
超緊繃!30天Vue.js學習日記 生命週期的變化是如此美妙啊!
大家好,我IAN啦!今天要來介紹的是在官方文件中所提到的生命週期,
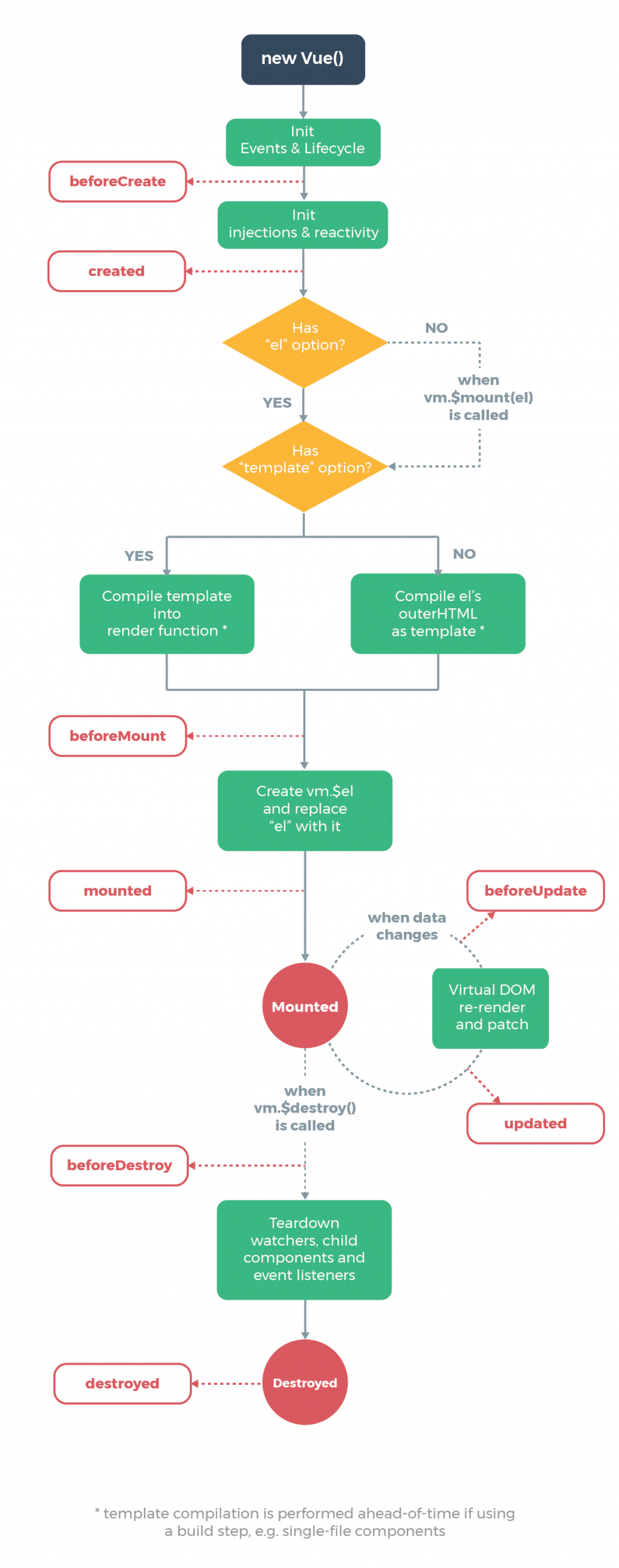
官方文件給了以下圖示並且補充道:
You don’t need to fully understand everything going on right now, but as you learn and build more, it will be a useful reference.

這是我看到圖片時當下的想法:

當然,引用官網的那段話大概是說:我們現在還不需要活用它(因為也不可能),但是在之後我們開始學習使用vue建構網站時,這會是非常有用的參考資料!
不過為了產出文章,我勢必得好好了解一番,
不是啦…我們是為了好好學習vue啦XD
在這邊我一樣會用範例讓大家快速進入狀況:
https://drive.google.com/open?id=1TxW06Bo9cJNuvC_utfhIs49gW5hmnHAO
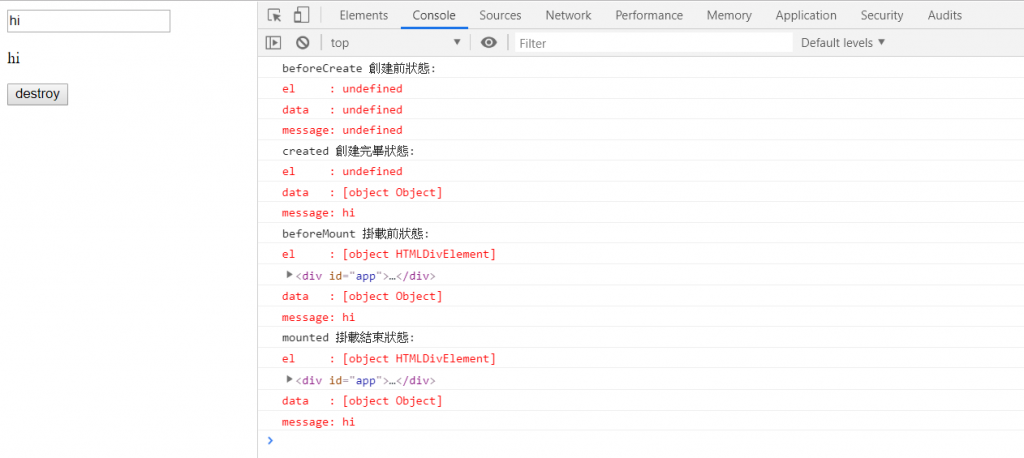
打開範例後,便會像下方這樣(讀者可以把範例載下來並試試看!):

從上圖可以看到,在我們使用瀏覽器打開寫好的html到瀏覽器完成渲染,總共經歷了4個狀態,那我們試試看在inputbox中寫點東西吧!

