本文同步同步發佈於斜槓女指部落格:切版任務(一):基本框架

這次時光屋九週挑戰大部分的設計師都是採用Adobe XD來做圖,能直接看線上的設計圖還挺方便的。如果有疑問也能使用Adobe提供的評論功能作為溝通管道,能直接與設計師溝通真的挺重要的。

會選擇這份設計的原因很簡單,以深綠色為主的設計剛好是最近的愛用色,在加上首頁的設計讓我想嘗試一直想試的ScrollReveal外掛,所以就決定是它啦!(不想上班也很合我的胃口阿XD)
因為本身習慣先稍微切出畫面以後再進行細部微調,從今天開始會先進入切版的部分,同時也會寫一下我在切版的時候遇到的眉眉角角和我切圖的習慣。
每次要開始切版前,我都會習慣把整體設計從頭到尾看一次,先大約在心裡區分出每個區塊的範圍、分區,順便在腦中稍稍演練一下可以用什麼動畫效果或是hover來增加網頁整體的互動性。
設計稿我大約分區如下:
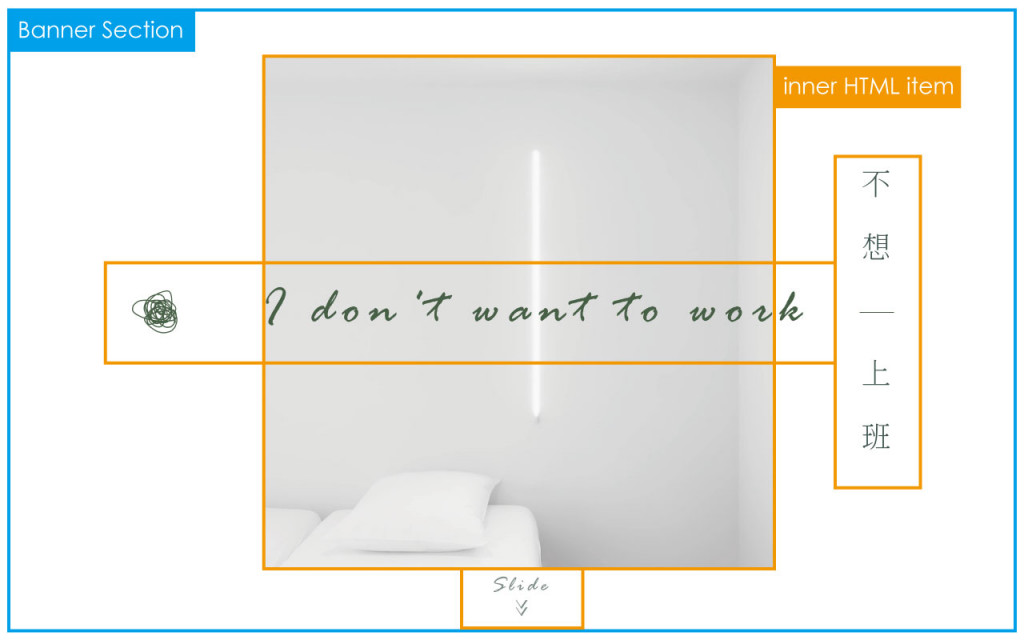
首頁部分區分大致上分成3大區:背景圖、網頁LOGO+標語、網頁Title,這一區因為私心想要搭配進場動畫,所以切版時會盡量將每個元件拆開成不同的元件來製作。
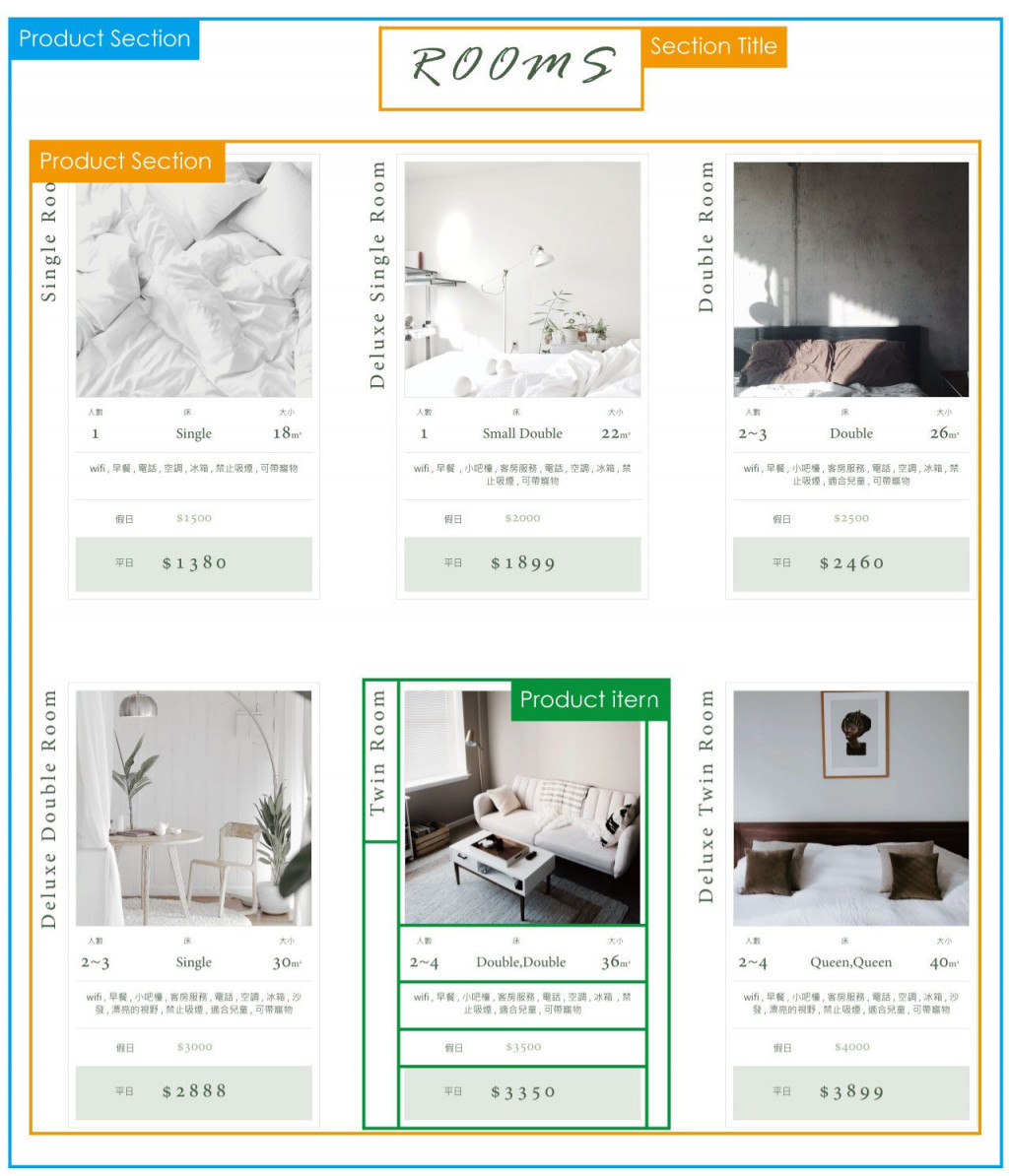
房間列表區比較簡單,由標題、2個房間列表組成。這邊會引入挑戰活動主辦提供的API來製作。算是重點挑戰項目(?)
