python manage.py startapp blog
之後會在資料夾下看到blog的資料夾
接著到settings/base.py中新增blog app
INSTALLED_APPS = [
'home',
'search',
'wagtail.contrib.forms',
'wagtail.contrib.redirects',
'wagtail.embeds',
'wagtail.sites',
'wagtail.users',
'wagtail.snippets',
'wagtail.documents',
'wagtail.images',
'wagtail.search',
'wagtail.admin',
'wagtail.core',
'modelcluster',
'taggit',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
就完成blog的載入了
打開blog/models.py
把下面這段程式碼打進去
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
from wagtail.search import index
class BlogIndexPage(Page):
intro = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('intro', classname="full")
]
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
#定義 date日期、 intro引言 、body內文
search_field = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_paenls = Page.content_panels + [
FieldPanel('date'),
FieldPanel('intro'),
FieldPanel('body', classname="full"),
]
接著同樣的,應該更新了Model
要做makemigrations和migrate
python manage.py makemigrations
python manage.py migrate
這樣就完成了pages的建立了
現在我們有兩個Page
一個是BlogPage,一個是BlogIndexPage
所以我們需要再templates底下新增默認的檔名 blog_index_page.html 和 blog_page.html
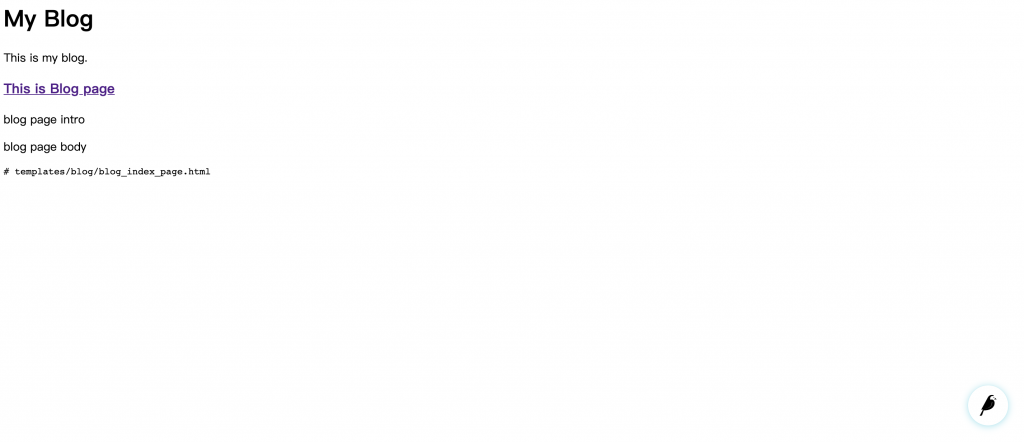
# templates/blog/blog_index_page.html
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block content %}
<h1> {{page.title}} </h1>
<div class="intro"> {{page.intro|richtext}} </div>
{% for post in page.get_children %}
<h3><a href="{% pageurl post %}">{{post.title}}</a></h3>
{{post.specific.intro}}
{{post.specific.body|richtext}}
{% endfor %}
{% endblock %}
我們先來看看blog_index_page
首先要記得load wagtailcore_tags這樣才可以使用wagtail內建的tag
接著我們顯示了page.title 還有 page.intro
接著用for迴圈把這個page之下的所有頁面拿出來
然後用 href="{% pageurl post %} 給他連到該post的連結
接著下面印出intro和body
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<div id='page_content' class='container'>
<div class="row">
<div class="col-2"></div>
<div class="col-10">
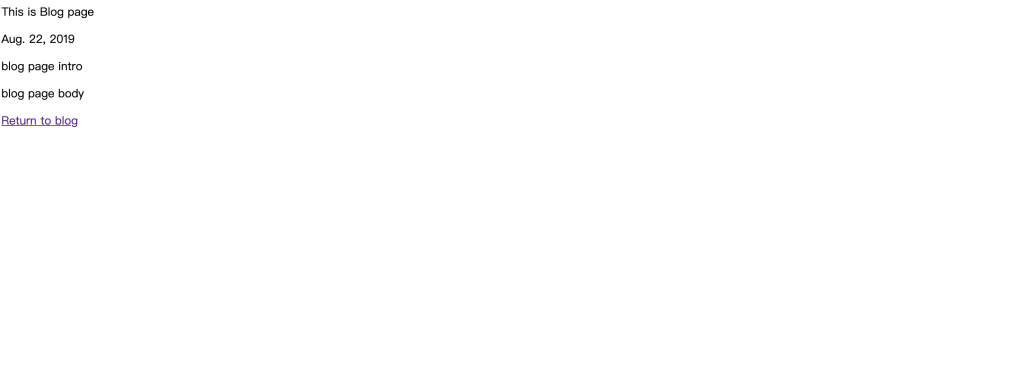
<div class='title'>{{ page.title }}</div>
<p class="date">{{ page.date }}</p>
<div class="intro">{{ page.intro }}</div>
<div class="body"> {{ page.body|richtext }} </div>
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
</div>
</div>
{% endblock %}
同樣的印出title和date
值得一提的是他利用了 page.get_parent.url來取得父頁面的url以連回上一個Page
然後就可以runserver
python manage.py runserver
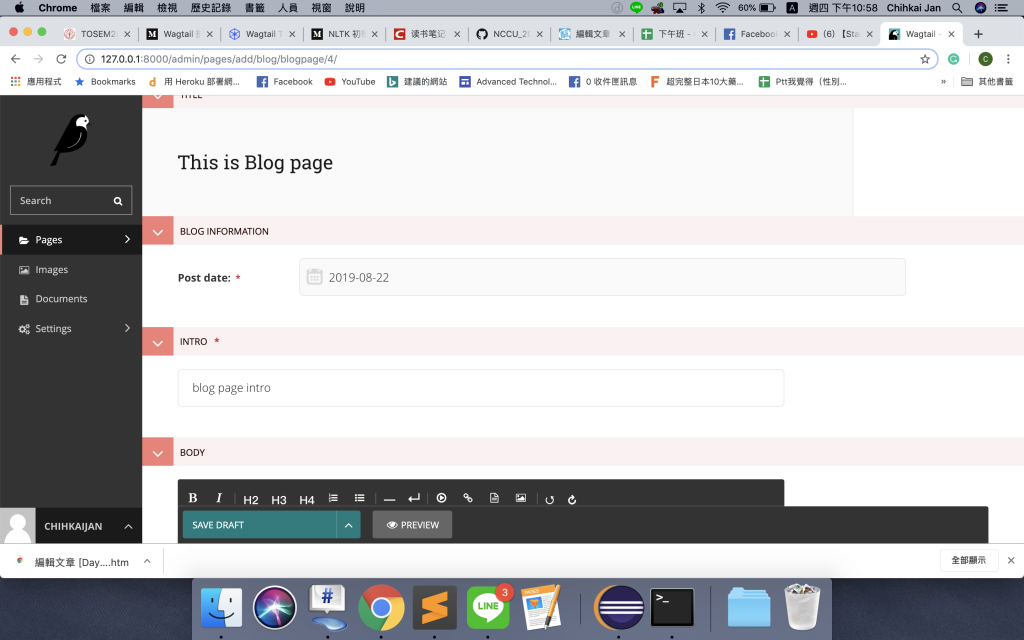
來到後台