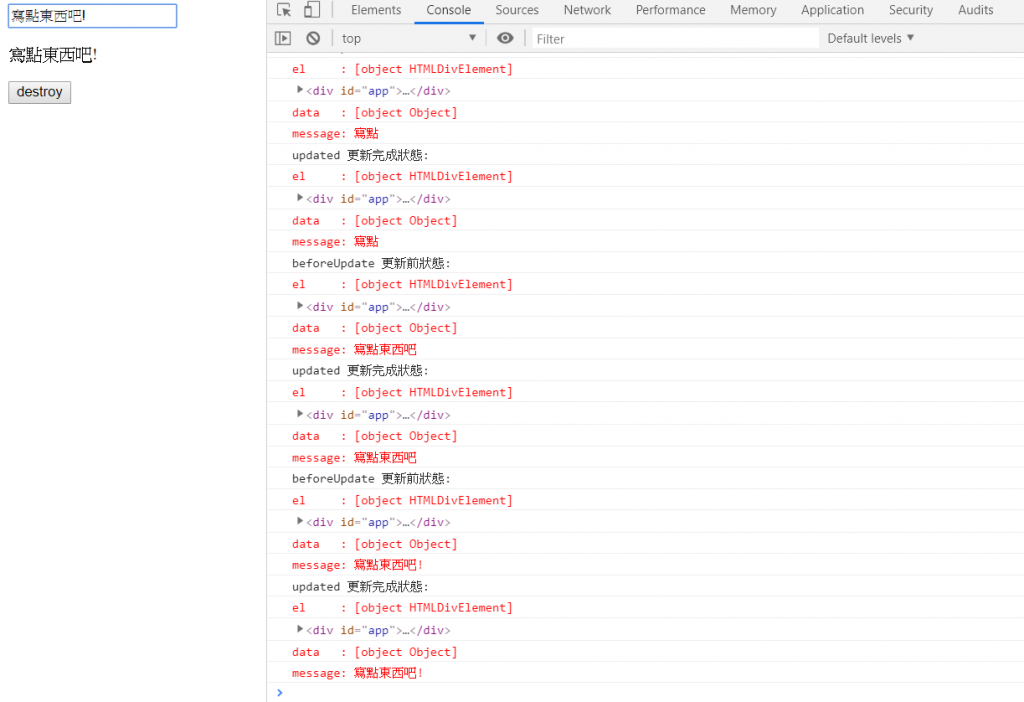
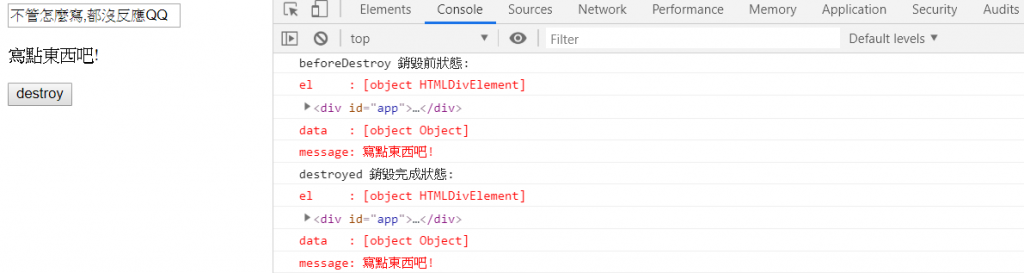
在上圖中我們利用資料綁定的特性,使輸入框的資料跟下方的文字同步,不過這還不是今天會提到的東西,我們先專注在右方的console欄位,就會發現,當我們去更新輸入框的資料時, beforeCreate以及created這兩個鉤子函式便會不斷作動,再來我們試試看下方的destroy按鈕吧!

當我們按下按鈕後,會發現兩個鉤子函式都被執行,接下來不管我們對資料框輸入什麼,也都不會進行更新了,就好像是分手後的情侶不會再打擾彼此一樣(?)
上面的範例參考下方網站,並進行改寫:
https://segmentfault.com/a/1190000008010666
再來,可能會有讀者對於範例程式碼不太了解,所以我會在明天針對各個鉤子函式進行補充,今天的教學就到這邊結束,我們明天見~
題外話(廢話):當初在學習時,我本來是翻書參考書中範例,結果後來才在官網上看到,有許多的鉤子函式都被廢除了QQ為什麼呢?因為我買的是vue 1.x的書,不過它也有將vue 2.0的變化寫進去,只不過...它會把整個概觀介紹完後再告訴讀者2.0改了什麼,所以我在讀那本書時就像是:
while(true){console.log('先稱讚你,然後再用力的賞你一巴掌!')}
…X,寶寶不看可以了吧!
