在正式開始之前,要先說兩件很重要的事,CSS RESET 和 {margin: 0 auto}。
我們先來講關於 CSS RESET,目前網路上大家很公認的一個版本就是 meyerweb 的,下方是我從他的網站上全文 copy 過來的(你也可以直接 copy 去用),至於什麼是 CSS RESET 呢?各大瀏覽器其實都有為使用者預設一些 CSS,我們稱之為瀏覽器默認樣式(User Agent Stylesheet),為了就是要讓我們的瀏覽體驗可以更好,但是其實各家瀏覽器的默認樣式都不一樣,所以當我們在撰寫一個網頁時,我們為這個網頁添加了 CSS 檔案,但是我們的網頁顯示實際上是瀏覽器默認樣式加上我們自行撰寫的 CSS 所組合出來的,但因為各家瀏覽器默認樣式都不同,變成同一個網頁在不同的瀏覽器時呈現的畫面都有點不一樣,為了解決這個問題,才有了 CSS RESET 的出現,它可以幫我們將瀏覽器默認樣式清除,僅依照我們撰寫的 CSS 檔案顯示即可,這樣網頁不管是用哪一個瀏覽器看起來就都會是一樣了。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: ‘’;
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
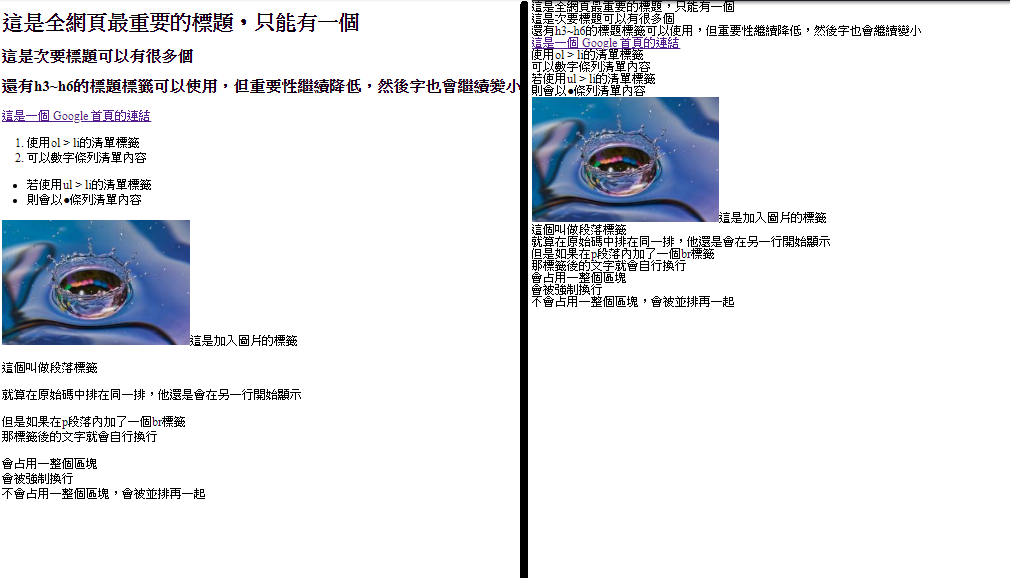
還記得我們在 HTML 文件環境以及各常用網頁標籤這篇文章裡有示範一段程式碼嗎?今天我用相同的程式碼,只不過我在 CSS 的地方加上了 CSS RESET,我們來看看會發生什麼變化呢?請看codepen
講完了 CSS RESET,現在我們要來說說什麼是{margin: 0 auto;}。
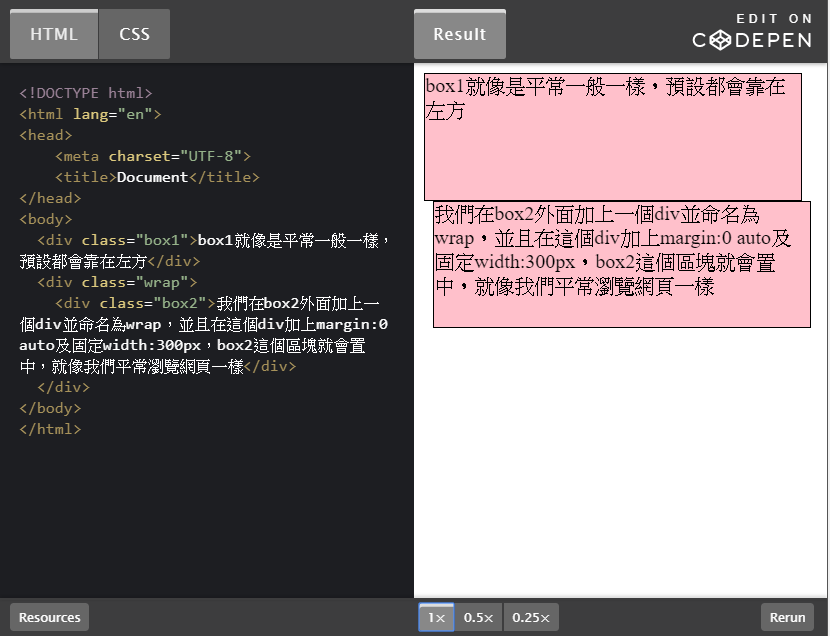
還記得是上一篇文章我們認識了margin,margin是外距,若它的值是只有兩個的話,表示應該是這個 {margin: 上下 左右;},上下為 0 而左右設為 auto,所以這在網頁上會發生什麼事呢?我們來看看這個 codepen 吧
