預設的 tiki 有點空曠
在左方選單列表
有個 模組 可以選擇
他的模組
就是上、左、右、頁面底部、網站底部的欄位可以放入東西
預設比如登入按鈕
左方的選單按鈕都是在模組這邊設定
首先,切換到 Bottom 也就是網站底部
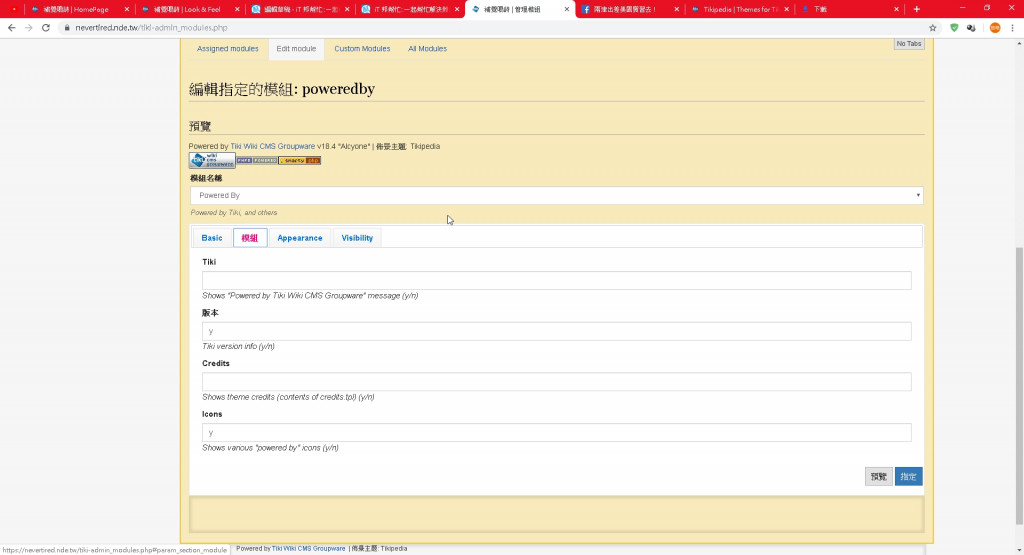
修改 poweredby 模組
我修改參數如下
tiki=y
version=y
credits=y
icons=y
nobox=y
decorations=y
notitle=y
nonums=y
這樣底部就豐富一點,人家一來也可以看到我們的網站是用什麼軟體建置的
另外我也新增一個
loadstats
可以看出目前網站的速度快慢
以及在 pagebottom
新增一個 share
這樣就能分享文章了
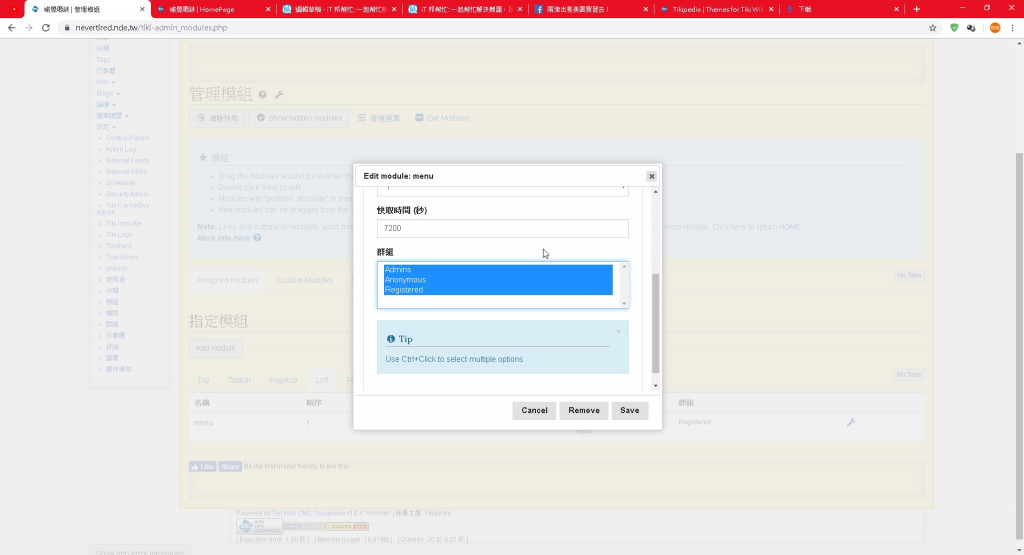
然後在 left 修改 menu
群組選擇所有
這樣即便訪客也能使用 menu 功能 (沒有權限的選項並不會出現)