$ django-admin startproject mysite

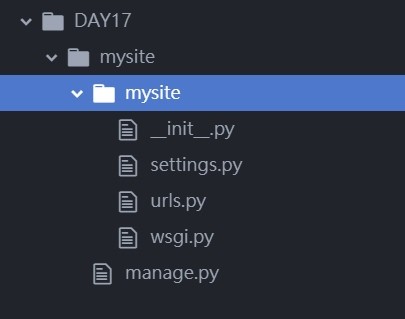
最上層的 mysite/ 根目錄只是專案的容器(或稱包裝紙), Django 不關心它的名字,可以將它重命名為任何名稱。manage.py: 管理 Django 專案的命令行工具。可以閱讀 django-admin and manage.py 獲取所有 manage.py 的細節。第二層的 mysite/ 是一個純 Python Packages。它的名字就是當你引用它內部任何東西時需要用到的 Python Packages名稱。 (例如 mysite.urls).mysite/__init__.py:一個空文件,告訴 Python 這個目錄應該被認為是一個 Python Packages。如果你是 Python 初學者,閱讀官方文檔中的 更多關於Packages的知識。mysite/settings.py:Django 專案的配置文件。如果你想知道這個文件是如何工作的,請查看 Django 配置 瞭解細節。mysite/urls.py:Django 專案的 URL 聲明,就像你網站的“目錄”。閱讀 URL調度器 文檔來獲取更多關於 URL 的內容。mysite/wsgi.py:作為你的專案的運行在 WSGI 相容的Web服務器上的入口。閱讀 如何使用 WSGI 進行部署 瞭解更多細節。