一般我們瀏覽網頁時,網頁內容都會全部集中在中央,所以不管我們今天的螢幕多大,或是我們放大縮小螢幕,網頁內容都還是置中顯示,靠的就是{margin: 0 auto;}這個小技巧啦,在做網頁排版時,記得要加上去喔。
在正式開始之前(什麼,還要繼續廢話?),上次提到的{box-sizing: border-box;}還有剛剛的CSS RESET和{margin: 0 auto;} 通通都會用上,後面我就不再贅述。
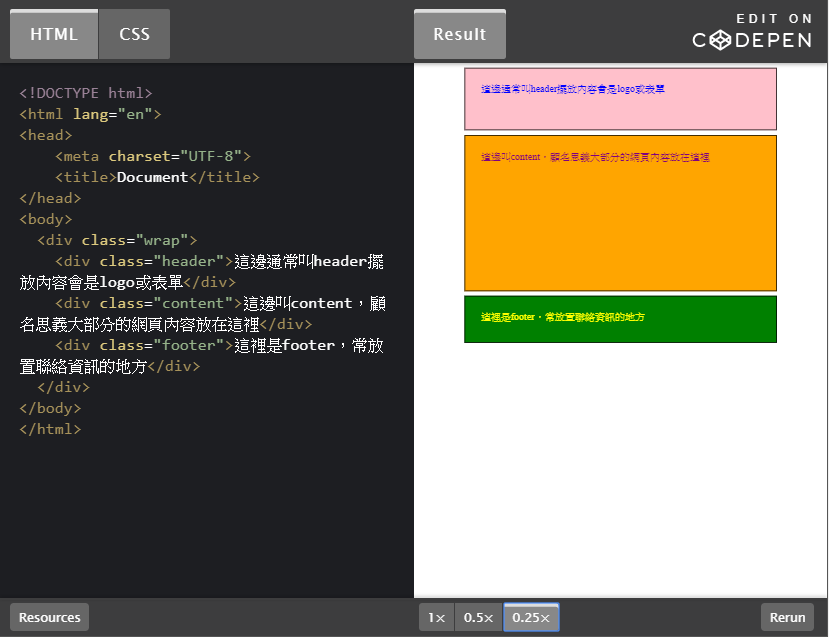
先來一個簡單的(終於要開始了),我們現在要排一個 1000px 寬度的版型,有上面的 header,中間的 content 部分,還有下方的 footer,請看 codepen。
有看到了嗎?我用不同顏色分別顯示3個區塊,在一開始的 CSS 我先將共同設定寫在一起,
.header,.content,.footer{
margin-bottom: 15px;
padding: 50px;
font-size:32px;
border:2px solid black
}
後來再分別撰寫各自不同的地方
.header{
height: 200px;
background: pink;
color:blue;
margin-top:15px;
}
.content{
height: 500px;
background: orange;
color:purple;
}
.footer{
height: 150px;
background: green;
color:yellow;
}
之前已提過的語法,我就不再多說,font-size可以設定字體大小,color則可以設定字體顏色,但你有發現我在header、content和footer的 CSS 設定裡都沒有寫到width嗎?是這樣的,今天的 header、content和footer都被我用.wrap包起來,因為我在.wrap下了這個設定,寬度1000px我寫在這裡,所以裡面的區塊都可以自適應延伸,而且也因為{margin: 0 auto;}所以版型都可以置中顯示。
.wrap{
width: 1000px;
margin: 0 auto;
}
