上一篇我們講完了表格,今天我們來說說更廣泛運用的表單,還記得幾乎不管是甚麼網站大概都會有留言區,讓你可以留下自己的問題還有基本資料,最後有一個按鈕可以按送出,其實表單就是這麼簡單而已,一個簡單的示範就是像下面這樣,用<form></form>把中間的好多個<input>包起來,然後每一個<input>有各自需要的type="",其中通常最後一個<input>他的type=””會是submit的形式,然後他就會變成一個按紐,可以把<form></form>內的所有<input>標籤內資訊送出到後端資料庫。
<form>
<input type="text">
<input type="text">
<input type="submit">
</form>
上面就是一個簡單的結構,我們來 codepen 上看一下我稍微美化過的表單吧。
是不是有稍稍好看一點了呢?下面就是這一個表單的 HTML。
<form action="">
<label for="name">姓名:</label>
<input id="name" type="text" name="name" placeholder="請輸入姓名" class="name">
<label for="phone">電話:</label>
<input id="phone" type="number" name="phone" placeholder="請輸入手機" class="phone">
<label for="email">郵件:</label>
<input id="email" type="email" name="email" placeholder="請輸入郵件" class="email">
<label for="">性別:</label>
<input type="radio" value="male" class="radio">男性
<input type="radio" value="female" class="radio">女性
<label for="">從哪裡得知訊息(可複選):</label>
<input type="checkbox" value="facebook">Facebook
<input type="checkbox" value="google">google
<input type="checkbox" value="yahoo">Yahoo!
<label for="info">其他意見:</label>
<input id="info" type="textarea" class="info" name="info" placeholder="請在此留下您的建議">
<input type="submit" class="submit" value="送出">
</form>
再來是他的 CSS,不外乎就是一些padding、margin、border及color,就可以把它排列成你看到的樣子。
form{
border:3px solid gold;
padding: 20px;
color:white;
}
label{
margin:10px;
display:block;
}
.name,.phone,.email,.info,.submit{
width: 100%;
}
.info{
height: 150px;
}
.submit{
width: 100%;
margin-top: 10px;
}
比較特別需要說一下的點,大概就是寬度width,不同以往我都是用px的單位,但是這邊我用的是100%,用百分比,因為我想要他自適應衍伸整個範圍,所以我用百分比,其實百分比這個單位在響應式網頁 (RWD) 的排版上,是更適合的,未來我們會在特別談到這個。
那既然這裡的 CSS 沒有甚麼好講的,我今天要來講什麼?我要來說說<form><input>及<label>標籤以及它的屬性,class屬性就審略不提,它是 CSS 用來添加樣式的,我想大家都很清楚。
以這個簡單範例來說明:
<form action=”目的地”>
action=””內的資訊為是這個表單要傳送到的目的地網址,表單內的資訊會透過<input type=”submit” class=”submit” value=”送出”>這個按鈕,來將整個<form>的內容傳送出去。
再來就是<label> 我們舉一個例子來說明,以這個為例,先看看程式碼再看看下面的 gif 檔,程式碼注意一下<label>裡面的for=””,還有<input>裡面的id=””,只要for=””和id=""的值都填上相同的(可自行命名,但最好要有語意),就會呈現以下效果。
<label for="name">姓名:</label>
<input id="name" type="text" name="name" placeholder="請輸入姓名" class="name">

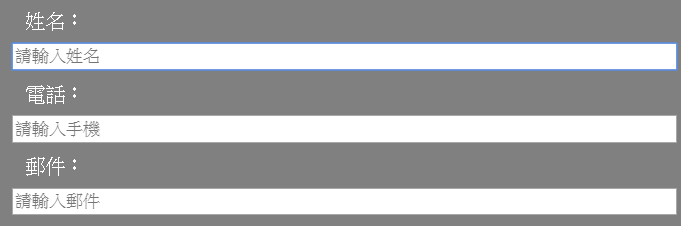
這個效果就是,當我們滑鼠在移動到標題的時候按一下,即會啟動內的游標閃爍,就可以立即開始輸入文字,這是增加使用者體驗的一種方式。
<label for="name">姓名:</label>
<input id="name" type="text" name="name" placeholder="請輸入姓名" class="name">
<label for="phone">電話:</label>
<input id="phone" type="tel" name="phone" placeholder="請輸入手機" class="phone">
<label for="email">郵件:</label>
<input id="email" type="email" name="email" placeholder="請輸入郵件" class="email">

這裡我們可以看到<input>裡面的type=””分別有text、tel、email,但是外觀都呈現一個長條的輸入框,所以他們會有甚麼分別呢?那就是當你在輸入那一個資訊時候,它會自動顯示你儲存在瀏覽器中的相關資訊,讓你可以直接點選,讓你可以更方便的輸入資訊,我們還有看到name=””,這是要對應到後端資料庫的分類,好讓後端資料庫可以運用這個資訊,再來是placeholder=””,這裡面的輸入文字會直接顯示在輸入框內提醒使用者這裡是要輸入什麼資訊。
<label for="">性別:</label>
<input type="radio" name="sex" value="male" class="radio">男性
<input type="radio" name="sex" value="female" class="radio">女性

再來我們看到的這一個<input>,它的type=""是radio,通常是使用再單選題的時候,但是要將選項所有的name=""設成相同的,然後選項的value=""設成不同,這樣才能成功。
若是radio是單選,那checkbox就是複選了,其他說明一樣。
<label for="">從哪裡得知訊息(可複選):</label>
<input type="checkbox" value="facebook">Facebook
<input type="checkbox" value="google">google
<input type="checkbox" value="yahoo">Yahoo!

然後還有一種type=””是textarea,這個叫多行文字輸入,是可以讓使用者輸入大量文字的輸入框。
<input id="info" type="textarea" class="info" name="info" placeholder="請在此留下您的建議">

最後一個介紹的type=""無比重要,是submit,可以變成一個按鈕,然後將整個<form>內的資訊通通傳送到後端,而它的value=""內顯示的內容,就會直接顯示在按鈕上。
<input type="submit" class="submit" value="送出">

今天關於表單我們就介紹到這邊,當然表單不只這些,但一些比較常用的是這些,我們下次見囉。

謝謝分享~
表單method="POST"或"GET" 參數傳遞&接收
是新手在學HTML時最容易卡關的地方,
請問您後續會規劃這部份的教學嗎?
這次鐵人賽的參賽主題PHP,9/22主題剛好說到POST GET REQUEST,歡迎觀看提供意見
好的 謝謝分享:)
了解。我是過來人,加油!^^
謝謝你的鼓勵,我會加油~