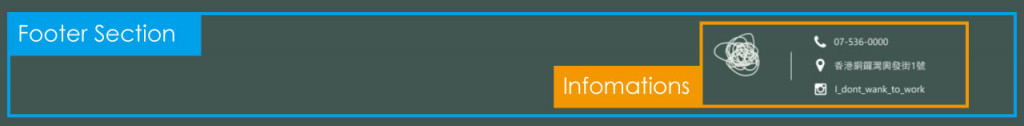
頁尾的部分也比較沒問題,縮小的logo加上旅館連絡資訊。
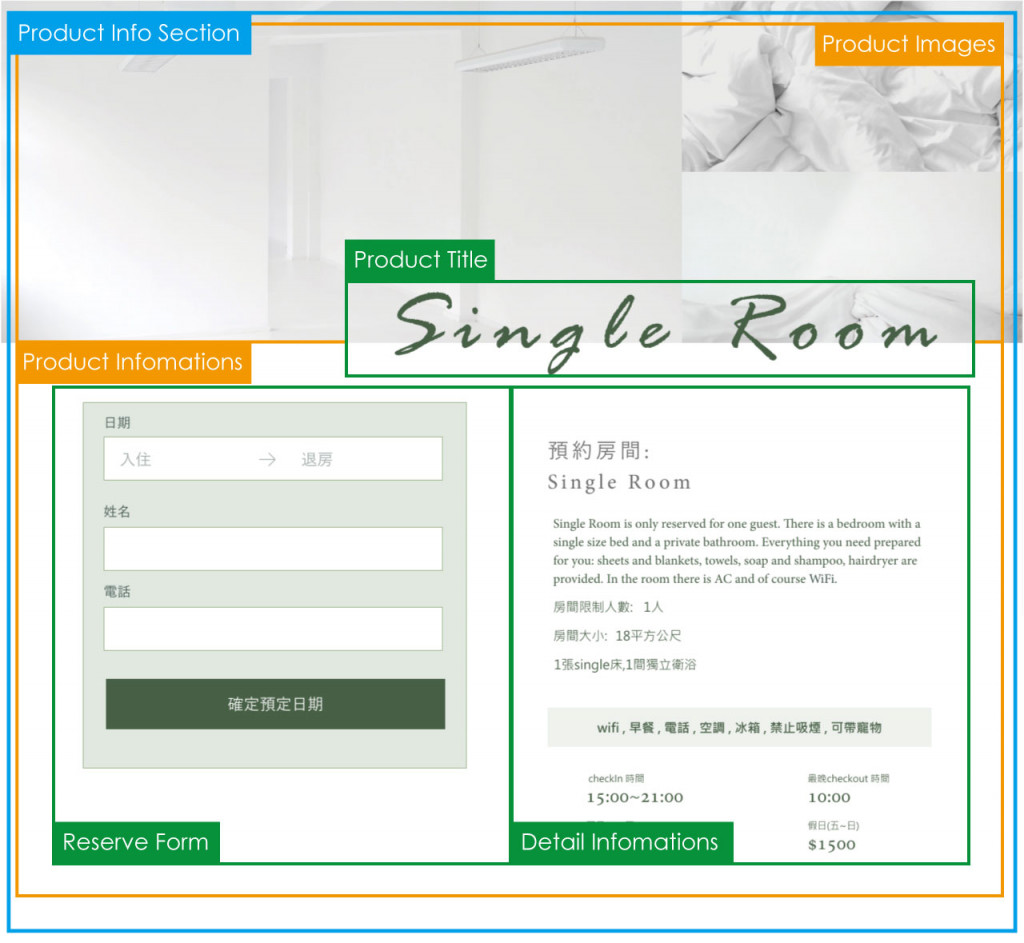
房間資訊頁的部分切割成上圖下介紹,圖片區的設計目前還沒想法要用輪播還是單純顯示圖片,容我先將這個放到切版實作的時候再來看看哪個比較合適。![]()

訂房成功的畫面與資訊頁的排列方式相同。
將所有畫面大致上分區後,就開始著手準備進行切版啦~不過設計稿中只有提供了桌機版的畫面,平板、手機的畫面並未提供,切版實作的響應式畫面就...自由發揮(笑)。
今天就先分享到這兒,明天再來與大家聊聊首頁的切版實作唷!