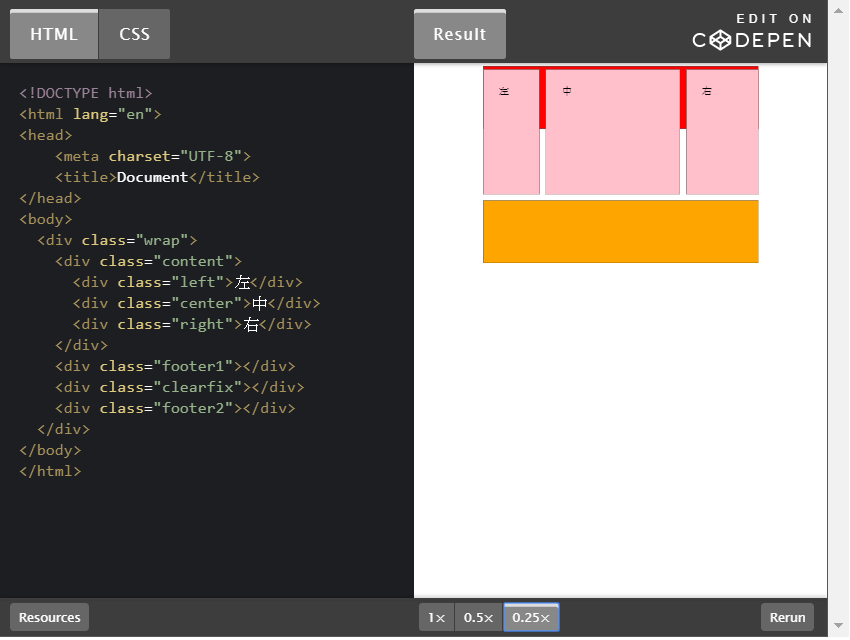
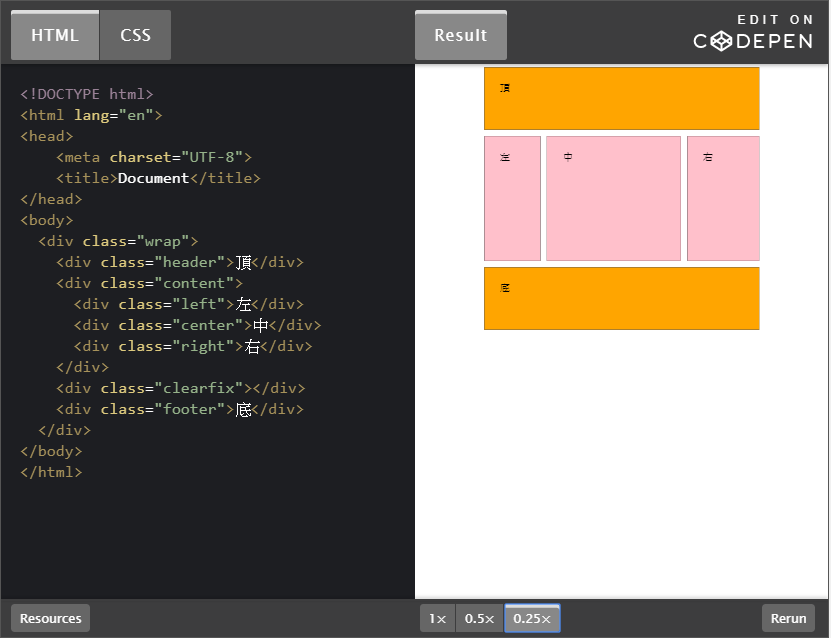
現在得要先介紹介紹float、clear,我們才能繼續往後面走去,若你從前面一路看過來,發現怎麼所有的元素都只能從上往下排,怎麼都沒辦法左右並排呢?可以的,用 float (浮動)就可以,請看 codepen。
有發現中間有三個粉紅色區塊開始並排了嗎?那是因為我對.left,.center,.right都下了float的語法,所以他們可以脫離由上往下的排法,而由左往右並排,而float還有{float:right;}的值,就會變成由右往左排了,你可以自行在 codepen 裡試試。
.left,.center,.right{
border:1px solid black;
height: 400px;
width: 280px;
float:left; ← 這一個
margin:10px;
padding:50px;
background:pink;
font-size:32px;
}
再來要來說明什麼是clear,有發現三個並排的粉紅色.left,.center,.right背後有一個紅色的區塊還有底下有一個橘色的區塊嗎?紅色的是一個失敗的footer1 而橘色是一個成功的 footer2,差別就在清除浮動
<body>
<div class=”wrap”>
<div class=”content”>
<div class=”left”>左</div>
<div class=”center”>中</div>
<div class=”right”>右</div>
</div>
<div class=”footer1”></div>
<div class=”clearfix”></div> ← 差在這裡
<div class=”footer2"></div>
</div>
</body>
我新增了一個叫clearfix的div,在 CSS 內容裡,我下了清除浮動的設定
.clearfix{
clear:both;
}
請看codepen
OK,今天就介紹到這裡,下一集我們要來聊聊position絕對定位還有相對定位,下次見~
