經過幾天的學習,我們完成了 nz-table 相關知識的初步瞭解,當然還有很多情況我們沒有顧及到,有興趣的同學可以前往官方文件去檢視剩餘的示例說明。
今天我們繼續介紹之前專案中涉及的元件:DatePicker。
想必大家對日期元件絕對不會陌生,它在非常多的業務場景中被需要,我們今天也會介紹 nz-date-picker 元件及其相關元件。
日期類元件包括以下四種形式:
<nz-date-picker></nz-date-picker>
<nz-date-picker [(ngModel)]="today"></nz-date-picker>
<nz-date-picker formControlName="today" nzFormat="yyyy-MM-dd"></nz-date-picker>

可以看到,日期元件的使用非常方便,並且可以在不同環境下使用,不論是雙向繫結還是 Form 元件,還可以通過 nzFormat 屬性來渲染顯示格式,那麼我們下面來看幾個有意思的例子。
在此之前,需要說明的是,nz-date-picker 的部分 locale 來自於 Angular 自身的國際化支援,需要在 app.module.ts 檔案中 引入相應的 Angular 語言包。 例如:
import { registerLocaleData } from '@angular/common';
import zh from '@angular/common/locales/zh';
registerLocaleData(zh);
我們在 待辦事項 - Form 篇使用了日期元件,當時我們在選擇待辦任務預期完成時間時,需要限制使用者不得選擇今天以前的日期,這是個很普遍的需求,在 nz-date-picker 裡也非常容易實現。
它已經為我們提供了 nzDisabledDate、nzDisabledTime 屬性來限制可供選擇的日期和時間,先來看一下這兩個屬性的定義:
| 引數 | 說明 | 型別 |
|---|---|---|
| nzDisabledTime | 不可選擇的時間 | (current: Date) => { nzDisabledHours, nzDisabledMinutes, nzDisabledSeconds } |
| nzDisabledDate | 不可選擇的日期 | (current: Date) => boolean |
nzDisabledDate 接受一個返回 boolean 值的方法,而 nzDisabledTime 則返回一個帶有時分秒的變數。
看一下我們的使用方式:
<nz-date-picker
formControlName="deadline"
nzFormat="yyyy-MM-dd HH:mm:ss"
[nzDisabledTime]="disabledRangeTime"
[nzDisabledDate]="disabledDate"
></nz-date-picker>
disabledDate = (current: Date): boolean => {
// Can not select days before today and today, `differenceInCalendarDays` is in date-fns
return differenceInCalendarDays(current, this.today) < 0;
}
disabledDateTime = (): object => {
return {
nzDisabledHours: () => this.range(0, 24).splice(4, 20),
nzDisabledMinutes: () => this.range(30, 60),
nzDisabledSeconds: () => [55, 56]
};
}
我們可以在 nzDisabledDate、disabledDateTime 屬性對應的方法中對日期或時間做任何比較操作,然後返回一個 boolean 值來告訴日期元件是否禁用某些時間。
對於日期元件來說,格式化顯示是不可或缺的,畢竟不是任何人都希望元件顯示 2019-09-11 12:30:00 這種格式,還記得我無法找到合適的格式化型別,強制使用了討厭的格式化 MMMMd日 HH:mm 嗎?不過仍然不建議加文字在格式化裡哈哈,看一下幾種常見的格式化的使用方式吧(更多格式可參看 Angular DatePipe):
<nz-date-picker [(ngModel)]="today" nzFormat="yyyy-MM-dd HH:mm"></nz-date-picker>
<nz-date-picker [(ngModel)]="today" nzFormat="dd/MM/yy HH:mm"></nz-date-picker>
<nz-date-picker [(ngModel)]="today" nzFormat="EE MM-dd"></nz-date-picker>
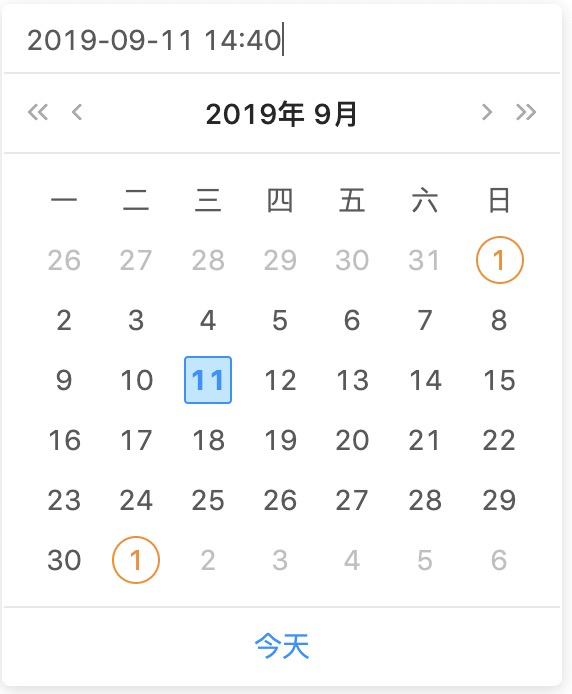
對於一些特殊情況,我們希望給予使用者特殊的視覺強調,比如選擇日期時強調每月第一天(如下圖)該怎麼做呢?
實際上這非常容易,nz-date-picker 已經為我們準備好了 nzDateRender 屬性來自定義日期單元格的內容(month-picker/year-picker不支援喔),它將上下文屬性 $implicit 當前日期暴露出來供使用者使用,看一下如何使用它:
<nz-date-picker [nzDateRender]="tplRender"></nz-date-picker>
<ng-template #tplRender let-current>
<div class="ant-calendar-date" [class.first-day]="current.getDate() === 1">
{{ current.getDate() }}
</div>
</ng-template>
是不是很簡單,我們甚至可以在 template 裡做一些更多的操作,比如新增特殊日期介紹說明等等。
我們在之前專案中已經介紹瞭如何在 app.module.ts 中配置國際化的方式,那麼是否可以在專案裡動態切換呢?答案是可行的,NG-ZORRO 的國際化已經提供了執行時動態切換的方法 setLocale:
import { en_US, NzI18nService } from 'ng-zorro-antd/i18n';
...
constructor(private i18n: NzI18nService) { }
switchLanguage() {
this.i18n.setLocale(en_US);
}

