最簡單的方法就是直接新增一個記事本(.txt檔),將副檔名更改為“.html”,即可開始編寫,存檔時,記得編碼(encoding)選utf-8。觀看結果時,直接將html檔放在網頁瀏覽器上即可。
<html>
<head>
<title>HTMLtest</title>
</head>
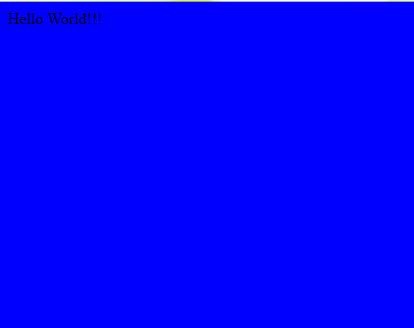
<body bgcolor="#0000FF">
Hello World!!!
</body>
</html>

Html是由符號 <> </> 來構成網頁的,一般稱<></>為html元素(element),此<>符號為開始標籤(tag),</>為結束標籤,放在這兩標記中間的則是會顯示在螢幕上的文字。
html標籤:
代表了html程式碼的開始與結束。
head標籤:
通常放在網頁的開頭,標籤內可放置此網頁的相關資訊,裡面內容除以外,基本上是不會顯示出來。
title標籤:
裡面的文字會顯示在網頁的標題上。
body標籤:
裡面所編寫的會顯示在網頁的主視窗,也就是大家平常所看到的網頁畫面。
<body bgcolor="#0000FF">
寫在裡body後面的為的屬性(attributes),來為元素做更多地說明,例如上的的屬性bgcolor,代表了背景顏色,以 屬性名=”屬性值” 的寫法編入,往後會更加詳細介紹各種屬性的用途。
介紹免費網頁編輯器:
http://brackets.io/
