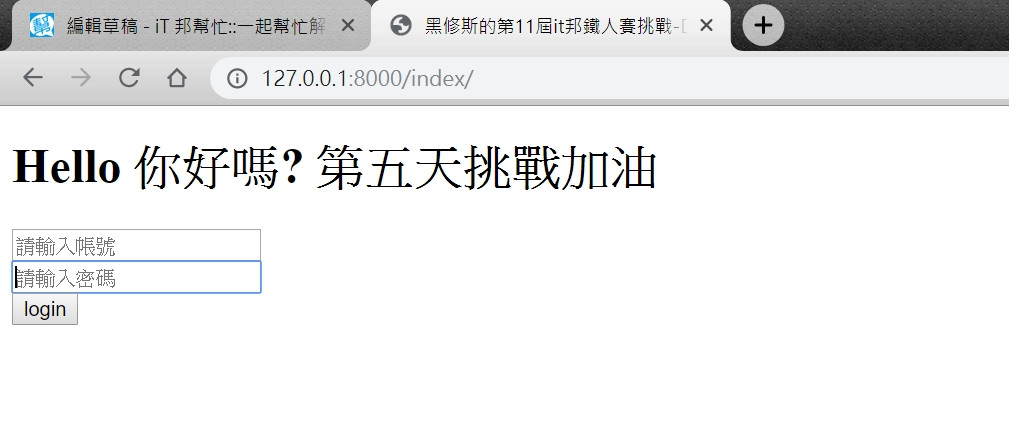
<h1>Hello 你好嗎? 第五天挑戰加油</h1>
<form>
<input type="text" name="id" placeholder="請輸入帳號"><br>
<input type="text" name="password" placeholder="請輸入密碼"><br>
<button id="btn" type="submit" name="button">login</button>
</form>
</body>
</html>

程式碼中有一段是關於<form></form>區塊,稱之為html中的form(表單),而表單設計完成,如一個登錄頁面,可以透過兩種方式,向後台(資料伺服器)請求資料:
請大家參考淺談 HTTP Method:表單中的 GET 與 POST 有什麼差別?,這邊不在深入探討。
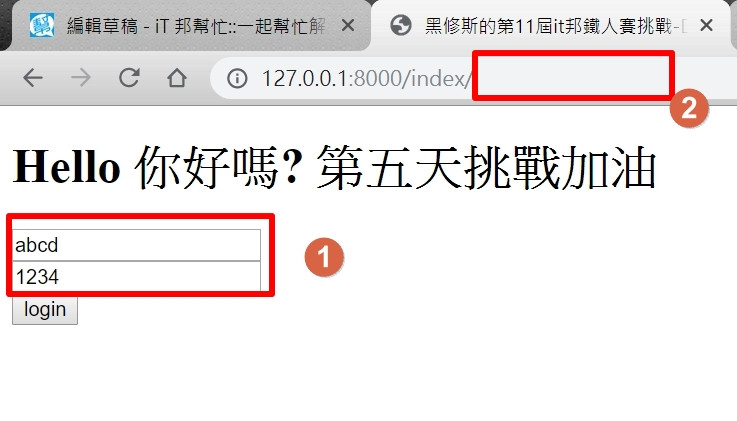
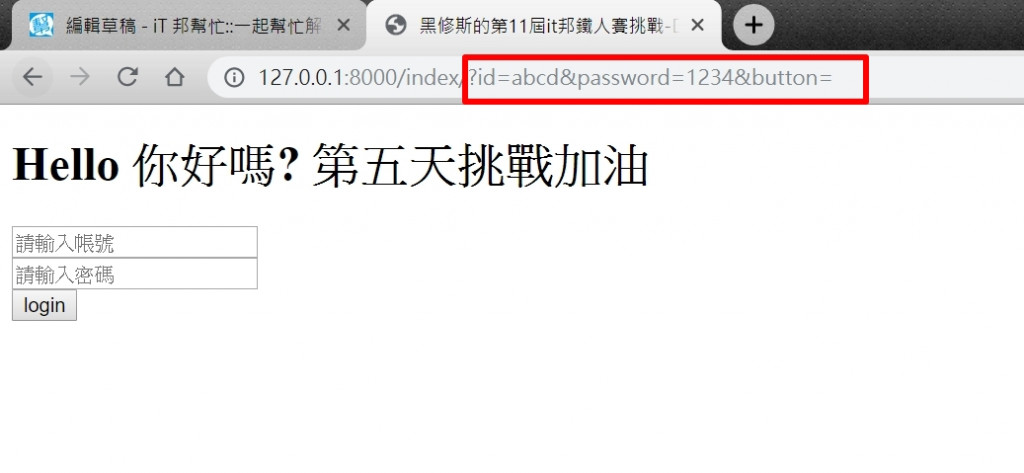
GET請求:在form(表單)程式碼修改為 <form method="get">。
- 帳號輸入:abcd
- 密碼輸入:1234
- 按下login
俗稱機敏資料不能用GET請求)
POST請求:在form(表單)程式碼修改為 <form method="post">。
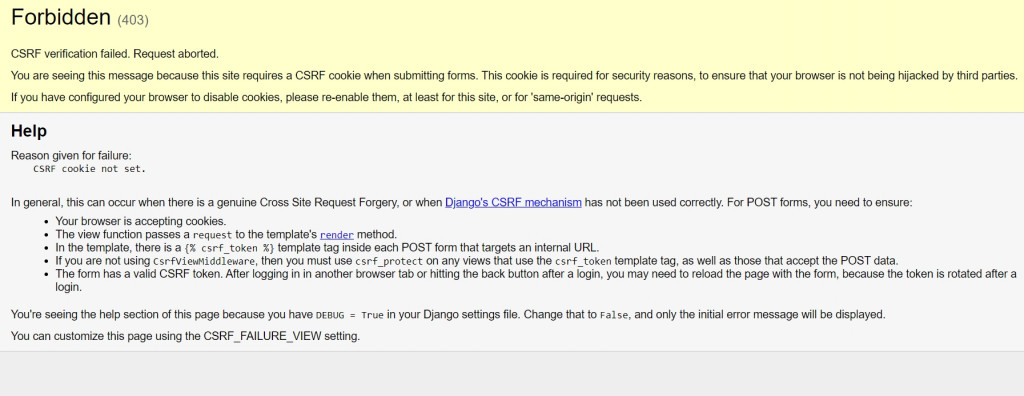
login
CSRF。
跨站請求偽造(英語:Cross-site request forgery),也被稱為 one-click attack 或者 session riding,通常縮寫為 CSRF 或者 XSRF, 是一種挾制用戶在目前已登入的Web應用程式上執行非本意的操作的攻擊方法。(引用自wiki百科)
後續會再介紹Django View與CSRF的設置,並完成一個登錄頁面。
