文章將陸續整理並更新至個人部落格
版面是由各個元素所組成,所以切版前先來跟 html 元素中的兩大角頭拜一下碼頭吧!
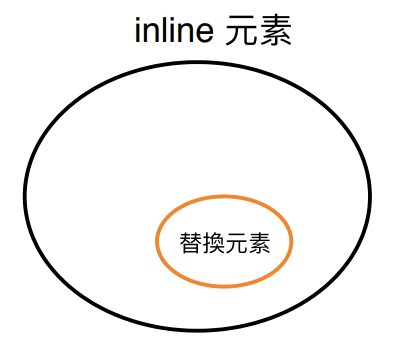
預設下大致可劃分為二大類:須留意的是,inline 元素中又有些許部分是屬於替換元素 (Replaced element),而替換元素與一般 inline 元素的特性又略有差異。這篇將先介紹什麼是 inline 元素,包括 inline 元素的基本特性以及 inline 元素有哪些。至於 block 元素及替換元素會在之後的文章另作介紹。

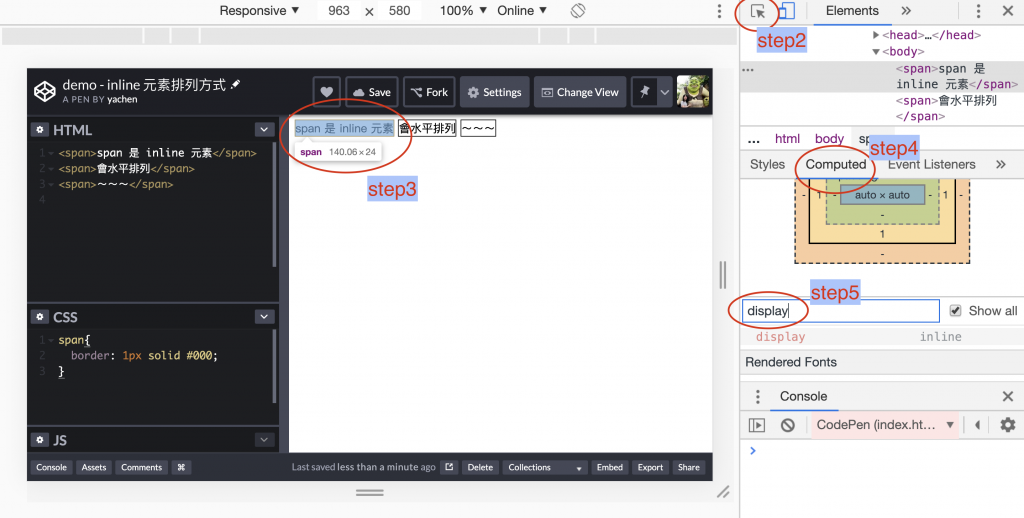
- display 屬性的值為
inline。
display: inline;
- inline 元素一個接一個呈現
水平排列。codepen 範例連結
<span>span 是 inline 元素</span>
<span>會水平排列</span>
<span>~~~</span>

inline 元素的寬高由其內容決定,無法透過 width 和 height 屬性來調整寬高 (替換元素例外)。
inline 元素裡面只能放 inline 元素。
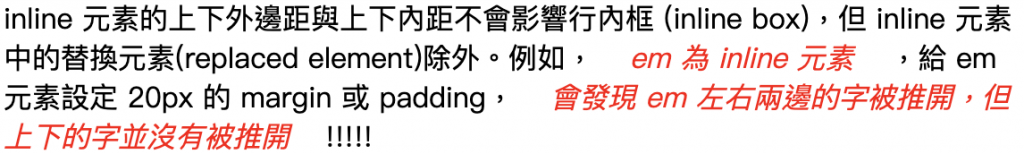
inline 元素(替換元素例外)的外邊距(margin)與內距(padding)不會推開其上下方的元素,但會推開左右兩邊的元素。這是因為 inline 元素 (替換元素例外)的上下外邊距 (margin-top、margin-bottom)與上下內距 (padding-top、padding-bottom)不會影響 line box 的高。
直接看下方範例應該比較好理解,<em> 為 inline 元素(紅字部分),將它設定 margin 或 padding,會發現它與左右兩邊文字隔開距離,但與上下文字的距離不變。codepen 範例連結

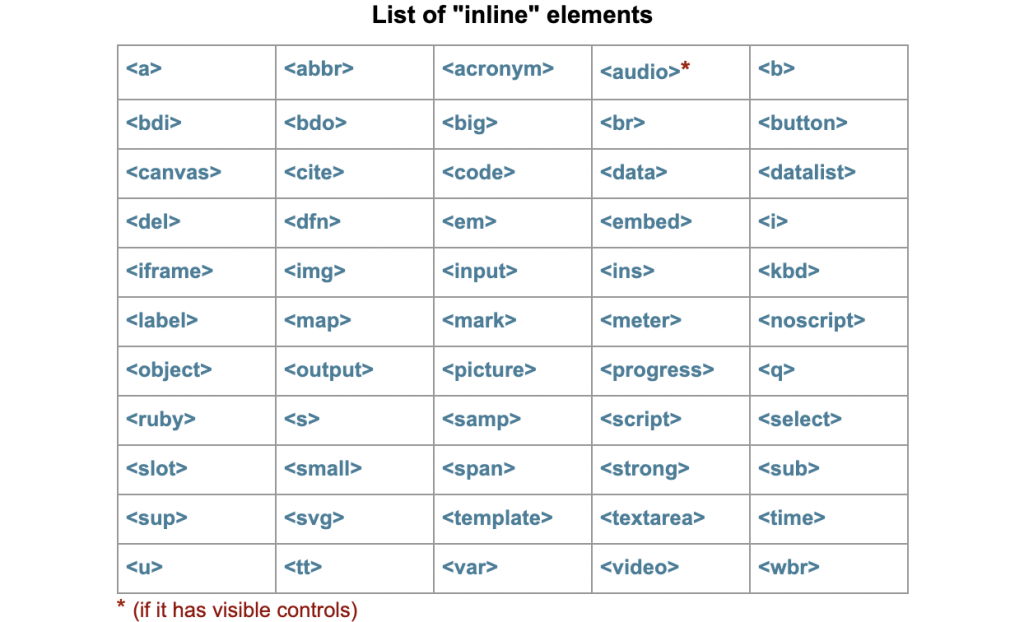
在預設情況下,inline 元素包括:

咦? 可是剛在 inline 元素的特性中提到,inline 元素是無法透過 width 和 height 屬性來調整寬高的,但是 <img> 卻可以透過 width 和 height 屬性來調整寬高,這是怎麼一回事呢?
![]()
其實這是因為img 是替換元素(Replaced element),至於到底什麼是替換元素,之後的文章會再進一步說明。
以 <span> 為例,<span> 預設的 display 屬性值為 inline 元素。