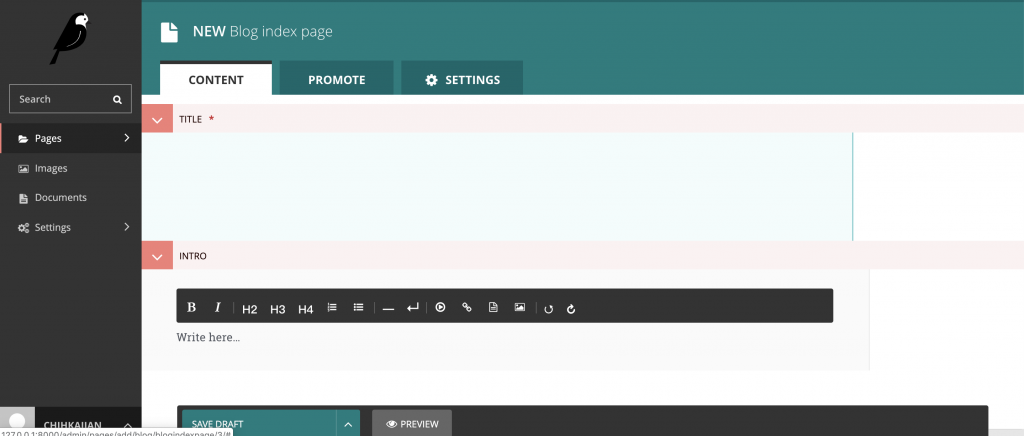
點選add child page

填入title和intro
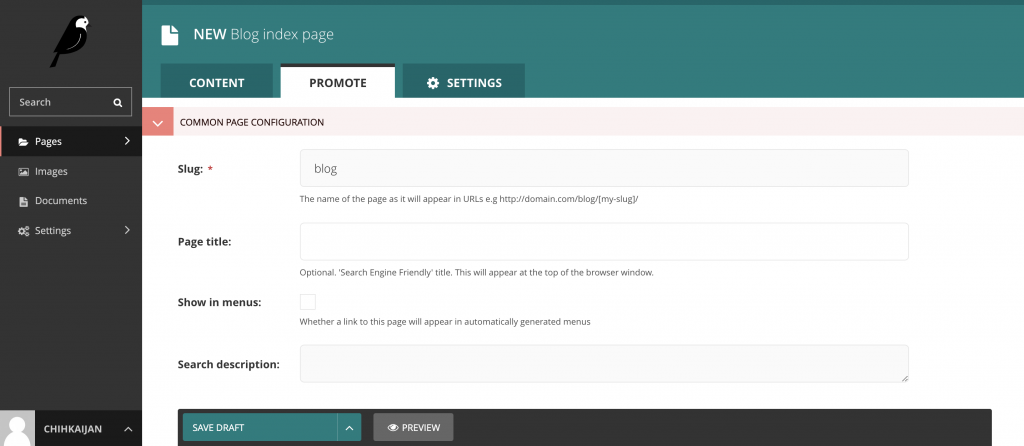
然後記得要到promote填寫slug

接著到剛新增的blog_index_page新增blog_page


接著就能觀看結果了

http://127.0.0.1:8000/blog/blog-page/

完成!!!

這邊想問個問題,
Templetes結構是不是包成這樣
blog\templetes
-blog\templetes\blog
--blog\templetes\blog\blog_index_page.html
--blog\templetes\blog\blog_page.html
承上所疑問,如果是這個結構,是不是要對blog\views.py做調整,
然後, base.py需不需要調整?
謝謝
來來回回挖了幾天code,重新理解template架構
base.py不需要另外做調整,但是要把新create的app名稱加入APPS裡面
這次會有BUG,BlogPage做不出來則是因為文中"search_field"忘了加s,後面引用的search_fields吃完回填search_field變數後,怎麼樣也不會改變原search_fields行為,導致新增Page時只會有預設行為