我想說的是
API 串接範例練習,就是這麼簡單
上一篇中安裝了 axios 於是我們就準備好了工具
接下來要做練習,試試看實際執行的結果
我們先直接在 MassageService.js 引入套件
import axios from 'axios'
引入後,就可以發送 ajax request
一般是建議在 componentDidMount 裡執行,因為在render裡執行
會出現很多問題,比如無限循環渲染
若是在 componentWillMount 裡執行,在使用 React Native 時,又會有衝突
所以強烈建議在 componentDidMount 裡進行 ajax request
在 MassageService.js 的 render() 上方加入我們的 api 請求
範例中我使用網路上提供的 api 來查詢台北市信義區的天氣
componentDidMount(){
axios.get('https://works.ioa.tw/weather/api/weathers/7.json')
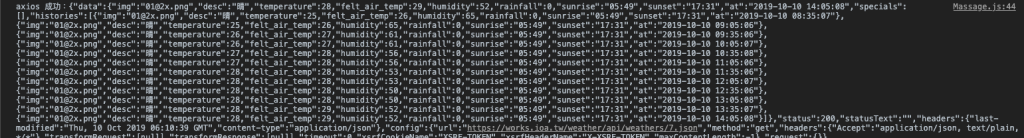
.then((res)=>{console.log('axios 成功:'+JSON.stringify(res)) })
.catch((error)=>{console.log('axios 失敗:'+error)})
}
可以看到執行的結果,的確是得到了信義區的天氣資料
就是這麼簡單!一路到現在第 26 天
從第一天到現在,中間最困難的我覺得是傳值的部分
箭頭函數也是越用越習慣了
至於 ajax 其實和 jQuery 操作差不多
應該會在國慶連假中完賽
接下來幾篇嘗試看看以前完全沒碰過的 CSS 動畫吧
原本是打算寫點練習的,但是畫面上元件的顯示和隱藏好像還沒接觸到
應該先試試看這方面的東西
