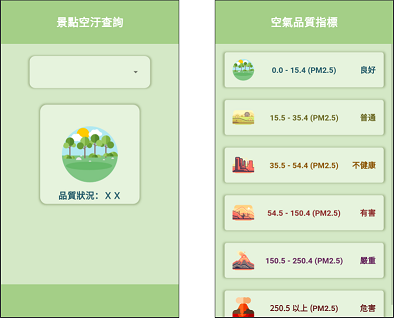
完成了主畫面,緊接著來完成剩下的兩個畫面,這邊先貼上兩個畫面的預期畫面。
這邊一樣將畫面分成各個部分,這個部分有兩個新的元件,分別是ScrollView(滾動視圖)與Spinner(下拉式選單),這邊也將畫面分成各個區塊好讓之後的步驟能夠明確呈現。
首先先來完成景點空汙查詢的畫面
一、在res>layout點擊右鍵選擇new>Layout resource file開啟新的檔案。
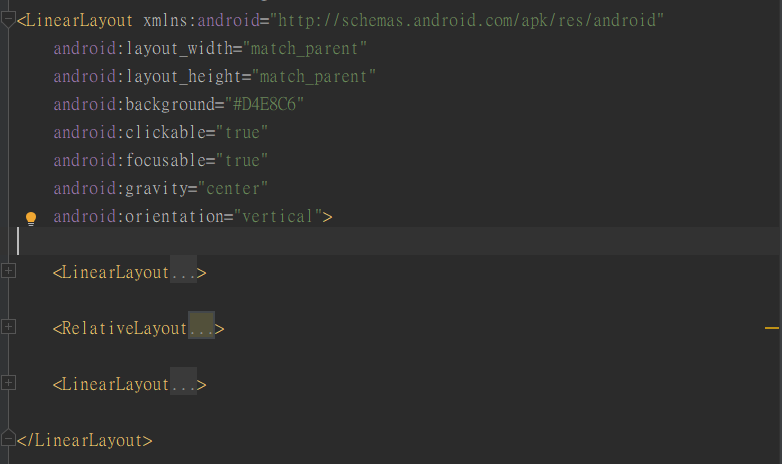
二、新增完成後依照先前分割的區塊來加入需要的layout,先前總共將畫面分成三個部分,所以我們需要在一個layout下放入另外三個layout,之後再依序完成各個部分。
三、首先是標題的部分。
<LinearLayout
android:id="@+id/title_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#A4CF87"
android:gravity="center">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="景點空汙查詢"
android:textColor="#ffffff"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
這個部份其實只需要使用一個TextView便能夠達成了,但有時候畫面如果要做更動變得更複雜的話我覺得包在一個layout中會比較好完成,不過只要畫面有達到預期結果都是好方法,如果有需要再做改進就好了。
<TextView
android:background="#A4CF87"
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:text="景點空汙查詢"
android:textColor="#ffffff"
android:textSize="25sp"
android:textStyle="bold" />
四、下拉選單與顯示功能,這個部分與先前不同使用了RelativeLayout來達成,LinearLayout也可以達到預期效果,這邊可以當作是練習RelativeLayout的用法。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="7">
<LinearLayout
android:id="@+id/spinner_bg"
android:layout_width="300dp"
android:layout_height="90dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="#F0FDE7"
android:gravity="center"
android:orientation="vertical">
<Spinner
android:id="@+id/tour_spinner"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
</LinearLayout>
<RelativeLayout
android:layout_marginTop="20dp"
android:id="@+id/air_quality_bg"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_below="@id/spinner_bg"
android:layout_centerHorizontal="true"
android:background="#F0FDE7">
<TextView
android:id="@+id/air_quality_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:layout_margin="60dp"
android:background="#B8F793" />
<TextView
android:id="@+id/air_quality_tv"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:gravity="center"
android:text="品質狀況:XX"
android:textColor="#215968"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
</RelativeLayout>
RelativeLayout在使用上會稍微麻煩一些,位置的調整都是依據元件彼此來決定,所以需要在作為基準的元件上命名,命名是使用像這樣子android:id="@+id/air_quality_tv",@+id/物件名稱,下面簡單說明常用位置與距離調整。
位置調整屬性說明
距離調整屬性說明
位置距離使用練習
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/up"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_above="@id/mid"
android:layout_centerInParent="true"
android:background="#B8F793"
android:gravity="center"
android:text="上"
android:textSize="50sp" />
<TextView
android:id="@+id/down"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@id/mid"
android:layout_centerInParent="true"
android:background="#DFD46F"
android:gravity="center"
android:text="下"
android:textSize="50sp" />
<TextView
android:id="@+id/mid"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:layout_marginStart="40dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="20dp"
android:background="#F79393"
android:gravity="center"
android:text="中"
android:textSize="50sp" />
<TextView
android:id="@+id/right"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:layout_toEndOf="@id/mid"
android:layout_toRightOf="@id/mid"
android:background="#79DBEB"
android:gravity="center"
android:text="右"
android:textSize="50sp" />
<TextView
android:id="@+id/left"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:layout_toStartOf="@id/mid"
