我想說的是:
快速了解各個資料夾內資料的用處
用框架的好習慣就是先搞清楚各個資料夾的用處
就像是你今天出國去了國外的合法賭場,至少要先知道人家的規矩跟行情
知道籌碼哪裡可以換、每一桌的金額大小等等
若是不清不楚的,就只能四處拿拿免費的果汁飲料當自助吧了
上一篇建立了第一個 React 專案
我們就來看看到底 React 專案中的資料夾裡賣的是什麼膏藥
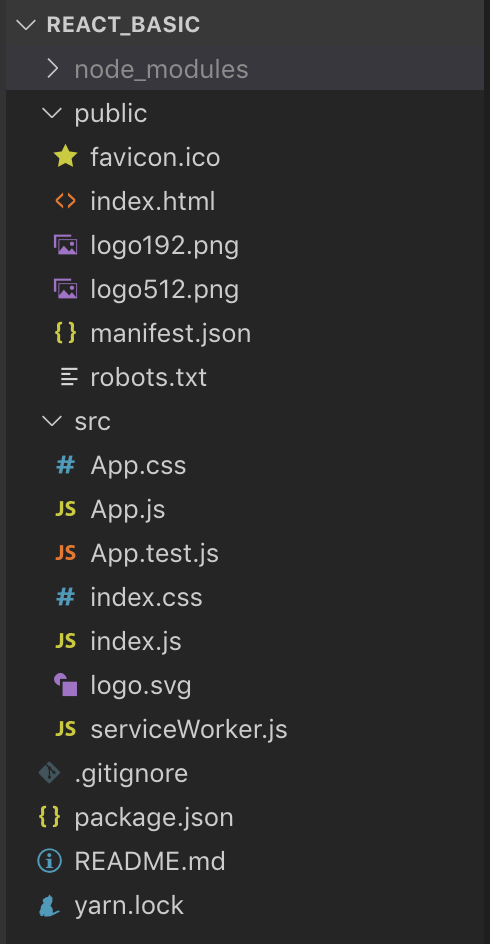
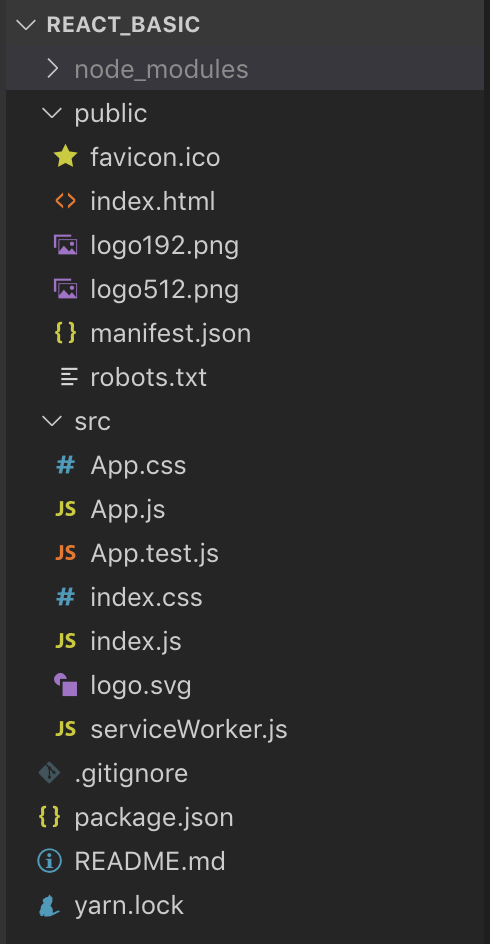
這是新專案中預設的內容

- README.md:有在使用 github 的人都知道這個
看我.媽的Markdown 語法來編排,鐵人賽的編輯器也是用 Markdown 語法喔!
- package.json:這個是 webpack 指令配置和第三方套件管理文件
- yarn.lock 或是有些人是 package-lock.json:這個檔案用一句話來解釋,就是鎖定(lock)安裝時的版本號,並且需要上傳到git,來保證其他人再 npm install 時使用的套件版本能保證一致。因為常常套件升級,舊的專案就爆了...所以需要一個設定檔來告訴程式,要安裝的套件版本
- node_modules:第三方套件包 a.k.a 黑洞。

- gitignore:會用 git 就知道這個是幹嘛的了,會把
node_modules 資料夾加入
- public:共用文件,有一些圖示和一些共用的模板
- favicon.ico:就是個 favicon.ico
- index.html:首頁的模板
- manifest.json:碰到再說
- src:主要 React 程式都寫在這
- index.js:React 程式的入口
- index.css:這個是 index.js 用到的CSS檔案
- app.js:一個 component,使用
export default App; 讓他在 index.js 被調用
- serviceWorker.js:PWA 會用到這個檔案,有了這個檔案,就相當於有了離線瀏覽的功能
以上就是 react 新專案的基本資料夾介紹