我們先來看看wagtail的資料夾結構
正常來說你會有以下這幾個檔案和資料夾(其他的先忽略)
mysite
|
|- home
|- mysite
|- manage.py
|- requirements.txt
其中manage.py的功能跟Django的manage.pyㄧ樣
requirements.txt則是他在這個專案裡面用到的套件
所以我們在上一章的時候有下過
pip install -r requirements.txt
來安裝他預設在Wagtail會用到的套件
然後進到mysite資料夾後(./mysite/mysite/)
mysite
|
|- settings
|- templates
|- urls.py
|- static
打開你的urls.py
你就能看到他預設的router
urlpatterns = [
url(r'^django-admin/', admin.site.urls),
url(r'^admin/', include(wagtailadmin_urls)),
url(r'^documents/', include(wagtaildocs_urls)),
url(r'^search/$', search_views.search, name='search'),
url(r'', include(wagtail_urls)),
]
可以看到,原本的django預設後台的route改成了 r'^django-admin/'
而原本的 r'^admin/' 則是使用Wagtail的後台
接著打開settings/base.py
裡面就是像Django的settings.py的內容,相關設定就是在這裡更改
打開 /home/models.py,將
from django.db import models
from wagtail.core.models import Page
class HomePage(Page):
pass
改成
from django.db import models
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body',classname="full"),
]
接著打開/home/templates/home/home_page.html
把它改成
# home/templates/home/home_page.html
{% extends "base.html" %}
{% load wagtail core_tags %} #告訴wagtail 需要使用core_tags 的預設模塊
{% block body_class %}template-homepage{% endblock %}
{% block content %}
{{ page.body|richtext }}
{% endblock %}
接著由於page其實是一種models
所以要
python manage.py makemigrations
python manage.py migrate
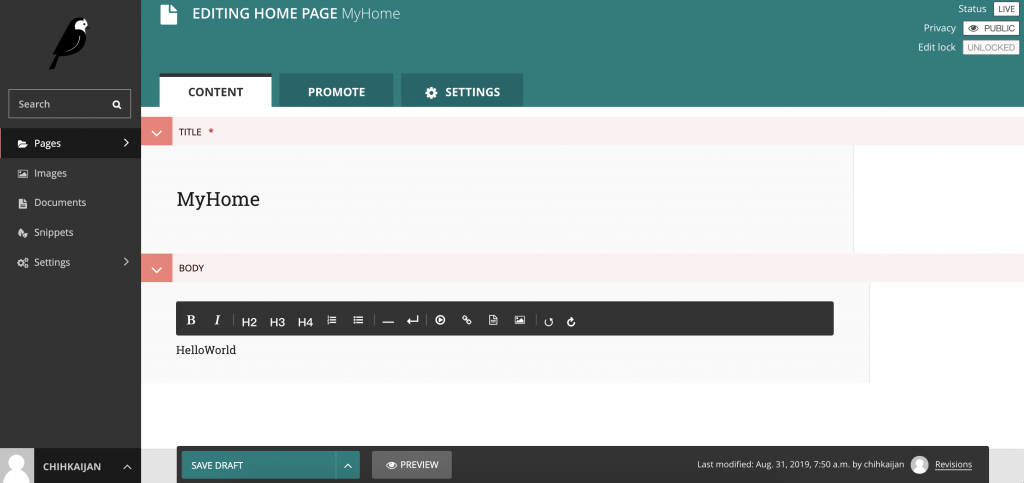
進入 http://127.0.0.1:8000/admin 輸入在createsuperuser時 輸入的帳號密碼就可以進入後台,進入後加入一個Home Page並填寫相應的內容

按下下方的Publish後,回到 http://127.0.0.1:8000 就可以看見自己輸入的內容

完成!!!!
