昨天我們介紹瞭如何將 nz-table 和 Material CDK 結合使用,實現拖拽排序和虛擬滾動的功能,今天我們繼續介紹第一階段中 Table 元件最後一個例子:遠端載入資料。
我們在之前的例子裡,都是採用本地變數來作為資料輸入,我們看 nz-table 官方文件 看到如下屬性
[nzFrontPagination]是否在前端對資料進行分頁,如果在伺服器分頁資料或者需要在前端顯示全部資料時傳入 false,預設 true
說明如果不涉及非同步載入,預設是前端分頁模式,可配合 nzPageSize 來決定每頁顯示數量。
對於非同步載入的資料來說,我們當然不希望前端分頁,而是向後端請求資料並渲染,對於常規的後端 API 設計來說,一個查詢資料介面必然可接受 分頁、過濾等引數,返回 資料總量 / 總頁碼、資料結果 等。
基於此,我們來看看哪些屬性是非同步載入資料必備的:
| 引數 | 說明 | 型別 | 預設值 |
|---|---|---|---|
[nzData] |
資料陣列 | any[] |
- |
[nzFrontPagination] |
是否在前端對資料進行分頁,如果在伺服器分頁資料或者需要在前端顯示全部資料時傳入 false | boolean |
true |
[nzTotal] |
當前總資料,在伺服器渲染時需要傳入 | number |
- |
[nzPageIndex] |
當前頁碼,可雙向繫結 | number |
- |
(nzPageIndexChange) |
當前頁碼改變時的回撥函式 | EventEmitter<number> |
- |
[nzPageSize] |
每頁展示多少資料,可雙向繫結 | number |
- |
[nzShowPagination] |
是否顯示分頁器 | boolean |
true |
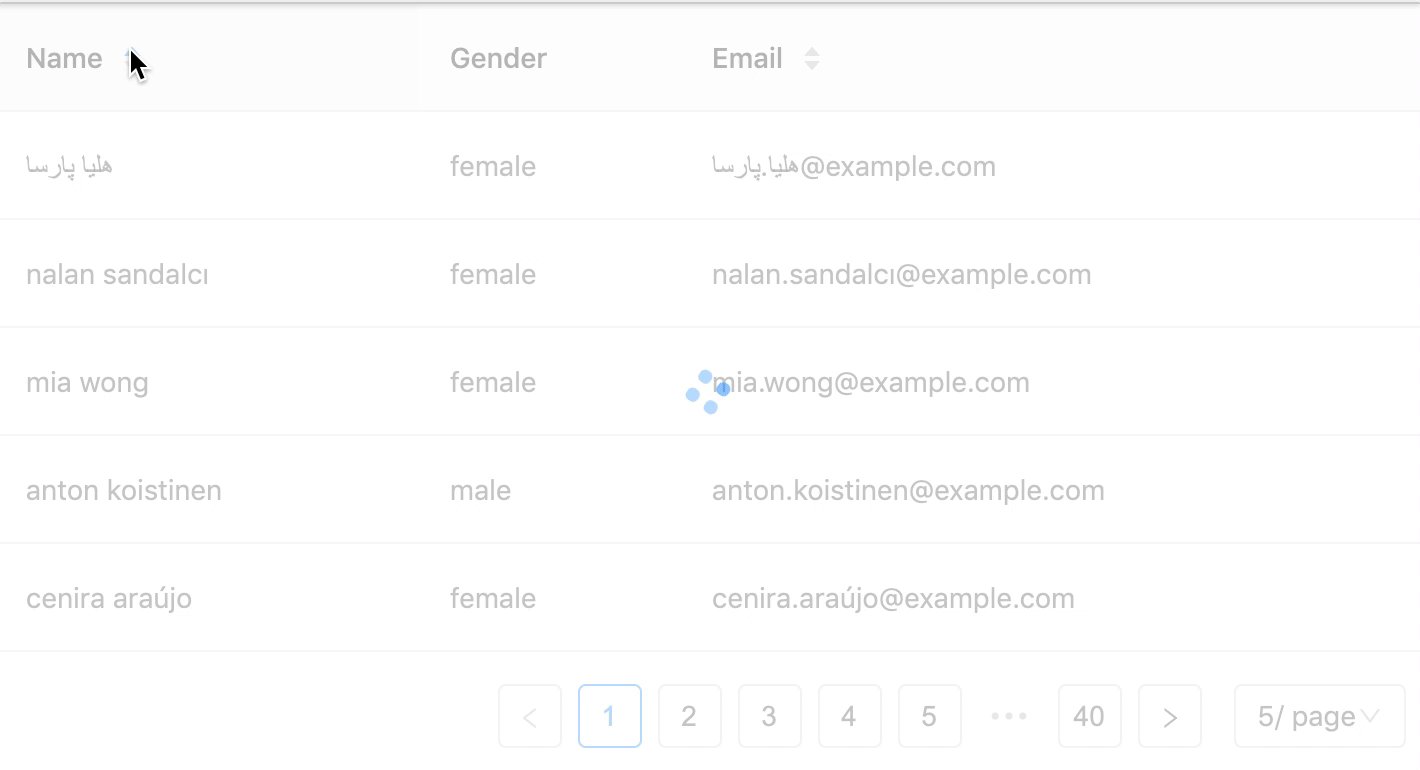
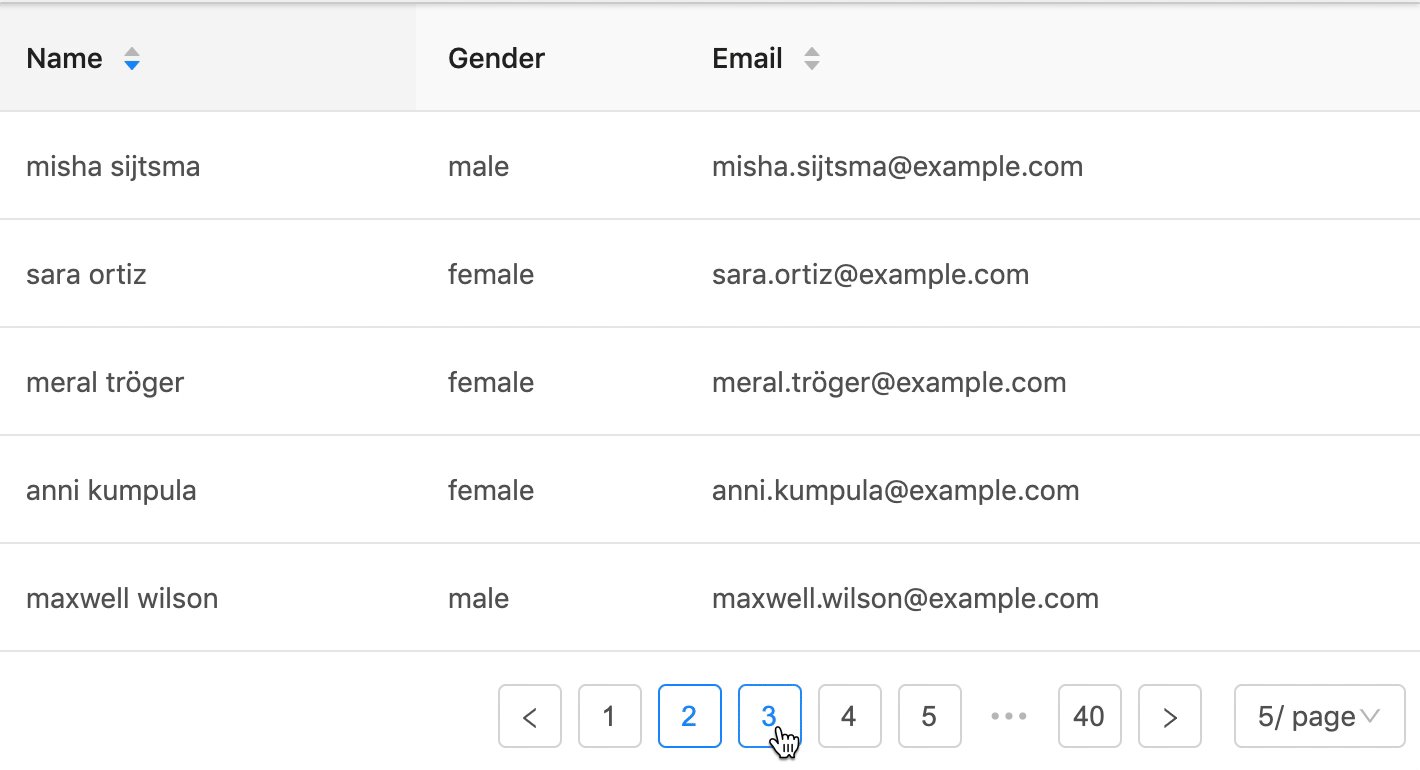
通過 randomuser.me 網站介面,我們能夠得到一系列隨機生成的使用者資料格式,我們精簡一下,讓該介面可接受 分頁、排序 引數。
