經過一天折騰,朋友的mac終於有了React Native的開發環境,途中
隨然遭遇了MAC太老舊不能安裝xcode等等問題....用魔法小卡買一台新的就解決了
昨天我們裝好了React Native的IOS開發環境,今天在安裝 Fluttr 時,會順邊設定好。
首先下載android studio 3.5 以上的版本
https://developer.android.com/studio
再來下載 Fluttr 最新SDK,下載後解壓縮到workspace資料夾下。
https://flutter.dev/docs/get-started/install
如果上次沒有建立工作資料夾
建立工作目錄
mkdir workspace
切換到工作目錄
cd ~/workspace
解壓縮
unzip ~/Downloads/flutter_macos_v1.9.1+hotfix.2-stable.zip
將flutter CLI工具加到到您的路徑:
export PATH="$PATH:`pwd`/flutter/bin"
此命令僅為當前終端窗口設置PATH變量。要將Flutter永久添加到路徑,請參閱更新路徑。
您現在可以使用 Flutter 命令了!
flutter醫生
運行以下命令以查看是否需要安裝任何依賴項來完成設置(對於詳細輸出,添加-v標誌):
flutter doctor
安裝成功後長這樣:
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.5.4-hotfix.2, on Mac OS X 10.14.6 18G87, locale