上一篇文章我們已經簡單說明了如何在 HTML 文件加上 CSS 內容,也說明了如何用選擇器方式選擇了對的 HTML 標籤,還記得我們在 Day.6 提到的<div>區塊元素嗎?記得我在那時候是這麼說明的「 只要是在這一個標籤內的內容,都會被視為同一個範圍,而且都會占用一整個段落,內容不會並排,未來通常會搭配class屬性來做 CSS 樣式的設定」。
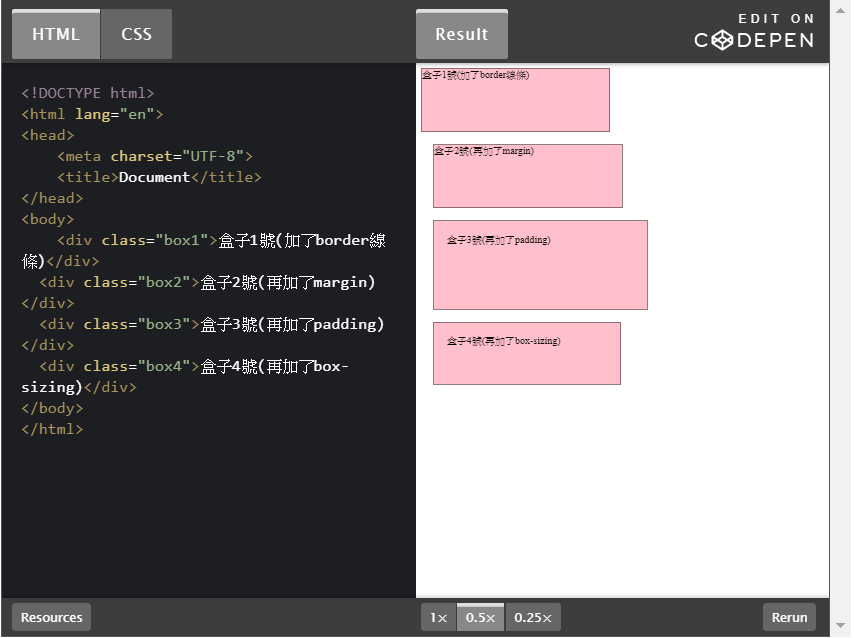
所以現在我就要將四個<div>標籤,都添加上class屬性,並且分別命名為 box1~box4,再添加上各種不同的語法,我們來看看他們會有什麼不一樣吧,請看以下 codepen。
大家有沒有發現,從盒子1號到盒子4號我都設定了共通的 CSS 語法,並且我直接將他們寫在一起,像下面這樣。
.box1,.box2,.box3,.box4{
width: 300px;
height: 100px;
border: 1px solid black;
background: pink;
}
這邊我來簡單說明一下,只要是區塊元素,我們都可用width及height來設定他們的長寬,這邊我分別設立了{width: 300px; height: 100px;} ,然後我們還可以用border來設定邊框,我下了以下語法,{border: 1px solid black;} ,所以你看到了寬度為1px的一個黑色實線邊框。再來我們還可以設定他的background ,這邊我下了{background: pink;} ,所以你看到了他的背景變成了粉紅色,這是這四個盒子的最基礎設定。
但是後面我開始為盒子2號到盒子4號添加其他的語法,首先我加上了margin,並設立了20px的值,像下面這樣
.box2,.box3,.box4{
margin:20px;
}
這裡要先來說明margin是什麼?margin是用來定義一個區域的外邊界距離,俗稱外距,寫成這樣{margin:20px;},是表示四個邊都分別設立20px的外距距離,但其實他也可以用以下的寫法來為四個邊分別設定不同的值:
margin: 上 右 下 左;
margin: 上下 左右;
margin: 上 左右 下;
margin: 四個邊同樣値;
所以我們可以看到盒子2號到盒子4號因為設定了{margin:20px;} ,所以距離左邊的邊界及上方的盒子1號,就都產生了20px的距離。
再來我們繼續為盒子3號及盒子4號添加其他語法,接下來我加了padding,並設定了20px的值,像下面這樣:
.box3,.box4{
padding:20px;
}
當然要先來說說padding是什麼了,如果margin是外距的話,那padding就是內距,padding可以控制該區域內的文字或圖片與邊框的距離,寫成這樣{padding:20px}; ,的意思就是內部文字或是圖片距離邊界有20px的距離,當然他也和margin一樣,可以用以下的寫法來為四個邊分別設定不同的值:
padding: 上 右 下 左;
padding: 上下 左右;
padding: 上 左右 下;
padding: 四個邊同樣値;
所以我們可以看到盒子2號到盒子4號因為設定了{padding:20px;} ,所以內部的文字距離左邊及上面的邊框就都產生了20px的距離,若你發現了好像整體的盒子框框都變大了,那表示你的眼睛沒有問題,記得我們一開始為四個盒子都設立了{width: 300px; height: 100px;}嗎?padding的距離會繼續累加上去,就連前面有設立的1px的黑色border線,它也會繼續加上去,所以顯示出來的實際範圍就變成了:
{width:300(原值)+20(左內距)+20(右內距)+1(左框)+1(右框)=342px;
height:100(原值)+20(上內距)+20(下內距)+1(上框)+1(下框)=142px;}
如果你看到這裡開始覺得好像有點麻煩的話,是正常的,因為通常我們都只會知道實際顯示範圍要多少,若是border及padding的值會累加進去的話,那不就等於自己還要算數學預先把它扣掉然後再設定width及height的值呢?
所以接下來我要來介紹一個好幫手,再來我為盒子4號加上了一個語法:
.box4{
box-sizing: border-box;
}
為了解決要算數學的麻煩,所以後來 CSS 就有了這一個很方便的語法,未來我們只要加上這一個語法,border和padding的值,都會被包覆在原先設定的width及height值內,所以你可以看到盒子4號又變小了,而且內部文字還是距離邊界有20px的距離,實際顯示大小是當初設定的{width: 300px; height: 100px;},這個{box-sizing: border-box;}的語法已廣泛的使用在排版上,通常會用全域設定的方式,網頁的全部元素都適用這一個設定,以後就不用一直算數學啦。
今天利用了 box Model,一次介紹了以下幾個 CSS 語法:
{
width: 300px; 設定寬度
height: 100px; 設定高度
border: 1px solid black; 設定框線樣式
background: pink; 設定背景
margin:20px; 設定外距
padding:20px; 設定內距
box-sizing: border-box; 設定border及padding值包含在長寬內
}
下次我們來聊聊排版吧,下回見~
