本系列文章已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
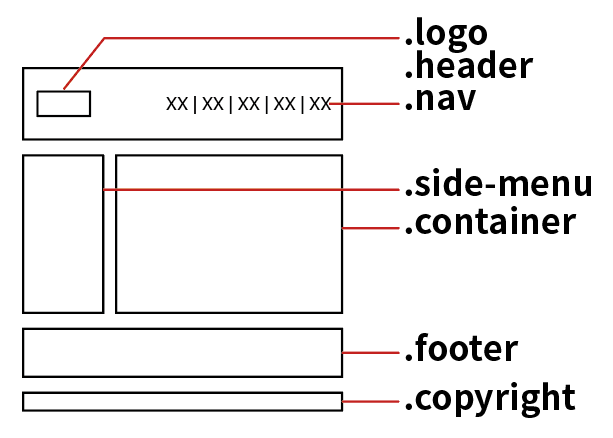
在CSS選取器中,class算是比 tag 選取器更加常用到,尤其在現在開發框架盛行的年代更是氾濫。class 選取器的翻成中文的意思就是「分類、類別」,簡單的說如果你想把網頁中的各個區塊或資料或分類,像是「前言、社群、評等、頁首區、頁尾區、主文區...等」,所以在很多的網頁教學中多將版面區塊直接以 CSS class 名稱做代表,例如下方這樣
CSS class 在 HTML 原始碼中的長相就像下方這樣
<div class="amos">文字內容</div>
但是一個 HTML 的資料有可能同時間會擁有兩種以上的分類,所以也有可能會長成下面這樣
<div class="amos youtuber handsome">文字內容</div>
CSS class 選取器是由一個「.」點作為開頭,後面緊接著則是你想使用的 class 名稱,名稱的開頭有規定的,可使用「中線、底線、Emoji符號」,其他特殊符號一率不可使用,請見 class名稱可用符號測試表,在表中需要特別注意的部分,Amos 簡單條列於下讓各位比較容易記憶:
基本上網路上很多教學都有提到 class 名稱不能使用特殊符號,但可能我們會把中線跟底線都當成了特殊符號,這一點就請各位稍微記憶一下就可以了,另外最重要的則是首字絕對不能是數字,這是很多新手都會犯的錯誤,請千萬千萬千萬的要記得阿!
按照上方的規則,我們就能利用這幾個規則組合出工作上面適合的 class 命名了,像是下面這樣
.login-form { ...略 }
.iLikeBuy { ...略 }
.shopping_car { ...略 }
.-this_class--so__ugly { ...略 }
.? {...略}
是不是很多變化讓你看的眼花撩亂呢? 基本上也因為 class 的命名彈性很大,這樣自由的命名方式一旦用在團隊工作上面可能會造成團隊的混亂,且每個人寫的 class 名稱規則不一,導致維護跟理解困難,於是業界又延伸出了另外一套命名方法論出來,至於方法論就不在這篇文章的討論範圍中了,各位喜歡上面哪一種命名方式呢? 歡迎一起留言討論喔。
以上就是 CSS class 選取器的簡單入門,後面 Amos 會繼續介紹更多的選取器以及選取方式,就讓我們繼續看下去吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

想知道 Amos常用命名習慣的一些皮毛![]()
有機會來開一場直播聊聊沒問題
我會記得開啟小鈴鐺!
跪求 開小鈴鐺+1