export class RandomUserService {
randomUserUrl = 'https://api.randomuser.me/';
getUsers(
pageIndex: number = 1,
pageSize: number = 10,
sortField: string,
sortOrder: string
): Observable<{}> {
const params = new HttpParams()
.append('page', `${pageIndex}`)
.append('results', `${pageSize}`)
.append('sortField', sortField)
.append('sortOrder', sortOrder);
return this.http.get(`${this.randomUserUrl}`, {
params
});
}
constructor(private http: HttpClient) {}
}
查詢介面我們可以這樣使用:
export class NzDemoTableAjaxComponent implements OnInit {
searchData(reset: boolean = false): void {
// 每頁數目變化時強制重新整理
if (reset) {
this.pageIndex = 1;
}
this.randomUserService
.getUsers(this.pageIndex, this.pageSize, this.sortKey, this.sortValue)
.subscribe((data: any) => {
this.loading = false;
this.total = 200;
this.listOfData = data.results;
this.cdr.markForCheck();
});
}
constructor(
private randomUserService: RandomUserService,
private cdr: ChangeDetectorRef
) {}
ngOnInit() {
this.searchData();
}
}
我們從接口出發,瞭解裡 我們的需求,那麼 table 元件至少要支援分頁和排序功能,先來看分頁功能如何配置:
<nz-table
#ajaxTable
[nzFrontPagination]="false"
[nzData]="listOfData"
[nzTotal]="total"
[(nzPageIndex)]="pageIndex"
(nzPageIndexChange)="searchData()">
...
</nz-table>
可以看到,我們監聽了pageIndex 變化事件,然後觸發重新查詢事件,當然我們也可以開啟每頁數目變更功能,自定義每頁要顯示的數目:
<nz-table
#ajaxTable
nzShowSizeChanger
[nzFrontPagination]="false"
[nzData]="listOfData"
[nzTotal]="total"
[(nzPageIndex)]="pageIndex"
[(nzPageSize)]="pageSize"
(nzPageIndexChange)="searchData()"
(nzPageSizeChange)="searchData(true)">
...
</nz-table>
每次頁碼切換都會觸發 searchData 方法去重新請求 API 資料,請求成功後賦值給 listOfData 重新渲染。是不是挺簡單的,這樣你已經可以將其對接到自己的後端 API 上了(本例子中為了方便,我們直接將 service 寫在了 component 中,專案開發過程中最好對 services 放在獨立資料夾模組下維護)。

那麼到今天為止,我們的 nz-table 元件的介紹暫時告一段落,我們重點介紹了一些最常用的使用方法,當然這不是真正的結束,我們在後續進階階段會帶著大家一起去探索如何自定義改造 NG-ZORRO 的元件,來更好地適應自己的業務需求。
明天開始,我們會介紹 待辦事項 中涉及的另一個元件 nz-date-picker 時間元件。