zh-Hant-TW)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[✓] iOS toolchain - develop for iOS devices (Xcode 10.3)
[✓] Android Studio (version 3.5)
[✓] VS Code (version 1.37.1)
[✓] Connected device (1 available)
朋友:[可是我的長這樣誒?]
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.9.1+hotfix.2, on Mac OS X 10.13.6 17G8030,
locale zh-Hant-TW)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[!] Xcode - develop for iOS and macOS (Xcode 9.4.1)
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapods
pod setup
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.38.0)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
我:[自細看ERROR code]
同意所有授權
flutter doctor --android-licenses
安裝 CocoaPods
sudo gem install cocoapods
pod setup
安裝 Android Studio 等待 plugin 提示跳出 按下install 即可
放圖放圖放圖放圖放圖放圖放圖放圖放圖放圖放圖放圖放圖
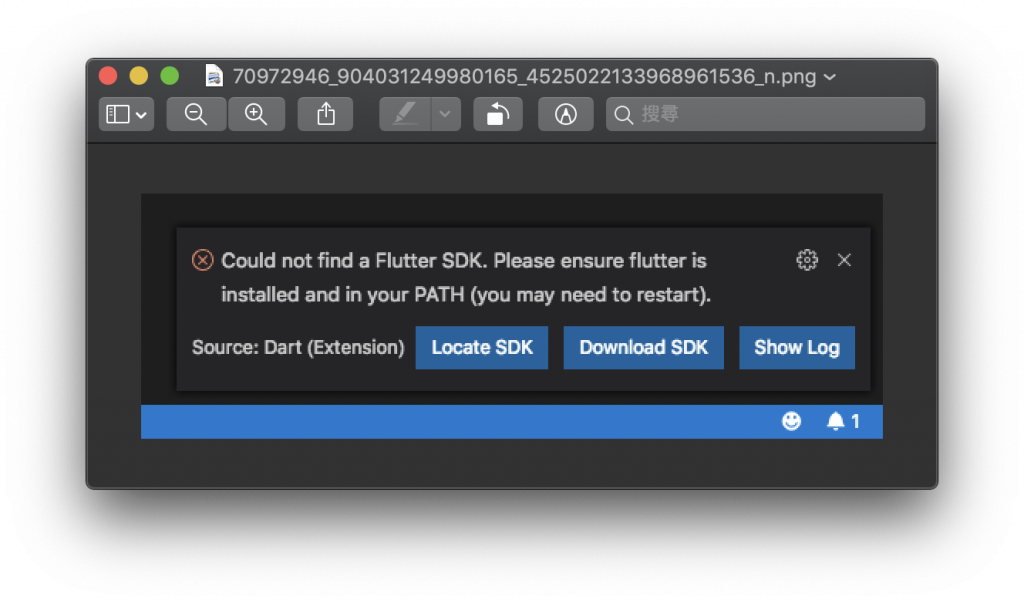
[選用] 安裝 VSCode plugin

朋友:[解決了~~]
從 App Store 安裝Xcode
裝好後使用以下命令
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
接下來是創建一個flutter專案,來試試看熱騰騰的環境
flutter create my_app
cd my_app
flutter run
也可以用指令開啟模擬器
open -a Simulator
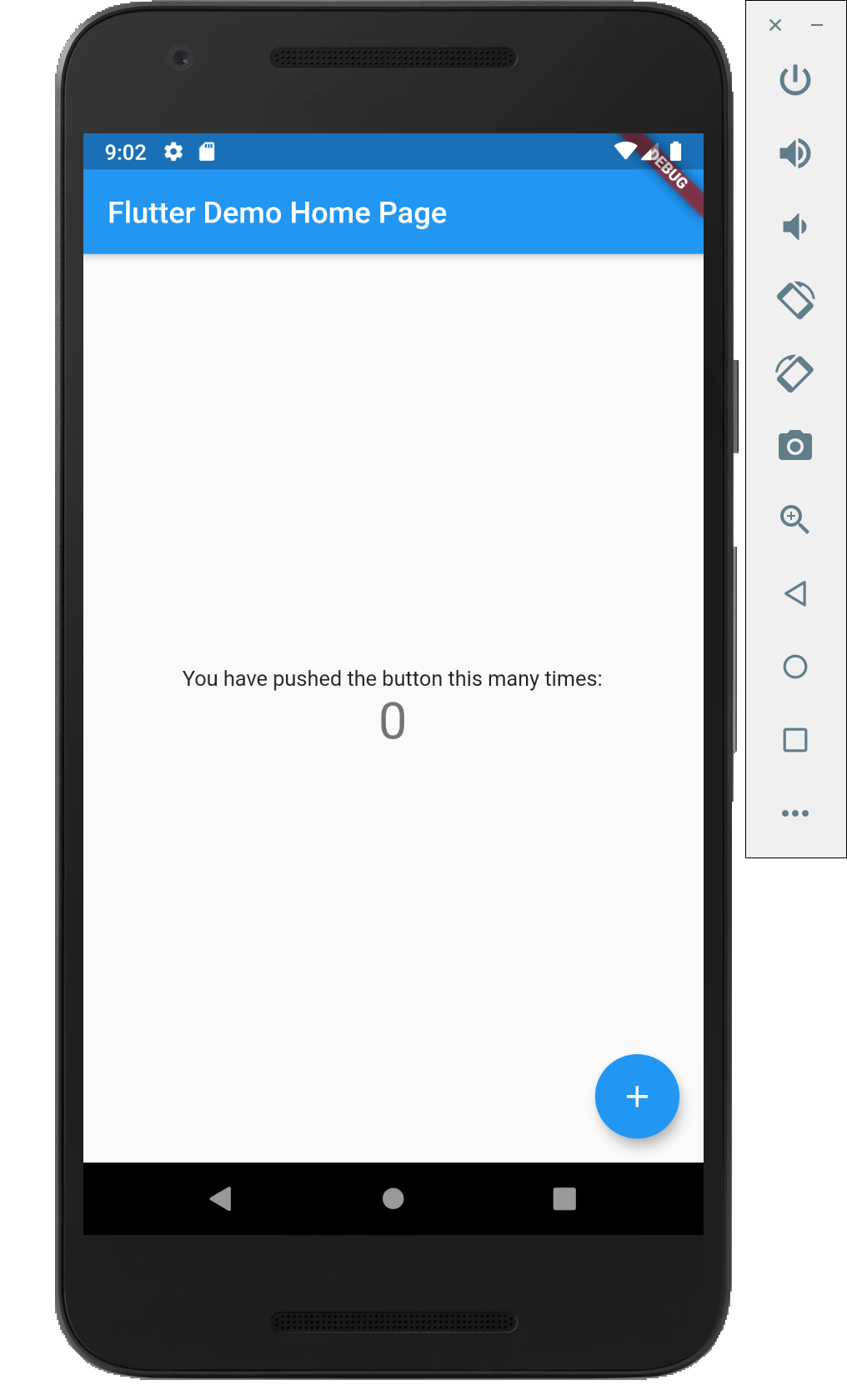
