
本篇要介紹的是在 Vue 官網中最先提到的概念: Instance。
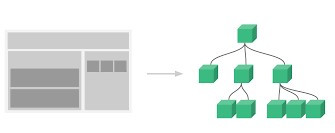
當我們使用 Vue 去建構 Web 應用時,都是先建立根,再將其他元件一個一個搭上去。
筆者在網路上有看到前輩說這感覺就像是葡萄一樣,真是貼切的比喻阿XD

在進入範例之前,我們必須先建置相關的開發環境,筆者在這邊先以 sublime text3 做開發,也因為目前還沒有使用 Vue-cli 建構專案,所以筆者在這邊直接將 Vue.js 的 CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
在 Vue 的世界中,我們使用以下語法去創建根實例:
new Vue({
//options
})
我們使用 new Vue() 去建構一個物件,由於 javascript 中 new 語法的特性,在我們使用 typeof() 去檢查時,會判定其型別為 object。
再來,我們可能會需要在組件系統中的根放入一些資料,data 選項可以存放這些資料:
var vm = new Vue({
data(){
return{
a:1
}
}
})
除此之外,也可以向下面的範例一樣,先定義一個物件 msg ,再將 data 指向它:
var msg={
a:1
}
var vm = new Vue({
data: msg
})
接著,讓我們利用資料綁定的特性將 data 渲染到網頁上吧!
<div id="app">
<p>{{ foo }}</p>
</div>
<script>
Var obj = {
Foo: 'bar'
}
New Vue({
el: '#app',
data: obj
})
</script>
注意到上述範例中的:
<p>{{foo}}</p>
這是 Vue 提供使用者用於綁定數據的方式之一,將雙括號包住我們的資料,這樣就能透過我們寫好的實例去渲染 DOM 。
<div id="app-2">
<span v-bind:title = "message">
請將鼠標停留在此
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '頁面加載於 ' + new Date().toLocaleString()
}
})
</script>
在這邊注意到span標籤中的 v-bind:title = "message"v-bind 可以讓我們對DOM中的元素做綁定,在之後的教學中會對這方面多加著墨。
