本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 2 天:我也可以擁有自己的 Line Bot - 使用 echo-bot
今天要來講解最基本的 echo bot 就是那個會一直學你說話的機器人學人精,不過在講解 echo bot 之前我們會先面臨一個問題,沒有固定的 Public IP,並且平常使用的網路應該都在 NAT 下面 (迷:你說太多專業術語了,等等沒人要看你文喔!),說這麼多就是就想說明目前會面臨到最大的問題是,Line 沒有辦法用 Webhook 戳到你寫的 Server,那要怎麼解決這個問題呢?這邊推薦大家一個很好用的免費工具叫做 ngrok。
當然也可以用 heroku 之類的服務來完成它,不過在這邊教大家怎麼使用 ngrok 來解決這個問題!
使用 Mac 並且有在用 brew 的朋友直接執行
brew cask install ngrok
可以直接到 ngrok 的 download 下載程式然後依照下面的教學下載我們需要用的程式
假設我們寫的 Server Port 是 80 port 就直接在剛剛下載下來程式的目錄執行
./ngrok http 80
如果是使用 brew 安裝的直接執行
ngrok http 80
要寫 LINE Bot Server 官方支援非常多種語言的 SDK,在本系列文章使用 NodeJS,所以請大家先安裝 NodeJS 拉 ~
使用 Mac 並且有在用 brew 的朋友直接執行以下
brew install node
可以直接到 NodeJS Download 的頁面直接下載,或是使用其它套件管理安裝
接下來我們進入正題 echo bot sample,可以選擇直接去 Github 的 Line SDK 下載 Sample,進入網頁右上角有一個綠色的 clone or download,點開選擇 Download ZIP,或是使用 Git 直接下載
git clone https://github.com/line/line-bot-sdk-nodejs.git
下載後第一個步驟
移動到 examples echo-bot 資料夾
$ cd examples/echo-bot
安裝擴充套件
$ npm install
