昨日介紹了 class-based component 的 lifecycle,今天要來介紹的是 functional component 如何靠 hook 實現生命週期的特性。
透過這個名字大概可以猜到這個函式的主要功用,其實就是對元件的 side effect 做出處理。透過 useEffect,我們主要可以實作出 componentDidMount、componentDidUpdate、componentWillUnmount 三個生命週期函式。
useEffect(() => {
console.log('This is like componentDidMount')
return () => {
console.log('This is like componentWillUnmount')
};
}, []);
useEffect 吃兩個參數,第一個參數是一個函式,第二個參數則是一個陣列。
先來談談第二個陣列參數好了,這個陣列代表的是這個 effect 的 dependency,react 會幫你記住這個值,當這個值有變動時就會觸發這個 effect 的 function。
咦,可是上面的例子中陣列是空的欸?
沒錯,這個空的陣列永遠都會是一樣的不會改變,因此這個 effect 只會觸發一次,看到這裡有沒有覺得這個特性很像某個生命週期函式啊?沒錯,就是元件渲染後會觸發且只會觸發一次的 componentDidMount !
再看看上面的例子,第一個函式參數中還有個 return function 沒錯吧?它其實是用來實作 componentWillUnmount 的,只要在 useEffect 中的第一個參數放在 return statement 裡的函數將會是元件準備要卸載時會觸發的行為。
好了,那麼剩下最後一個 componentDidUpdate 了,很簡單,一樣以 counter 為例子吧。
useEffect(() => {
console.log('This is like componentDidUpdate, I will be triger whenever count state change')
},[count])
注意到的是這次在第二個陣列參數中放入了 count 的 state,意思是說只要 count 的值發生改變,就會觸發一次 effect function。
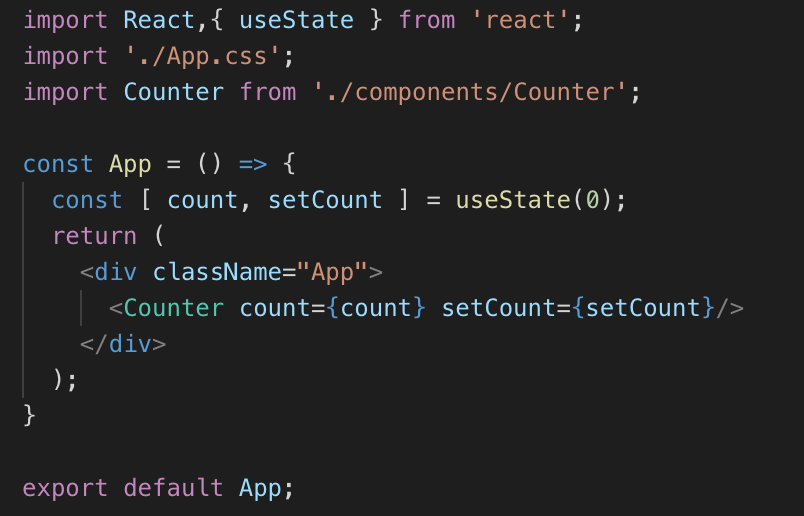
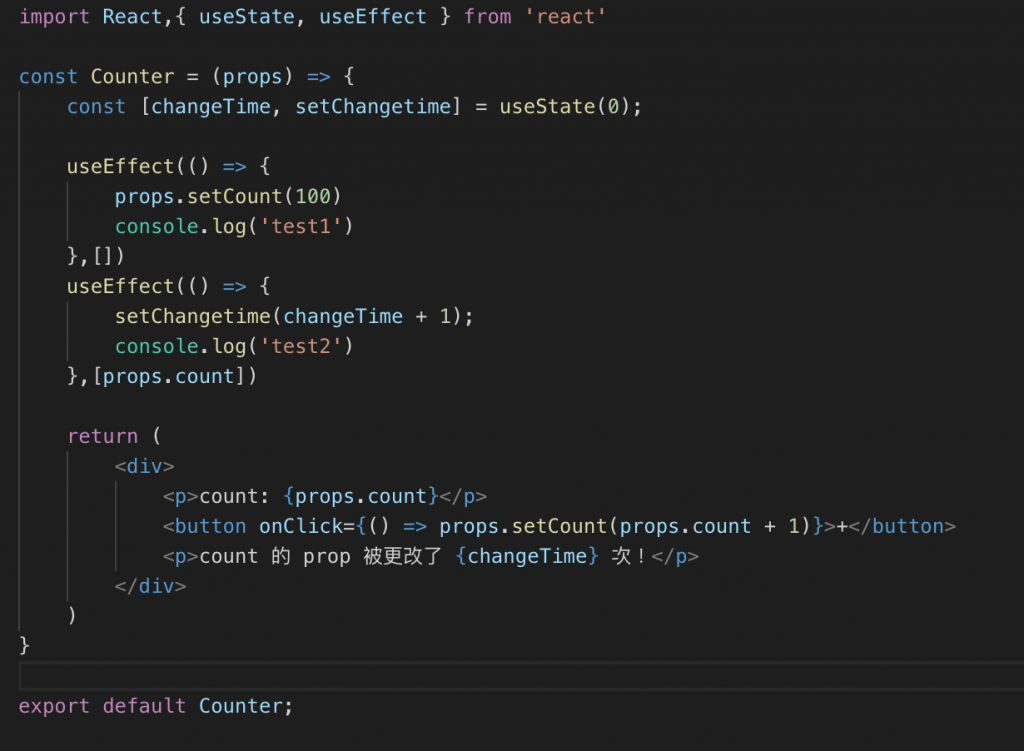
概念懂了以後一樣透過 counter 示範一下(有些操作也許沒什麼意義,純粹為了容易理解概念)

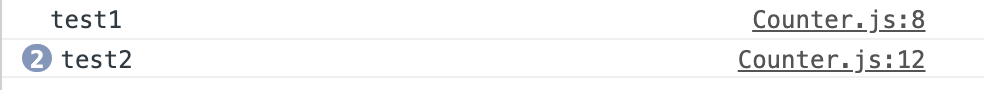
顯示的結果長這樣
第一個 useEffect 因為第二個參數傳入空陣列,因此只會跑一次,而我在當中把由父元件傳來的 count prop 改成 100,因此即使上層傳下來的值是 0,頁面上顯示的會是 useEffect 後的 100。
第二個 useEffect 用來計算改變 prop 的次數,每當 props.count 改變時就會被觸發
(這邊有一個失誤,頁面一開始就顯示 prop 被更改了兩次是因為第二個 useEffect 本來就會跑一次,而當第一個useEffect 改變 prop值後他又被觸發一次,但實際上 count prop 只變動一次而已,所以如果改成“這個函式被改動了{}次”會比較恰當
透過 console 可以了解兩個 useEffect 呼叫的次數
最後來個總結吧:
明天將介紹 css ,學會如何在 react 中為我們的元件上色。
