此篇介紹一下 Nuxt.js 部屬到 Github 與 Heroku 上的流程,也算是順便做一個筆記
這邊有兩個 Github Pages 的小知識要先了解一下
它共有兩個分支可供我們使用 Github Pages,分別為 master 與 gh-pages
儲存庫也分為兩種,分別為主帳號與其他帳號
主儲存庫以外的部署方式官網有寫到,須在 nuxt.config.js 加上設定
// nuxt.config.js
module.exports = {
router: {
base: '/<repository-name>/'
// 這邊的 <repository-name> 填上自己專案名稱
}
}
Github Pages 沒辦法部署 Node.js,所以無法使用 SSR,僅能部屬靜態頁面,那就開始囉!
不管要上傳 Github Pages 或是 Heroku,都必須先使用 Git 控管檔案
$ git init
// 初始化 git
$ git add .
// 將檔案加入暫存區
$ git commit -m 'init'
// commit 檔案
首先建立一個新的專案,並選擇 Public ( 免錢啦 )
將剛剛的 commit 記錄上傳到 Github 的 master 分支
$ git remote add origin https://github.com/XXXXXXX/demo.git
$ git push -u origin master
前面說過,Github Pages 是沒辦法部屬 Node.js 的,所以必須先打包成靜態檔案
$ npm run generate
運行之後在根目錄會多一個 dist 資料夾,此為打包完成後的檔案,我們的目的就是將此資料夾部署上去,這邊分別介紹使用指令的作法與使用套件的作法
依序輸入指令即可上傳檔案
$ git checkout -b gh-pages
// 建立 gh-pages 分支,並切換到 gh-pages
$ git add -f dist
// 強制將 dist 加入暫存區
$ git commit -m 'commit dist'
// commit 暫存區的檔案
$ git subtree push --prefix dist origin gh-pages
// 將 dist 資料夾下的檔案 push 到 gh-pages
除了使用指令以外,也有套件幫我們把方法寫好了
$ npm install gh-pages --save-dev
// package.json
"scripts": {
"deploy": "gh-pages -d dist"
}
$ npm run deploy
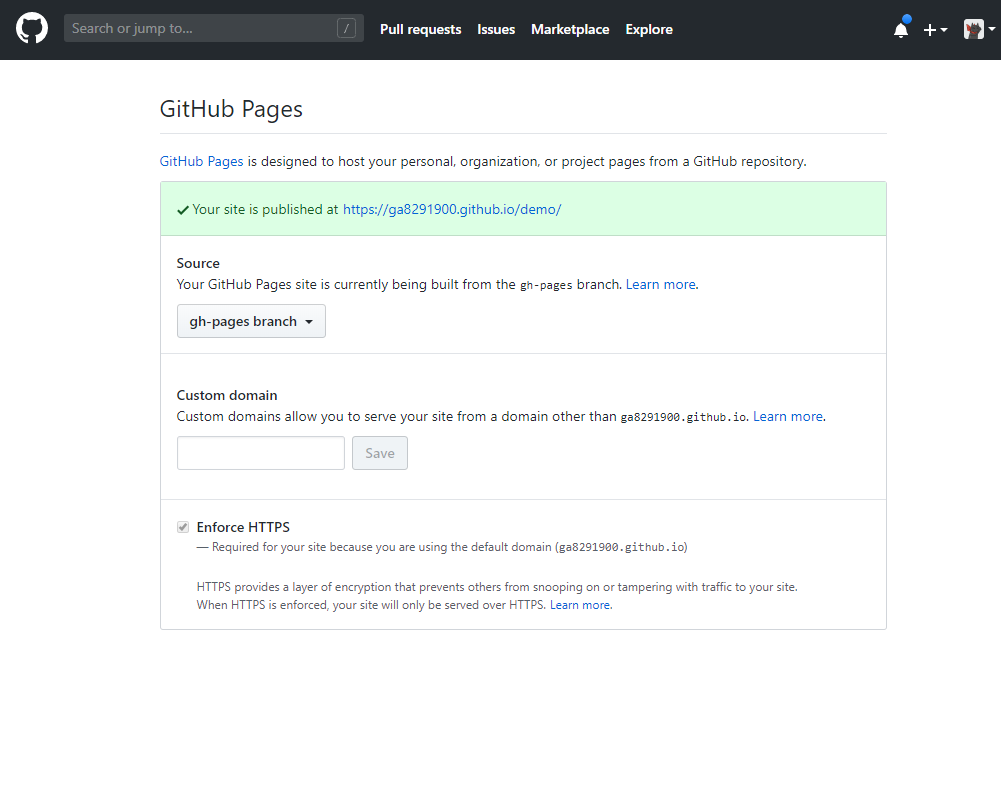
最後到 Settings 下方打開服務,過一段時間就可以看到哩~
Heroku 與 Github Pages 不同,Node.js 是可以部署在上面的,如果需要 SSR 部屬在 Heroku 是不錯的選擇
首先到 Heroku 註冊帳號並安裝 CLI,直接下載或使用指令皆可
安裝完成後輸入指令跟著步驟填入帳號密碼即可登入
$ heroku login
Heroku 再上傳後會自動幫我們打包,預設會使用 heroku-postbuild 這個指令,於是必須先在 package.json 內將指令寫入
// package.json
"scripts": {
"heroku-postbuild": "npm run build"
}
同 Github Pages,先使用 Git 控管檔案
$ git init
// 初始化 git
$ git add .
// 將檔案加入暫存區
$ git commit -m 'init'
// commit 檔案
$ heroku create
// 建立專案,後方可加上專案名稱,沒有則是預設
$ git push heroku master
// 將 master 分支部署到 heroku
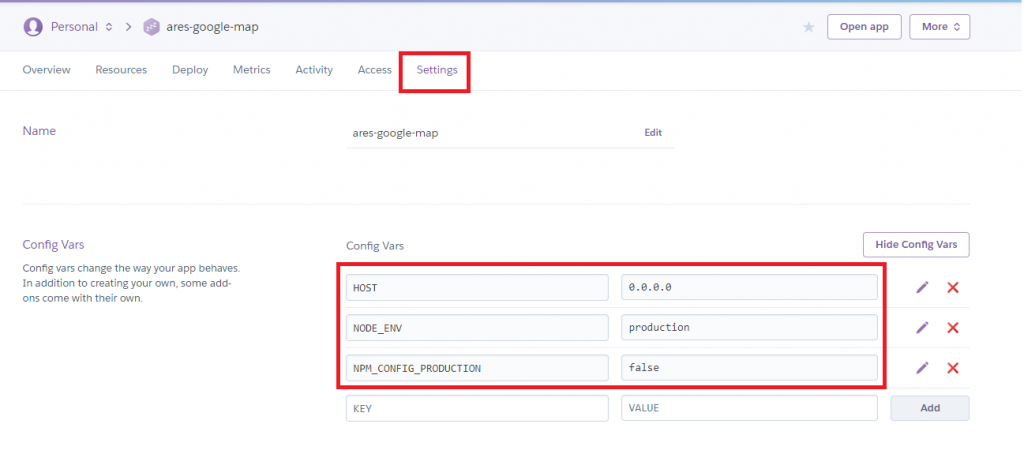
官網有寫到,部署至 Heroku 須加上幾個環境變數,所以到 Settings 內加上變數
接著只要等他跑好後,按下右上角的 Open app 便可看到頁面囉!
其實部署到每個主機的流程概念都是一樣的,操作也並不困難,只是每個不同的網站有不同的毛,只要了解其特性就可以輕輕鬆鬆的把做好的網站放上去啦~
