在PHP中有時候會用到GET或是POST來傳送表單,但你知道是如何寫的嗎?
讓我們來看看GET與POST是如何使用吧!
首先需要一個做一個發送GET與POST的表單,我們可以這樣做!
<form action="./get.php" method="get">
<center>
GET方法<br>
請輸入密碼:<input name="GET_data" type="password">
</center>
</form>
<form action="./post.php" method="post">
<center>
[POST]方法<br>
請輸入密碼:<input name="POST_data" type="password">
</center>
</form>
網頁會呈現這樣:
我們來看看下面GET的接收與POST的接收該如何做吧!
GET的部份我們就正式進入PHP的領域啦!
我們要做當send.html利用GET送出表單到get.php時
get.php會做出print我剛剛利用send.html送出name為"GET_value"的資料
<?php
echo $data = $_GET['GET_data'];
?>
POST的部分寫法跟GET其實滿接近的,
我們一樣將上方程式碼照抄下來,
並且將原本 $_GET 的部分改為 $_POST
還有剛剛我們在send.html內設定GET與POST送出的資料是不一樣的
所以[GET_value]要改為[POST_value]
那這樣,POST收到資料之後,也會將收到的值給印出來
<?php
echo $data = $_POST['POST_data'];
?>
這樣就完成事前步驟拉!
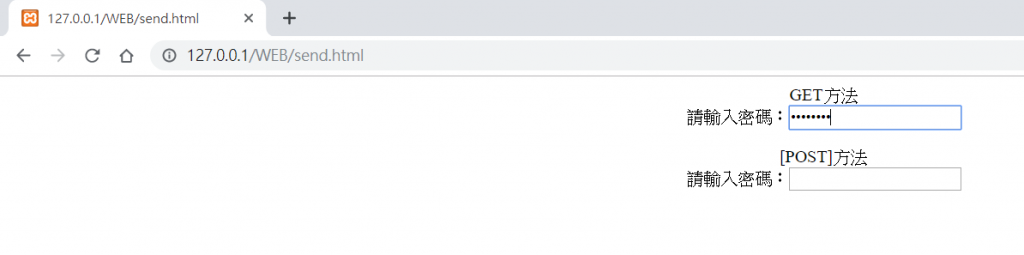
接著先試試看GET傳送表單
當輸入好密碼按下Enter送出
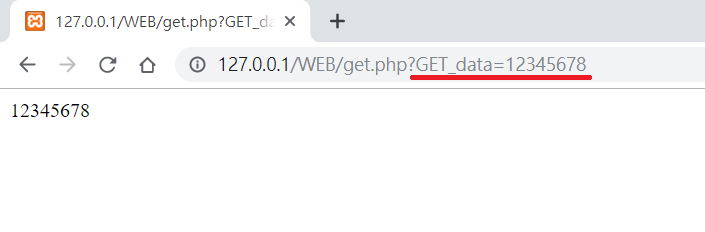
就會印出我剛剛打上去的密碼
且我們可以注意到,若使用GET方式將表單資料送出,在網址列上面是能夠看到送出的資料內容的~
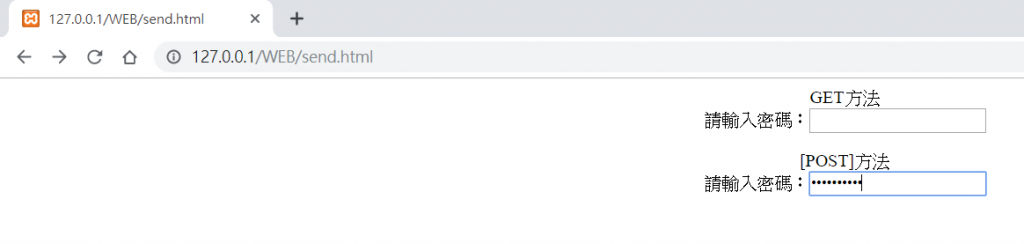
再來用POST送出表單試試
一樣輸入完資料按下Enter送出
這時候我們可以發現POST送出表單資料時是不會將表單內的資料顯示於網址列上!
那資料都跑去哪了呢?
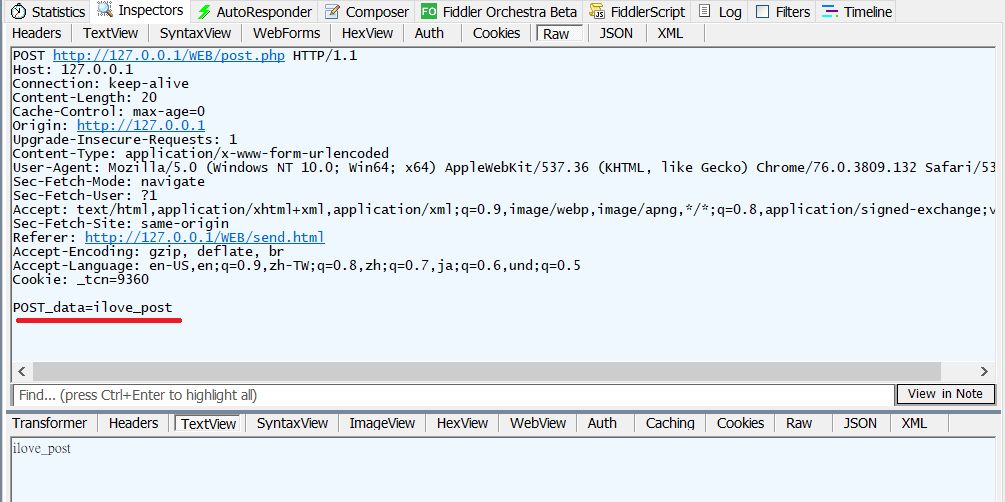
其實我們能從封包器裡面看到網頁傳送的資料喔!
從這篇文章你覺得如果我要做一個登入系統,帳號與密碼要用GET還是POST比較安全呢?
答案下篇揭曉~
