關於 HTML 和 CSS 的學習筆記,快要告一個段落了,之後會開始進入到響應式網頁(RWD)的介紹,今天是 HTML 和 CSS 的最後一篇文章,我們來介紹介紹一些比較特別的效果,border-radius、box-shadow 和liner-gradient。

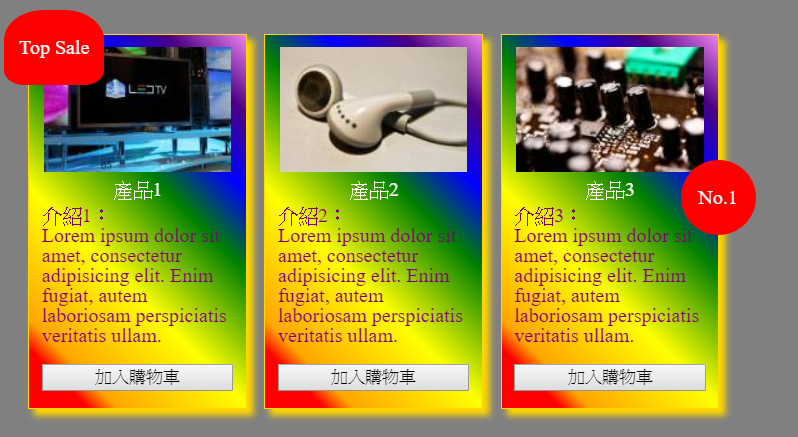
我先用<ul><li>做了一個三產品頁面,然後在它的背景色用上了liner-gradient彩虹漸層,在每一個頁面的邊緣加上了box-shadow金色的陰影,還有第一個產品頁面,我做了一個圓弧形紅色的 Top Sale 標籤,並且用絕對定位相對定位position的方式固定在那個位置,現在我們來看看怎麼作的吧。
這是這個網頁的 HTML,我加上了一些之前已經說明過的元素,等下就不再贅述了。
<div class=”center”>
<ul class=”list”>
<li>
<img src=”https://lorempixel.com/output/technics-q-c-150-100-9.jpg" alt=””>
<h2 class=”title”>產品1</h2>
<p class=”intro”>介紹1:<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim fugiat, autem laboriosam perspiciatis veritatis ullam.
</p>
<input type=”submit” value=”加入購物車”>
<div class=”topsale”>Top Sale</div>
</li>
<li>
<img src=”https://lorempixel.com/output/technics-q-c-150–100–5.jpg” alt=””>
<h2 class=”title”>產品2</h2>
<p class=”intro”>介紹2:<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim fugiat, autem laboriosam perspiciatis veritatis ullam.
</p>
<input type=”submit” value=”加入購物車”>
</li>
<li>
<img src=”https://lorempixel.com/output/technics-q-c-150–100–4.jpg” alt=””>
<h2 class=”title”>產品3</h2>
<p class=”intro”>介紹3:<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim fugiat, autem laboriosam perspiciatis veritatis ullam.
</p>
<input type=”submit” value=”加入購物車”>
<div class=”no1”>No.1</div>
</li>
</ul>
</div>
border-radius是圓弧效果,我們可以讓一個<div>的邊緣變成圓弧狀,這是這一個<div class=”topsale”>和<div class=”no1”>的 CSS。
.topsale{
width: 80px;
height: 60px;
border-radius:40% 40% 30% 30%; ← 在這裡
color:white;
background:red;
position:absolute;
top:-20px;
left:-20px;
text-align:center;
line-height:60px;
}
.no1{
width: 60px;
height: 60px;
border-radius: 50%;
color:white;
background:red;
position:absolute;
top:100px;
right:-30px;
text-align:center;
line-height:60px;
}
它就會呈現這個樣子!

border-radius一次可以設定4個值,分別是左上、右上、右下及左下,若我們都設定不同的值的話,它的四個角圓弧效果就會不一樣,若是都一樣的話,那它四個角的圓弧效果就會一樣,附帶一提,若是像<div class=”no1”>一樣的話,長寬等值,border-radius設為50%的話,那這個<div>就會變成一個圓形了。
再來我們來介紹box-shadow,陰影特效,如下圖的右邊黑色文字,有發現金色邊框有陰影嗎?

這就是用box-shadow做的,來看看 CSS 的部分怎麼寫的。
.list li{
float:left;
width: 175px;
height: 300px;
border:1px solid gold;
background: linear-gradient(45deg, red 10%, orange 55%, yellow, green 60%, blue, indigo, violet);
padding:10px;
margin:7px;
box-shadow:5px 5px 5px gold;
position:relative;
}
這裡{box-shadow:5px 5px 5px gold;} 第一個5px代表的是X軸往右位移5px,第二個5px代表的是Y軸往下位移5px,第三個5px代表的是模糊尺寸,最後一個gold表達的是陰影顏色。
liner-gradient是background內的一個效果,你可以參考一下我寫在.list li的 CSS。{background: linear-gradient(45deg, red 10%, orange 55%, yellow, green 60%, blue, indigo, violet);}這裡有幾個重點:
漸層開始方向:可以用to top(從下至上)、to left(從右至左)、to right(從左至右)、to bottom(從上至下)或是deg,45deg是表示從45度角開始,預設0度為底部,然後順時間方向起算,所以45deg是左下角。
有幾種顏色漸層:再來後方可以接顏色值,可以按順序不斷拼接,中間以逗點隔開。
每一個顏色漸層怎麼連結:每一個顏色值後方都還可以接百分比,代表著每一個顏色要從全部長度的百分之多 少長度開始顯示,若都沒有百分比的話,所以顏色會自行平均分布。
以上就是border-radius、box-shadow和liner-gradient的一些簡易說明,下回我們準備進入響應式網頁 RWD的世界了。

不過圖片尺寸大小不一樣,無法像你的三張圖片尺寸一樣放在頁面,我只能在img後面寫入
width多少px來控制它,有那些方法可以像你縮小一模一樣,至少畫面看起來標準的樣子。
codepen
Hi Wen:
你可以試著在 CSS 那邊新增以下設定
img{
width: 100%;
}
這樣子 img 圖片就會自適應父元素的寬度了,
你把 img 內的 width 與 height 取消試試看吧。
Hi Alec~~
它真的可以使用了,如果遇到不同尺寸的圖片,就使用100%可以解決嗎?!
可以喔~![]()