CSS 全名為 Cascading Style Sheets
簡單來說
就是用來設計網站的樣式
在套用 Tikipedia 主題後
會發現左方選單字體實在很小
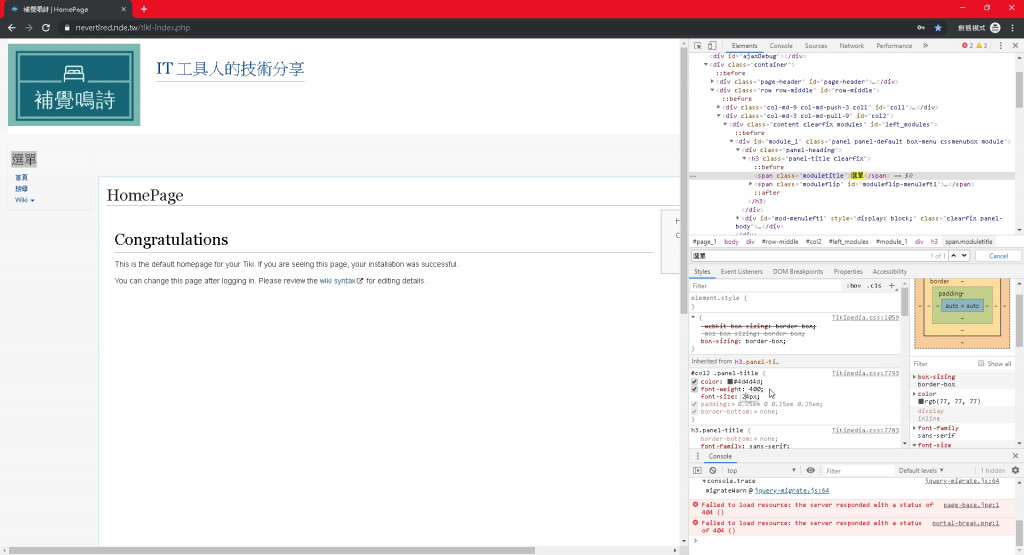
那這時候就可以利用 chrome 的開發者功能
找出該顯示區塊的樣式表,並且馬上修改預覽效果
首先 按下 F12 叫出開發者模式
善用搜尋功能找到對應的 CSS 位置
直接修改值就可以預覽效果
比如說把字體放大
最後看一下該 CSS 在哪裡就去修改 CSS 檔的內容殼可
舉例來說 內文字體大小在 Tikipedia 的 1074 行
那就去修改 themes/Tikipedia/css/Tikipedia.css
就能永久套用了
一個網站的外觀是否滿意
因人而異
所以該怎麼調整最適合
就只能自己慢慢摸索啦