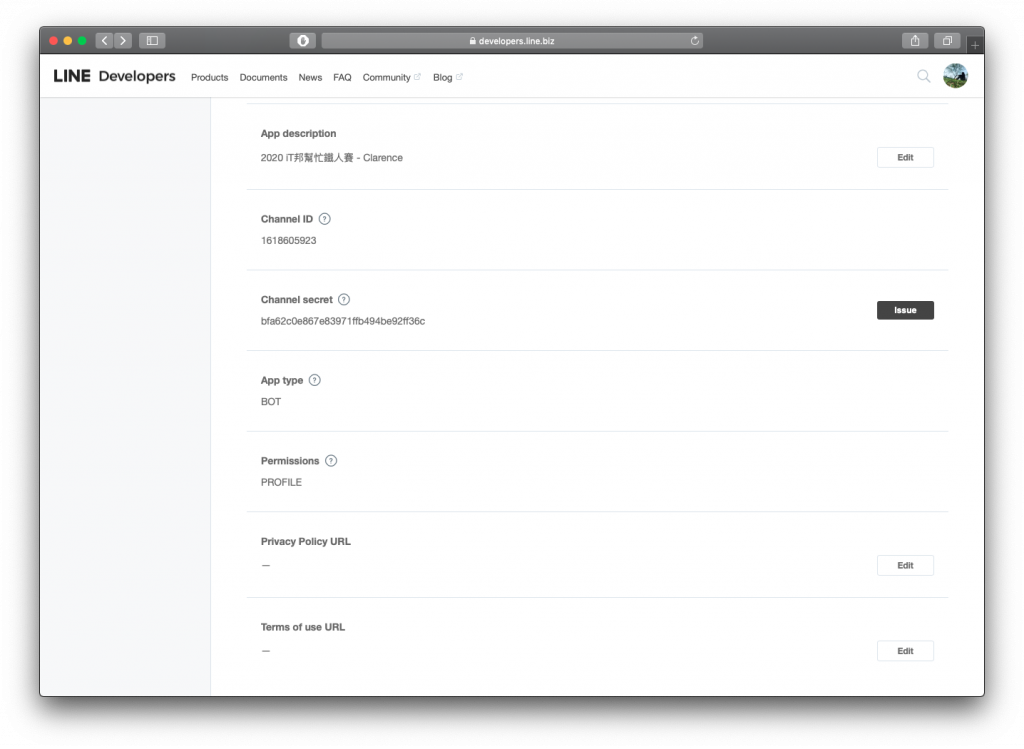
找到 Channel secret
$ export CHANNEL_SECRET=bfa62c0e867e83971ffb494be92ff36c
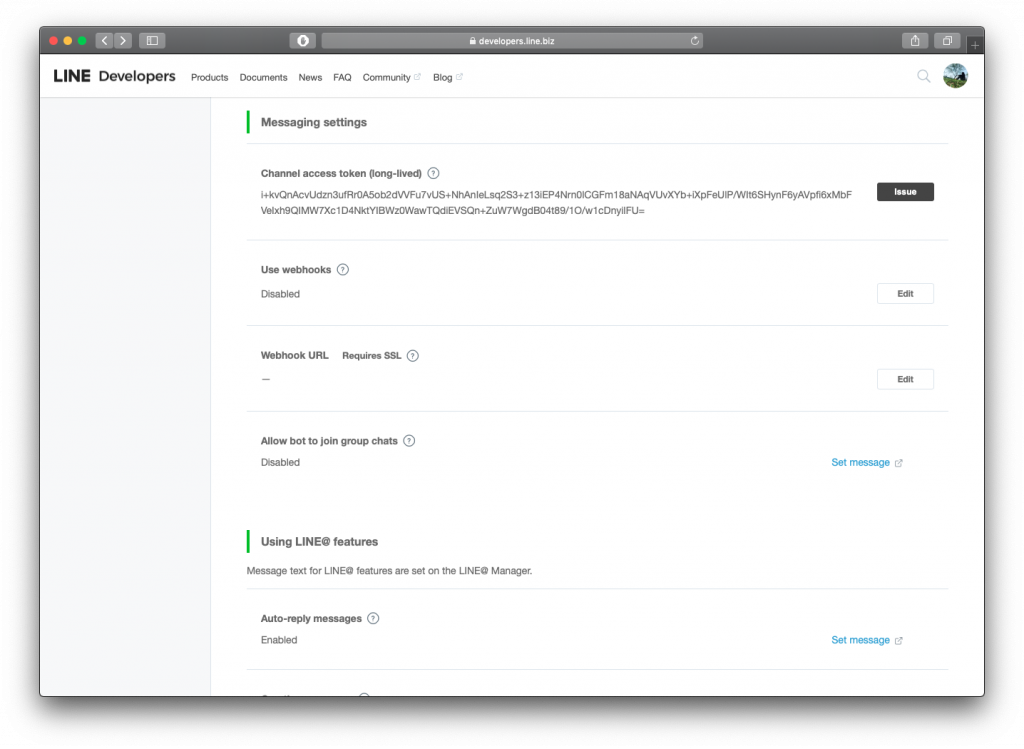
找到 Channel access token (long-lived)
$ export CHANNEL_ACCESS_TOKEN=i+kvQnAcvUdzn3ufRr0A5ob2dVVFu7vUS+NhAnIeLsq2S3+z13iEP4Nrn0lCGFm18aNAqVUvXYb+iXpFeUlP/WIt6SHynF6yAVpfi6xMbFVeIxh9QIMW7Xc1D4NktYIBWz0WawTQdiEVSQn+ZuW7WgdB04t89/1O/w1cDnyilFU=
Server Port 使用 1234
$ export PORT=1234
執行 Server
$ npm start
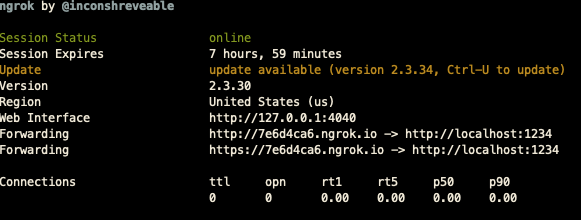
執行 ngrok (記得再開另一個 Terminal)
ngrok http 1234

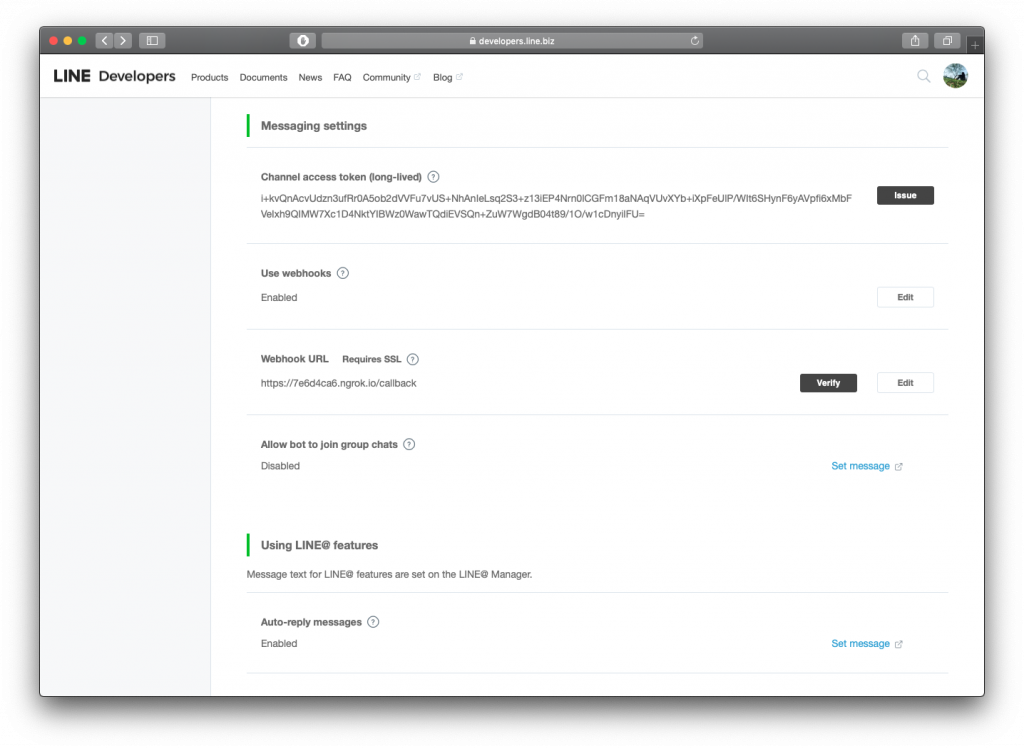
最後一步把 ngrok 得到的 URL 貼到 Webhook URL 上面
https://7e6d4ca6.ngrok.io/callback
不要忘記開啟下面的 Use webhooks,記得把他 Enabled 起來。
要開啟 webhooks 的原因是當你在跟 Bot 說話的時候,需要 Line 幫你把訊息轉丟過來,等程式處理完再把他回傳回去。
填完的介面如下:
hint: 如果測試幾次發現 Server 都沒有收到訊息可以嘗試,Use webhooks 改成 Disabled 再 Enabled 應該就會好了 ~
這時候我們就可以跟自己的 Bot 說話拉!如果正常應該會看到它回你一樣的話
在下一個章節會跟大家說明怎麼關閉或是置換上面的預設訊息!
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