Tips:有時我們會發現某些版本里(最新版本已經解決),切換一些語言會報如下錯誤,這種情況可以參考這個 #4080 issue,我們也可以參考之前我們完成的 locale 設定 一部分解決。
NzXXXComponent.html:12 ERROR Error: Missing locale data for the locale "zh-cn".
at findLocaleData (core.js:28663)
at getLocaleId (common.js:974)
at getNamedFormat (common.js:1523)
...
at Object.debugUpdateRenderer [as updateRenderer] (core.js:39399)
at checkAndUpdateView (core.js:38382)
at callViewAction (core.js:38742)
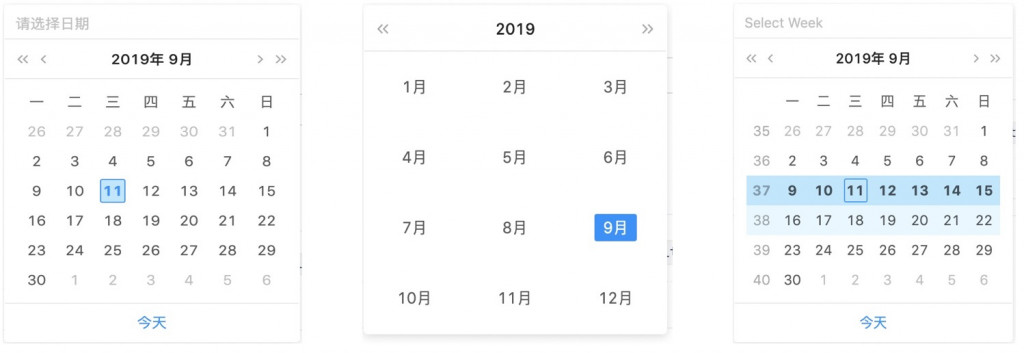
這些我們就不一一介紹了,它們和 nz-date-picker 擁有 共同的 API,每個元件又擁有自有的屬性,我們在後面遇到的時候也會附帶講解一下,有興趣的同學可以自行學習這部分的使用方式。
<nz-date-picker></nz-date-picker>
<nz-month-picker nzPlaceHolder="Select Month"></nz-month-picker>
<nz-week-picker nzPlaceHolder="Select Week"></nz-week-picker>

我們今天介紹了 nz-date-picker 日期元件的基本使用方式和幾種常見的場景,實現了日期元件的日期範圍禁用、自定義模板、動態切換語言等功能,日期 / 時間元件還有不少值得我們關注的屬性及使用方法,但是我們第一部分旨在帶領大家學習基本的元件知識,每一個屬性都去介紹說明顯然是不現實的,在後面的專案遇到的話我們會進行介紹,如果大家有興趣可以去官方網站了解更多的知識和線上示例,想必會有更多的收穫。
明天會繼續講解 NG-ZORRO 的另一個元件 Drawer 抽屜元件,感興趣的同學可以先行檢視一下。