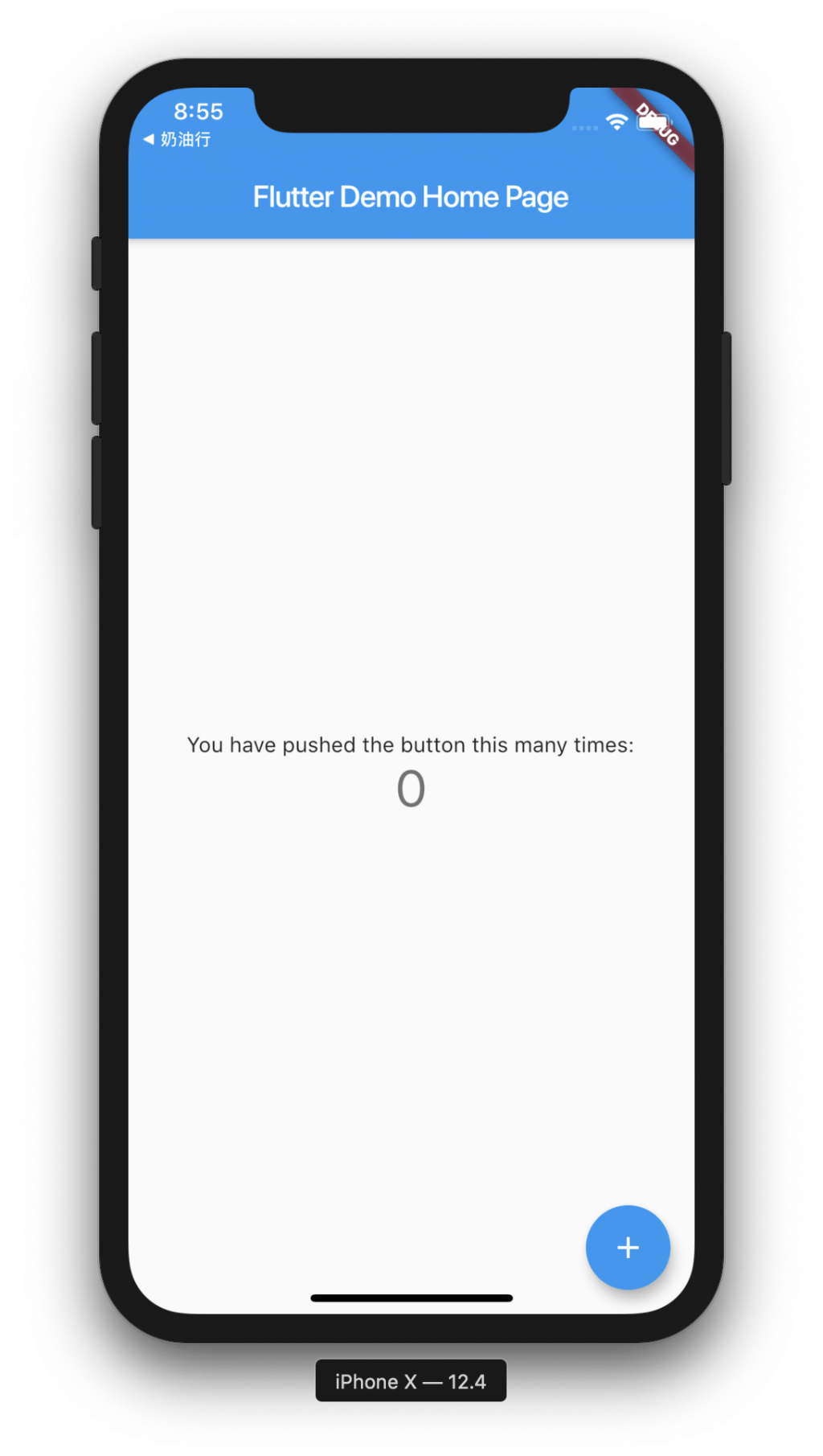
看到這個頁面就成功啦><
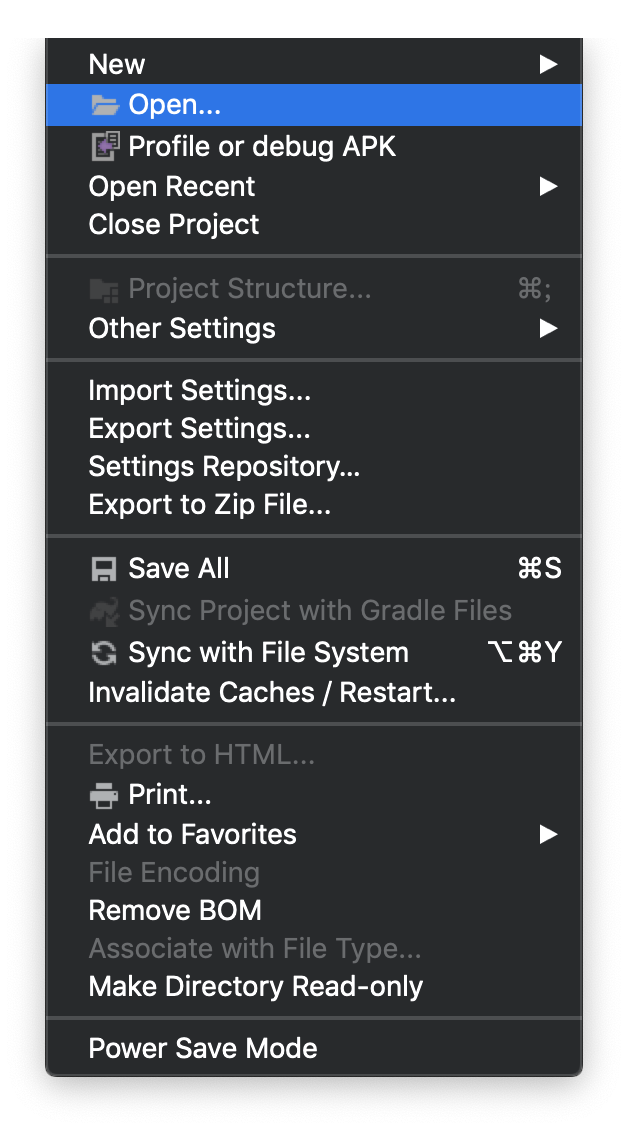
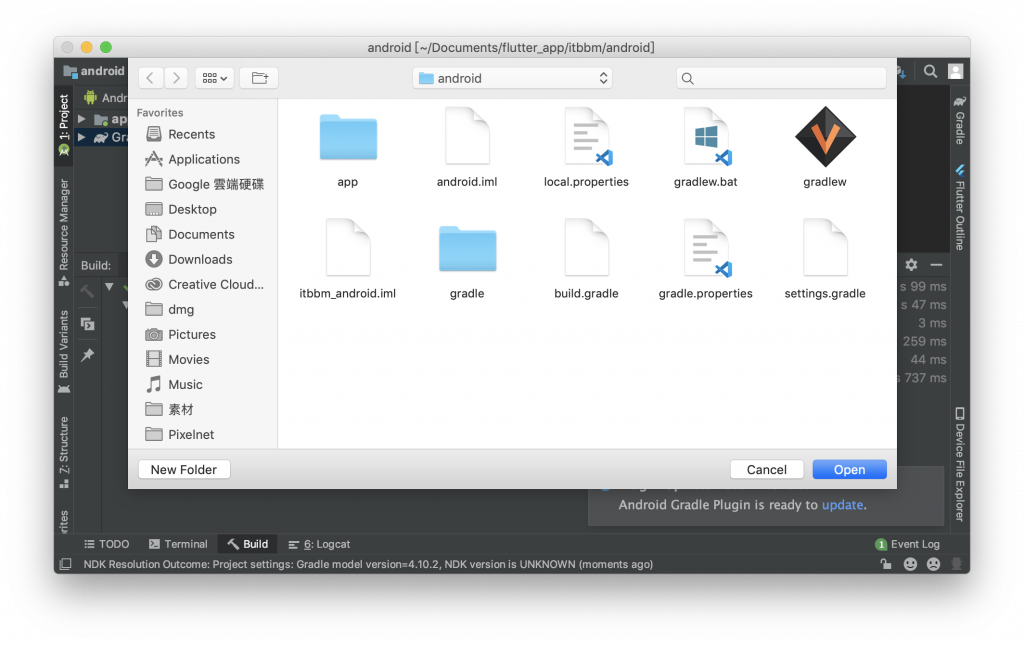
打開 Android studio
開啟專案

找到工作目錄下的剛剛建立 App_名稱 資料夾,裡面的 Android 資料夾
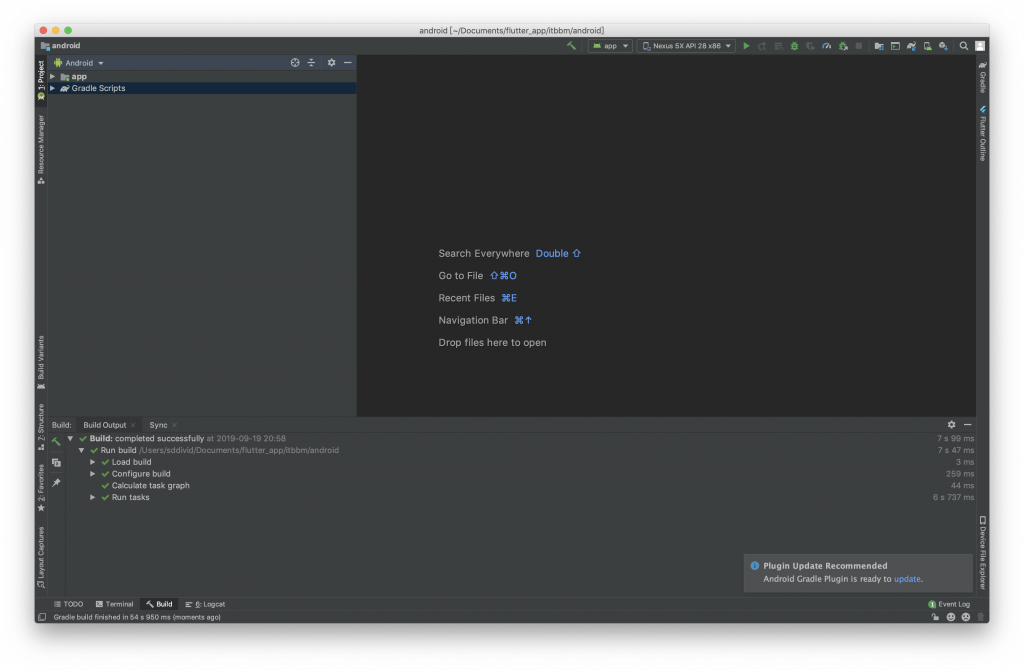
開好了~~

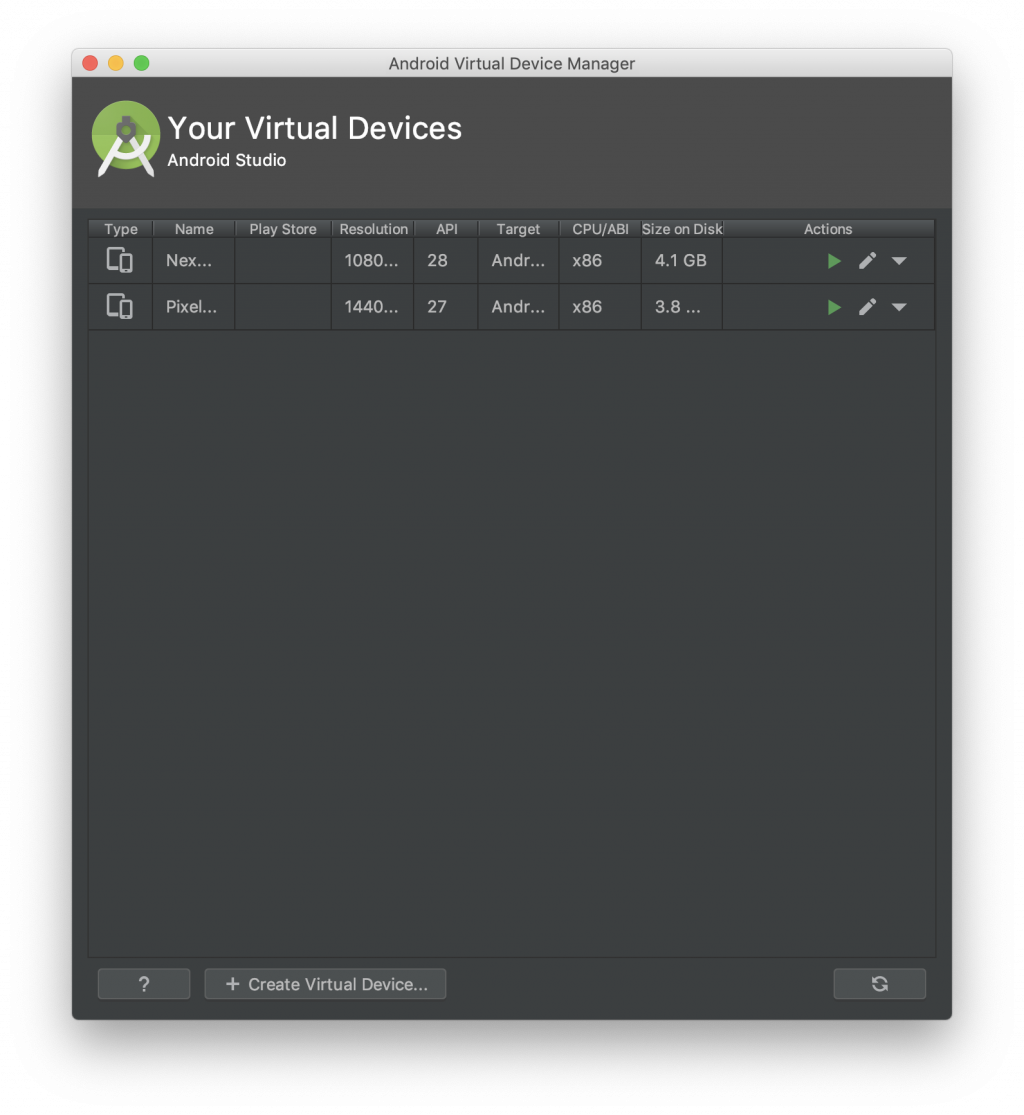
設定手機模擬器~ 然後按下 :arrow_forward: 啟動app
完成~~ 昨天的RN APP也是一樣的開啟方式