本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 3 天:我不會寫程式,也可以擁有自動聊天機器人嗎?
如果我不會寫 Bot 我也可以有自己的機器人嗎?這個問題答案是可以的呦 ~
在昨天有說我們要來說明怎麼置換預設的 Bot 訊息,LINE Bot 預設會開啟加入好友的歡迎訊息 (Greeting messages) 與自動回應訊息 (Auto-reply messages),而我們通常會把自動回應訊息關閉,因為要回應的訊息會是我們程式來完成。
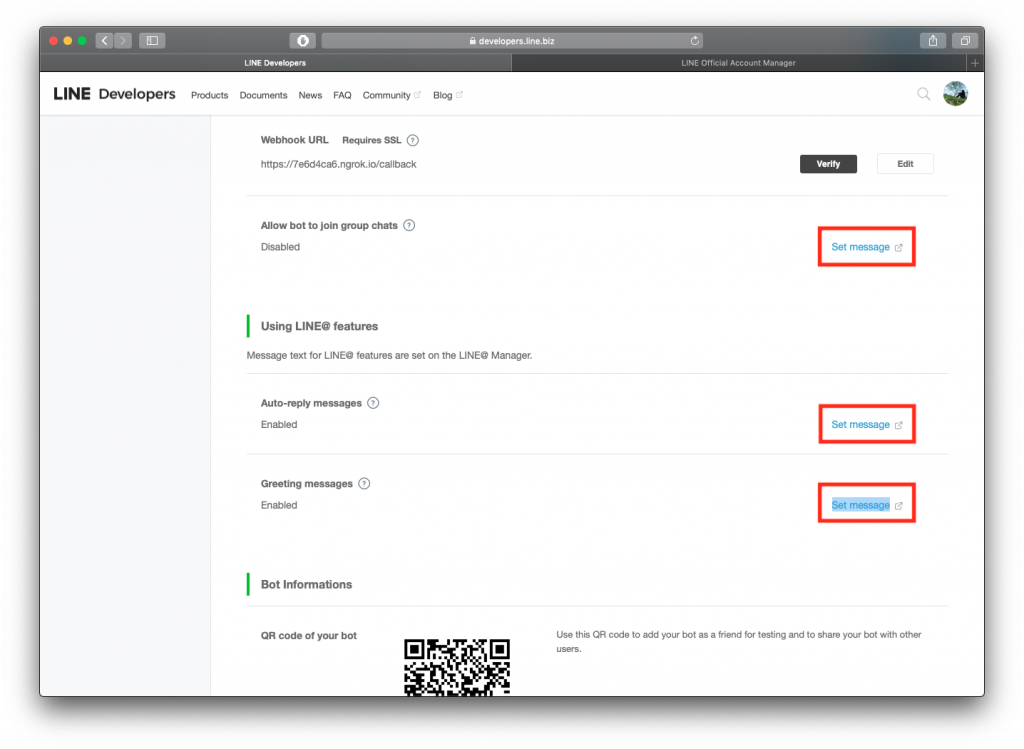
打開我們的 Developers 頁面,頁面上有 Set message 的按鈕,隨便選一個按下它!

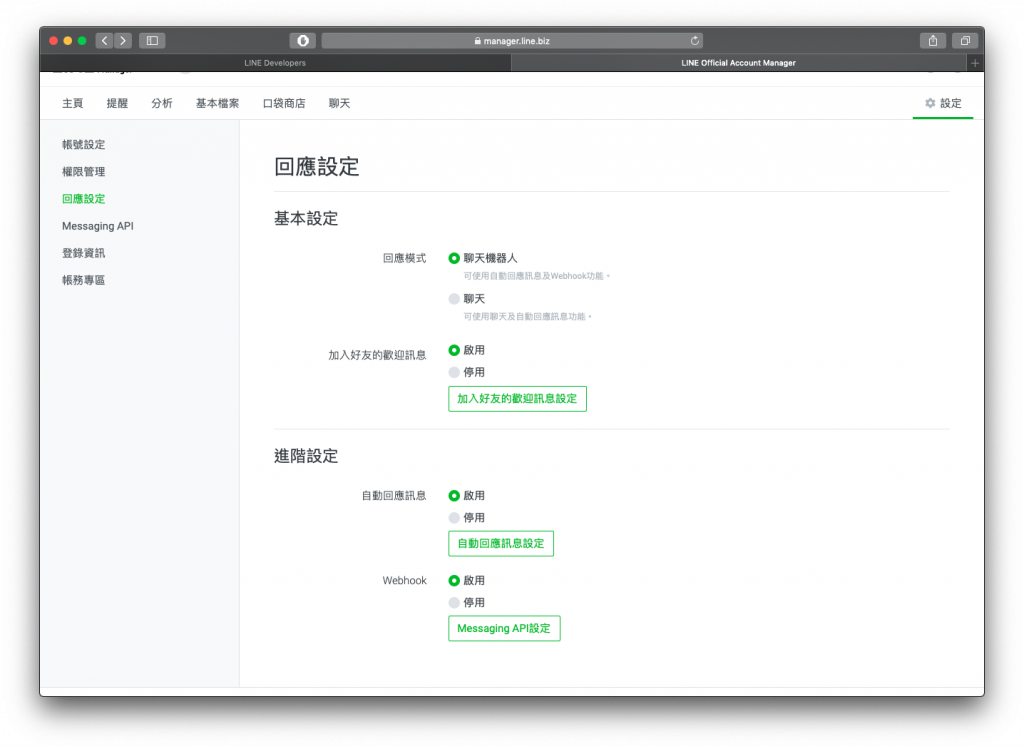
這時候我們會到新的 Official Account Manager 頁面 (終於看到中文介面了真開心),在這邊有很多控制項可以控制我們的 LINE Bot 首先先介紹回應設定:

