<body>
<h1>標題1</h1>
<h2>標題2</h2>
<h3>標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6>標題6</h6>
<p>
這是一個<b>段落</b>這是一個段落<i>這是一個段落</i>
這是一個段落 這是一個段落<br />
這是一個段落&nbs;&nbs;&nbs;&nbs;&nbs;這是一個段落<hr />
這是一個段落<sup>這是一個段落</sup>這是一個段落<sub>這是一個段落</sub>
</p>
</body>

標籤 p:
此元素裡的文字為一個段落
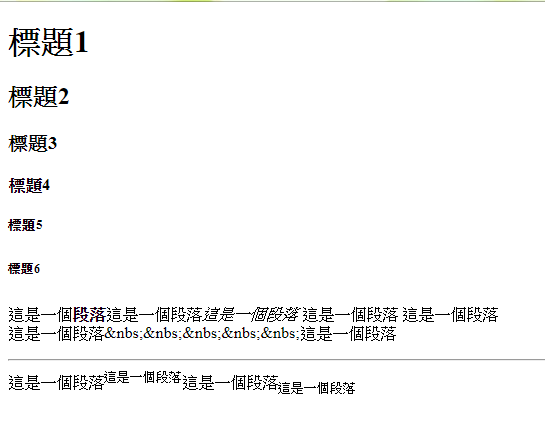
標籤 h1:<h1>表示為主標題<h2>為次標題,其依數字依序降階,最多降第6個標題。
如圖所示,到<h6>後標題已經比普通文字還小了,想要改變其大小須由CSS來做處理。
標籤 b:
讓字元呈現粗體。
標籤 i:
讓字元呈現斜體。
標籤 sup:
將文字放在上標。
標籤 sub:
將文字放在下標。
在編寫HTML時,單純在文字間打空白或斷行,在瀏覽器中兩個以上的空白字元只會顯示一個空白字元,斷行也被視為一個空白字元。&nsbp; :
要連續打兩個以上的空白符號,可在文字間打上&nsbp;。
標籤 br:
如果想在文字間插入斷行,在文後放上<br />即可。很多人可能會看到<br>、<br/>、<br />,這三種都可以使用,<br>為HTML4.01的寫法,<br/>跟<br />為XHTML的寫法,目前的習慣還是以<br />為主。
標籤 hr:
插入新的區隔,預設中為加入一行水平線。
<body>
<pre>
這是一個段落這是一個段落
這是一個段落 這是一個段落
這是一個段落
</pre>
</body>

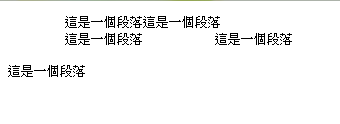
標籤 pre:
在此元素內的文字會以原本的格式顯現,例如不須放<br>就能斷行。
今天就先寫到這裡啦。
