上一次學到一些關於函式的基本觀念,這一次則是要來了解如何用函式進行較複雜的運算。首先要從參數開始說起。
有時候函式需要一些特定資訊才能完成它的工作,因此宣告函式時需要再給予它參數。在這樣的函式中,參數的功能就有如變數。參數放置的位置,在函式名稱後面的小括號裡。
以下是代入一個參數的函式:
function count(oneNum){
var total = oneNum * 10;
console.log( '總價格:' + total + '元');
}
count(8);
//oneNum:參數的名稱,可以自己取,就像變數一樣
//count(8):呼叫函式時,一併輸入參數值
這樣函式就會顯示「總價格:80元」的結果。
參數不一定只能代入一個,可以代入很多個,例如要做加總的時候,可以參考下面的例子。
function count(oneNum,twoNum){
var total = oneNum + twoNum;
console.log( '總價格:' + total + '元');
}
count(8,2);
這樣函式就會顯示「總價格:10元」的結果。
學會將參數代入函式之後,即可進入下一個 level:用函式進行運算。
假設我們今天去麥X勞買漢堡跟飲料,需要計算消費的金額,要怎麼做出一個簡單的計算函式呢?
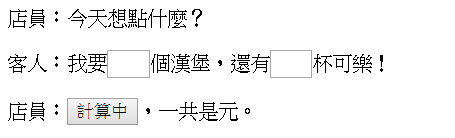
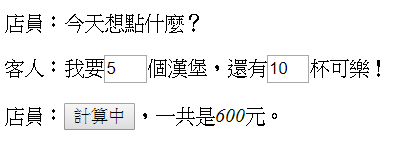
<p>店員:今天想點什麼?</p>
<p>客人:我要<input type="text" id='hamNumId'>個漢堡,還有<input type="text" id='cokeNumId'>杯可樂!</p>
<p>店員:<button id='countId'>計算中</button>,一共是<em id='totalId'></em>元。</p>
document.getElementById('countId').onclick = function(){
//用變數設定漢堡跟可樂的售價
var hamPrice = 80;
var cokePrice = 20;
//選取輸入欄位的 DOM 並宣告變數名,用 value 帶出輸入欄的值。
var hamNum = parseInt(document.getElementById('hamNumId').value);
var cokeNum = parseInt(document.getElementById('cokeNumId').value);
//再用一個變數儲存金額加總
var total = hamNum * hamPrice + cokeNum * cokePrice;
//把總金額渲染至網頁上
document.getElementById('totalId').textContent = total;
}

小補充:
JavaScript 有個特別的地方,就是在表單欄位輸入的數字會被認定為是字串,直接讓兩個表單欄位的數字相加的話,會變成兩個數字的結合。
var num1= '10';
var num2= '20';
var total = num1+num2;
console.log(total);
//答案是 '1020'
但是,如果字串型態的數字使用乘法跟除法的話,卻能正常進行運算!
(所以就算沒把字串變數轉換成數字變數,使用乘法跟加法還是能夠得到正確的答案,但是最好還是不要這樣。)
那麼要如何將字串變數轉為數字變數?
var num = '3';
num = parseInt(num);
使用 typeof 語法能夠幫助我們查詢某個東西是什麼類型的語法,在此處可以輔助我們查詢變數類型。typeof(num);
這篇爆字數了……我本來預期每篇文大概寫到 1000 字左右閱讀體驗會最好,結果這篇寫超過 2000 字,不過這個主題怎麼切都不對,只好這樣了 orz