如果不會寫程式其實用內建的自動回應訊息功能就可以做到非常多功能了,這篇會以自動回應為主題介紹!

點下自動回應訊息開始我們的介紹吧 ~

右上角有一個建立點下他之後出現下圖

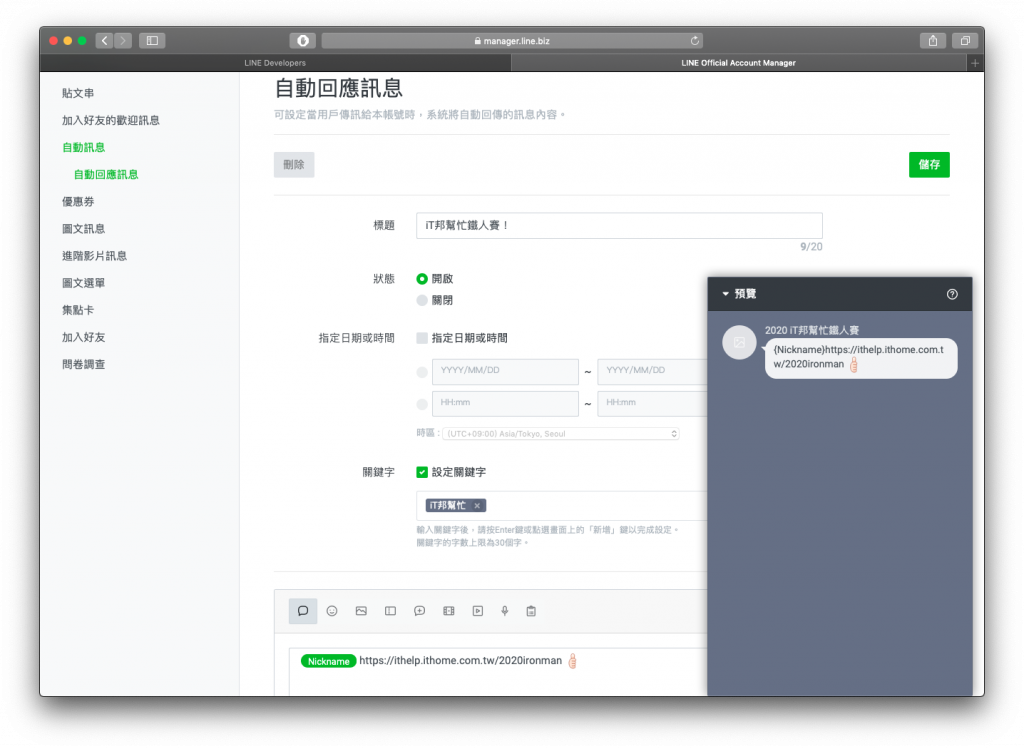
在這邊會一次建立多種範例方便解釋多種不同的 Type XD ~
第一個範例:
內容部分可以有一些特別的功能像是 表情貼 與 好友的顯示名稱可以用
第二個範例:

第三個範例:

存檔前可以看一下右下角的預覽

這邊要注意一下標題並不是關鍵字是沒辦法使用的呦!如果想要使用標題當關鍵字記得要把標題也一起放到關鍵字裡面!
有一個正式上線一定會用到的功能就是維修訊息自動回應,程式修正改版最好的方法一定是離線維修更新,在 Line 上面如果要更新我們自己的系統就可以用這個功能,開啟此功能如果使用者還是對我們的 Bot 發送訊息就可以給使用者一個正在維修的訊息,這樣觀感也比較好。
LINE 這次新的後台做了很大的改變,如果沒有要做很多複雜功能的人可以直接使用內建的功能就好了,其實已經很夠了 XD ~
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
