文章將陸續整理並更新至個人部落格
在上一篇 大角頭1號 - inline元素 中,已經向 inline 元素拜過碼頭,接下來就是 block 元素了!二大角頭各有自己的脾氣特性!
前情提要
版面是由各個元素所組成,切版前先來跟 html 元素中的兩大角頭拜一下碼頭吧!
html 中的元素大致可劃分為二大類:
- 行內元素 (inline element)
- 塊元素 (block element)
這篇將介紹什麼是 block 元素,包括 block 元素的基本特性以及 block 元素有哪些。
- display 屬性的值為
block。
display: block;
- block 元素會一個接一個
垂直排列。
- block 元素
可以透過 width 和 height 屬性來調整寬高。
- block 元素
預設的寬度會佔滿其外層容器。
- block 元素通常作為其他元素的容器,可以容納其他的 block 元素或是 inline 元素。
- block 元素始終自己佔據一整行。
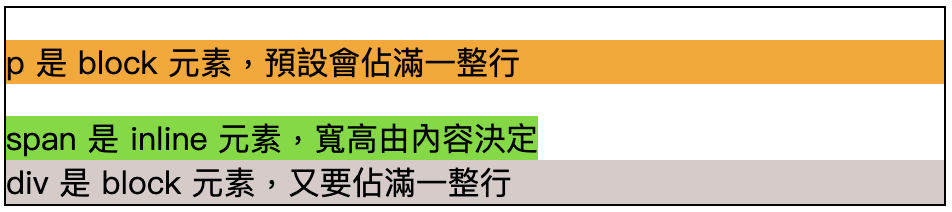
例如,預設狀況下,<p> 和 <div> 都是典型的 block 元素,如下圖所示,幫 <p>、<span> 及 <div> 加上背景顏色,可看出 block 元素預設的寬度會佔滿上層容器一整行,下一個 block 元素自動換行,所有 block 元素呈垂直排列。
codepen 範例連結
<p>p 是 block 元素,預設會佔滿一整行</p>
<span>span 是 inline 元素,寬高由內容決定</span>
<div>div 是 block,又要佔滿一整行</div>

註:橘色部分的上下白色部分是 <p> 標籤預設的上下外邊距。
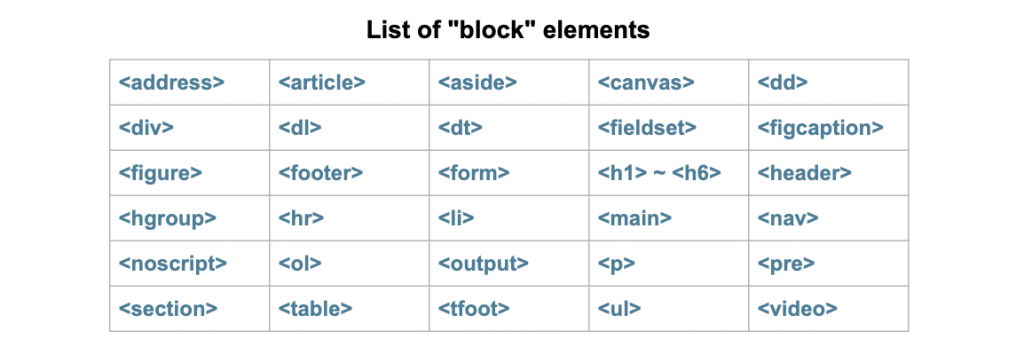
在預設情況下,block 元素包括:

題外話
咦?剛說 block 元素預設寬度會佔滿外層容器一整行,但是剛也有提到 block 元素可以利用 width 屬性調整寬度呀!那利用 width 屬性將 block 元素的寬度設定為小於外層容器寬度的值不就沒有佔滿一整行了嗎?
而且若將 block 元素的寬度調整至很小的值,整行好像就空出了很多空間耶!!那接續在 block 後面的元素是否會跑上來與 block 元素待在同一行呢?
![]()
答案是不會。
codepen 範例連結
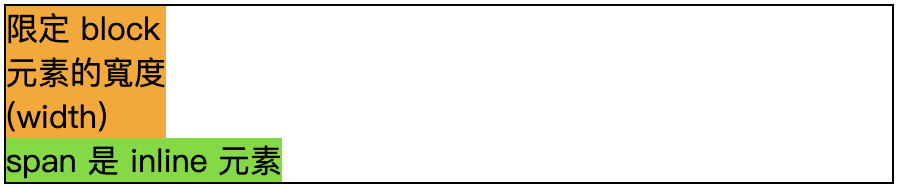
橘色是 block 元素,綠色是 inline 元素,將 block 的寬度縮小,block 元素依然和其他元素呈現垂直排列。
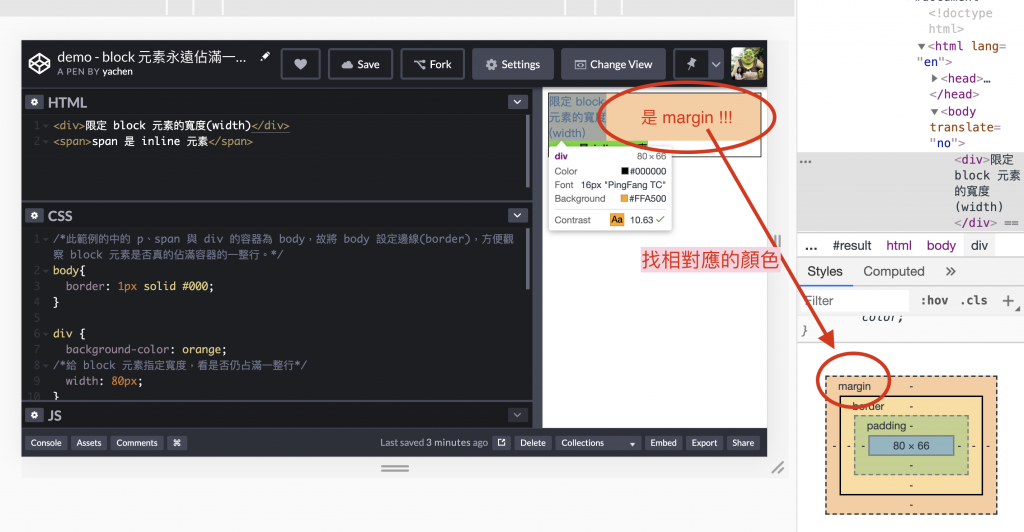
為什麼呢? 來看看躲在 block 元素右方的是什麼吧。
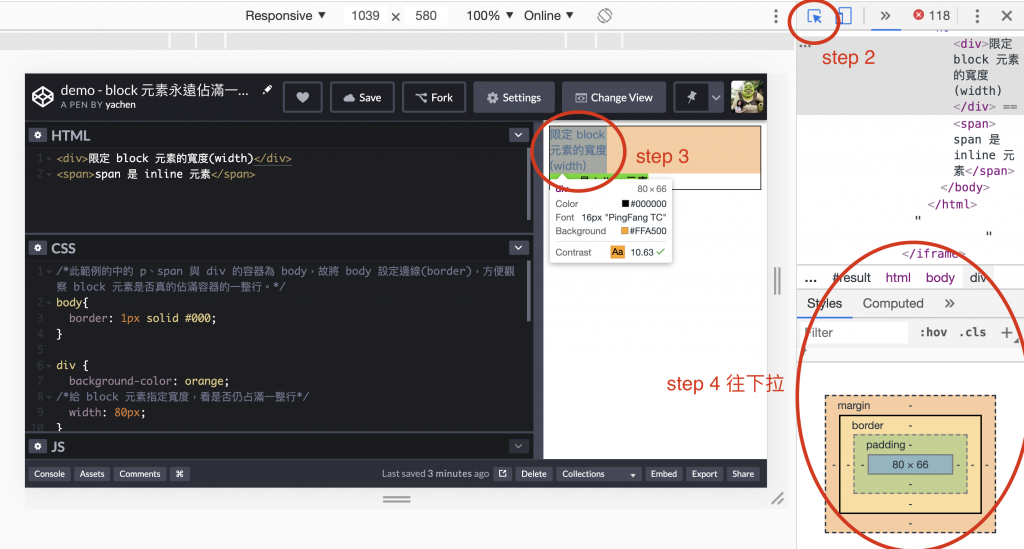
step1: 按右鍵或 F12 來開啟開發者工具。
step2: 點選小箭頭符號。
step3: 點選 block 元素。
step4: 將右下方區域往下拉。
step5: 找出相對應的顏色!

登愣~是 block 元素的 margin !!!!!

哦?那就再把 block 元素的 margin 手動設為 0 ,這樣接續在 block 元素後方的元素總該會跑上來和 block 元素同一行了吧!!
...... 如果成功的話再留言告訴我唷!
![]()
