昨天我們學到了用 get 方式發送資料請求,今天要繼續講如何用 post 發送資料請求。
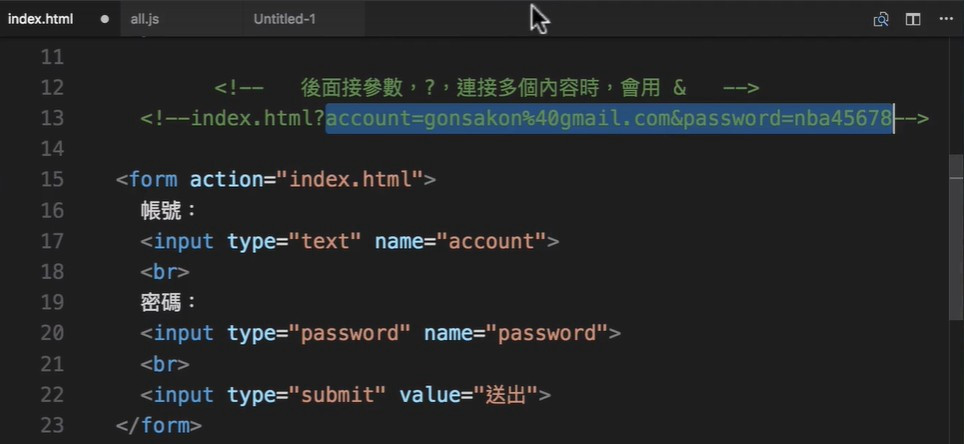
這個功能常用在註冊帳號時,將使用者輸入的資料跟資料庫做比對,檢查是否有重複的帳號。form 表單的 action 屬性要填入後端伺服器的網址,使用者輸入的資料將會被傳送到那個位址。按了傳送的按鈕後,該網頁的網址將會有所不同。
在原本的網址後面,會接「傳送至後端的網址」+「問號」+「表單欄位的 name 值」+「等於」+「使用者輸入的值(參數)」。數個 name 值 + 參數的組合之間,會用 & 來做連接。
get:從瀏覽器發出請求,伺服器會回傳資料(在 responseText 裡面回傳一個物件)。post:從瀏覽器發出請求,傳送資料時註明格式,若選擇用表單格式,則傳送資料的內容要仿照表單傳送後的網址(也就是:欄位1 name 值 = 使用者輸入的值1 & 欄位2 name 值 = 使用者輸入的值2 & ...)。post 內容的格式,一般有兩種:
content-type application/x-www-form-urlencoded
content-type application/json
傳送資料格式應依後端工程師的要求而定,有些情況可以直接丟 JSON 格式到後端,有些情況則是要用表單輸入格式傳送。
註明 post 格式的程式碼通常在下 open() 指令的下一行,使用 setRequestHeader() 方法,並在 () 中加入兩個參數,第一個參數是 'Content-type',第二個參數就是以 application 開頭的格式了。
xhr.setRequestHeader('Content-type','application/json');
如果傳送資料到伺服器的格式要用 JSON 格式的話,方式跟表單輸入格式有點不同。
// 宣告變數儲存物件(將使用者輸入的資料寫入)
var account = {
email: 'abc123@gmail.com',
password: '1234'
}
// xhr
var xhr = new XMLHttpResquest;
xhr.open('post','伺服器URL',true);
// 傳送資料的格式選擇為 JSON
xhr.setRequestHeader('Content-type', 'application/json');
// 用另一個變數儲存字串化的 JSON
var data = JSON.stringify(account);
// 傳送
xhr.send(data);
同理,收到伺服器回傳資料後要再作利用的時候,要把 responseText 裡的字串物件化(用 JSON.parse())。
以下有幾個運用了 AJAX 的範例程式碼,可作為理解 AJAX 的參考:
宣告 XMLHttpRequest 物件
XMLHttpRequset + HTTP 狀態碼練習
setRequestHeader 資料格式
註冊頁練習
登入頁練習
