我想說的是:
環境安裝方法:安裝 Node.js、安裝 create-react-app、npm start
首先安裝 Node.js
這部分可以使用官方網站的安裝包,或是使用 brew 安裝
非常簡單
再來就是安裝 react,我們使用官方推薦的安裝包
這邊有兩種方式安裝
一種是直接全域安裝
npm install -g create-react-app
這種方式會將 create-react-app 安裝並且註冊在 terminal 指令中
之後就可以使用 create-react-app {project_name} 來建立新專案
有點類似於 Laravel 框架的 Larave new {project_name}
而另一種方式,同時也是官方推薦的方式 (所以別再看舊的教學裡面的做法啦)
npx create-react-app my-app
一個是 m 一個是 x 到底是 X 在哪裡呢?npx 主要是使用在那些一次性的指令,避免安裝一堆一次性的 module
在執行的時候會先將指定的 module 下載到一個臨時目錄,使用以後再刪除
所以,以後再次執行同樣的命令,會重新下載 create-react-app
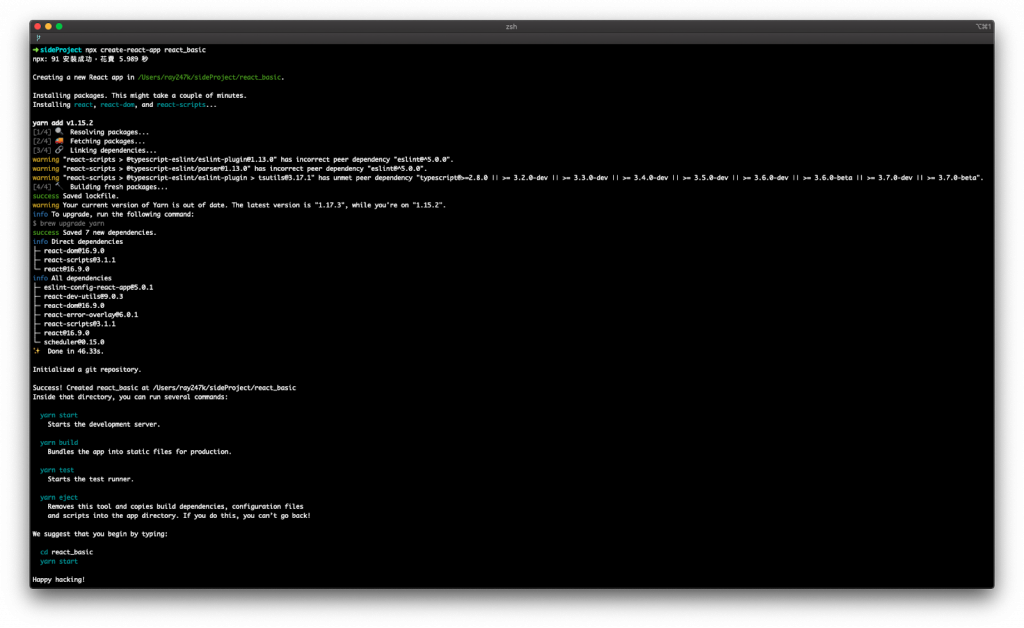
所以我們就來下指令
下完之後可以看到我們多了一個 react 專案的資料夾
再輸入npm start or yarn start
就可以看到歡迎頁了
要停止環境也很簡單,在 terminal 按下 control + C 就可以停止
如此環境建置就完成了,就是如此簡單!
同步發表於個人部落格 薛丁格的工程師 Schrödinger's Programmer