android:layout_toLeftOf="@id/mid"
android:background="#CD93F7"
android:gravity="center"
android:text="左"
android:textSize="50sp" />
</RelativeLayout>

五、底層的綠色區塊
<LinearLayout
android:id="@+id/bottom_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:background="#A4CF87"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
到這邊便完成了第二個的畫面,其他未更改的圖示便依照先前的做法來替換,接下來來完成最後的畫面。
景點空汙查詢
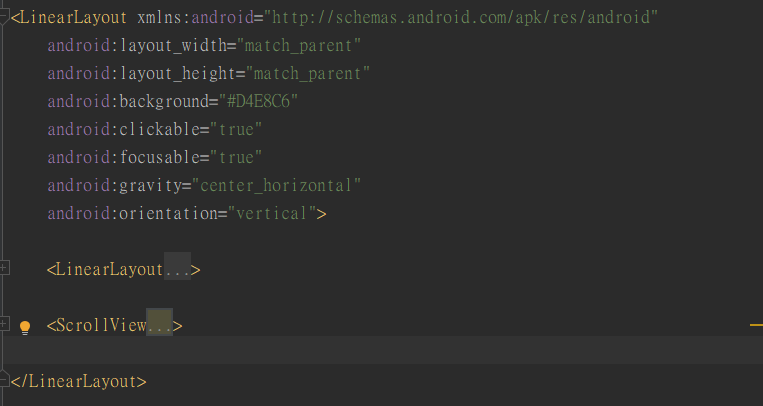
一、外層元件
二、標題區塊
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#A4CF87"
android:gravity="center">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/note_text"
android:textColor="#ffffff"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
三、第二部分使用到ScrollView(滾動視圖),ScrollView在使用時需要在內部包入一個layout。
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#D4E8C6"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
因為在內部有六個小區塊來顯示各項品質指標,所以還需要在LinearLayout中放入六個layout,第二部分的結果如下。
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#D4E8C6"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/park256" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="0.0 - 15.4 (PM2.5)"
android:textColor="#215968"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="良好"
android:textColor="#215968"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/farm" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="15.5 - 35.4 (PM2.5)"
android:textColor="#6A6822"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="普通"
android:textColor="#6A6822"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/canyon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="35.5 - 54.4 (PM2.5)"
android:textColor="#8B5403"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="不健康"
android:textColor="#8B5403"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/desert" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="54.5 - 150.4 (PM2.5)"
android:textColor="#8D2B2B"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="有害"
android:textColor="#8D2B2B"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/volcano" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="150.5 - 250.4 (PM2.5)"
android:textColor="#66265D"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="嚴重"
android:textColor="#66265D"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_tp02"
android:orientation="horizontal">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"
android:layout_marginLeft="30dp"
android:background="@drawable/danger" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="250.5 以上 (PM2.5)"
android:textColor="#6A2222"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="30dp"
android:layout_marginRight="30dp"
android:text="危害"
android:textColor="#6A2222"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
放上去後會發現有部分紅字,在text的部分可以到values>strings下加入文字內容。
<resources>
<string name="app_name">My Application</string>
<string name="main_title">景點空汙搜尋工具</string>
<string name="select">select</string>
<string name="picture">pic</string>
<string name="note">note</string>
<string name="select_btn">景點空汙查詢</string>
<string name="note_text">空氣品質指標</string>
<string name="select_text">景點空汙查詢</string>
<string name="select_status">品質狀況 :</string>
</resources>
在background的部分與先前一樣放上合適的外框與內容並依據檔名做修改便能夠成功換上圖片,到這邊便完成了所有畫面,之後會進入程式的部分。
