我想說的是:
其實使用起來也是很簡單,但是對於 react 本身的操作要夠熟悉
最近買了薩爾達織夢島,有點太投入
整個早上都在玩,本來早上就該發文的
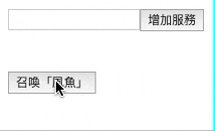
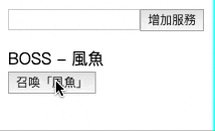
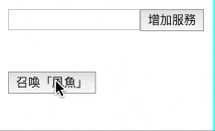
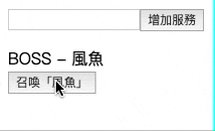
這一篇來做點動畫效果,最常遇到的應該就是這個我想要他淡出
又或是這個按下去要慢慢出現
這篇就來實現這個功能
首先新增一個 js 檔案,我取叫做 Boss.js
使用各種快捷鍵imrc、ccc 快速的建立骨架,如果不知道這些是什麼
可以去看前幾天的文章 [DAY18] Developer tools 與 Snippets 之老師我也想當金手指之 debug guy
接著建立基本的畫面物件
其實也就是一個按鈕,一個代表織夢島最終目標的 div 風魚
import React, { Component } from 'react';
class Boss extends Component {
constructor(props) {
super(props);
this.state = {
isShow: false
}
}
render() {
return (
<>
<div className={this.state.isShow ? 'show' : 'hide'}>
BOSS - 風魚
</div>
<div>
<button onClick={this.toToggle}>召喚「風魚」 </button>
</div>
</>
);
}
toToggle = () => {
this.setState({
isShow: !this.state.isShow
})
}
}
export default Boss;
可以猜到未來我們會用 class 來讓 CSS 操控特效toToggle 必須使用箭頭函數,如果是用一般習慣的函數方法,則需要 bind(this)
來解決 this 不同的問題,這地方也是卡了一下,可見我對 react 甚至說對 ES6 都還不是很熟悉
每次按下按鈕,就去改變顯示的 class
接著就是 CSS 的部分
建立 style.css,針對 show 和 hide 做不同的操作
這邊使用的都是 CSS 的語法,如果喜歡的朋友也可以自行更換
寬油 CSS 的技術總結完畢
.show{opacity: 1; transition:all 1.5s ease-in;}
.hide{opacity: 0; transition:all 1.5s ease-in;}
最後把 Boss.js 和 style.css 引入一開始的按摩服務組件
就可以插入 <Boss></Boss> 組件並且在畫面上看到實際效果