現在有了基本盤(Day5),讓我們再加些東西上去吧。
前情提要
Data Source:
Data:
去程(往鹿港)
台中 > 干城 > 朝馬 > 鹿港回程(往台中)
鹿港 > 朝馬 > 台中
程式碼
// create a red polyline from an array of LatLng points
var latlngs =
[
[24.135992, 120.686298],
[24.142145, 120.685771],
[24.170675, 120.637357],
[24.05624, 120.43451]
];
var polyline = L.polyline(latlngs, {color: 'red'}).addTo(mymap);
// zoom the map to the polyline
mymap.fitBounds(polyline.getBounds());
為何想到要加個側欄進Map裡頭呢?因為想有Button可以控制去回程的切換。
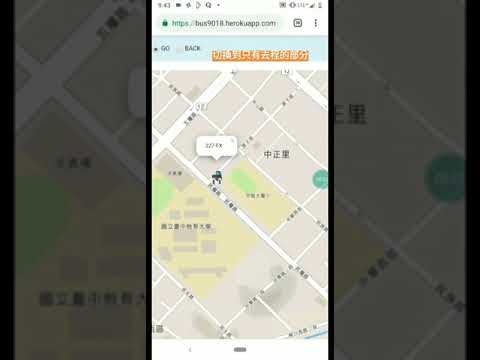
分享個最初的版本↓
但這樣看起來有點太low,在網路上有找到sidebar的 leaflet plugin,把它套用在地圖上。
程式碼
<link rel="stylesheet" href="L.Control.Sidebar.css" />
<script src="L.Control.Sidebar.js"></script>
var sidebar = L.control.sidebar('sidebar', {
position: 'left'
});
mymap.addControl(sidebar); // 3 秒後 左側欄會自動跑出來
setTimeout(function () {
sidebar.show();
}, 3000);
var marker = L.marker([24.144596, 120.672539]).addTo(mymap).on('click', function () { // 點選Marker可以開關sidebar
sidebar.toggle();
});
載入時未選擇方向,去回程都有顯示。
點選側欄中的 GO Radio Button (去鹿港),Back (回台中),Close 關閉側欄。
設計原理 :
設一個變數為 chosem ,初始化為 -1。當點選 GO 會設為 0,之後每隔10秒都是去程的車子,當點選 Back 會設為 1,
之後每隔10秒都是回程的車子。
function val(value)
{
if(value==0)
{
console.log("Test 1");
$(function () {
$.ajax({
type: 'GET',
url: "https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9018?$filter=Direction%20eq%20'0'&$top=150&$format=JSON",
dataType: 'json',
headers: GetAuthorizationHeader(),
success: function (Data) {
//$('body').text(JSON.stringify(Data));
//console.log(JSON.stringify(Data))
showBusWay2(Data);
console.log(chosen);
}
});
});
chosen = 0 ;
}
else if(value==1)
{
$(function () {
$.ajax({
type: 'GET',
url: "https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9018?$filter=Direction%20eq%20'1'&$top=150&$format=JSON",
dataType: 'json',
headers: GetAuthorizationHeader(),
success: function (Data) {
showBusWay2(Data);
console.log(chosen);
}
});
});
chosen = 1;
}
}
console.log(chosen);
setInterval(function () {
$(function () {
if(chosen==0)
{
$.ajax({
type: 'GET',
url: "https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9018?$filter=Direction%20eq%20'0'&$top=150&$format=JSON",
dataType: 'json',
headers: GetAuthorizationHeader(),
success: function (Data) {
showBusWay2(Data);
console.log(chosen);
}
});
}
else if(chosen==1)
{
$.ajax({
type: 'GET',
url: "https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9018?$filter=Direction%20eq%20'1'&$top=150&$format=JSON",
dataType: 'json',
headers: GetAuthorizationHeader(),
success: function (Data) {
//$('body').text(JSON.stringify(Data));
//console.log(JSON.stringify(Data))
showBusWay2(Data);
console.log(chosen);
}
});
}
else
{
$(function () {
$.ajax({
type: 'GET',
url: 'https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9018?$top=150&$format=JSON',
dataType: 'json',
headers: GetAuthorizationHeader(),
success: function (Data) {
//$('body').text(JSON.stringify(Data));
//console.log(JSON.stringify(Data))
//$data.val(Data);
//console.log($data);
showBusWay2(Data);
}
});
});
}
});
},10000);

感覺好帥阿~
然後我又有點放錯重點
((我看到學校了!!!好懷念!!!
哈哈哈 把藍色Marker放學校是有原因的 ~~~
因為 我要預測 9018到學校的時間。
我們 12月多,再回去學校 看欣柔 show 一波 !