本文介紹一些 WebGL 資源,
以及簡介一些 WebGL 資源的選擇方式
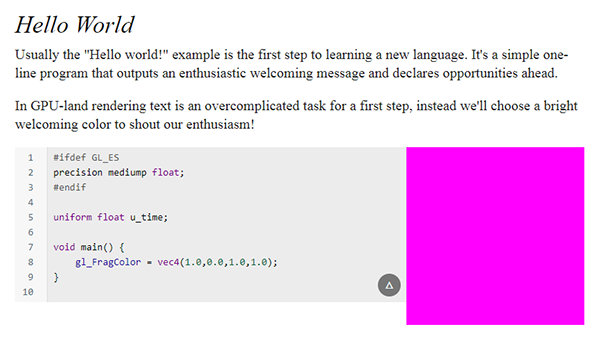
https://thebookofshaders.com/
推薦閱讀,有簡中翻譯
可以的話建議閱讀英文版,翻譯上可能略有差異
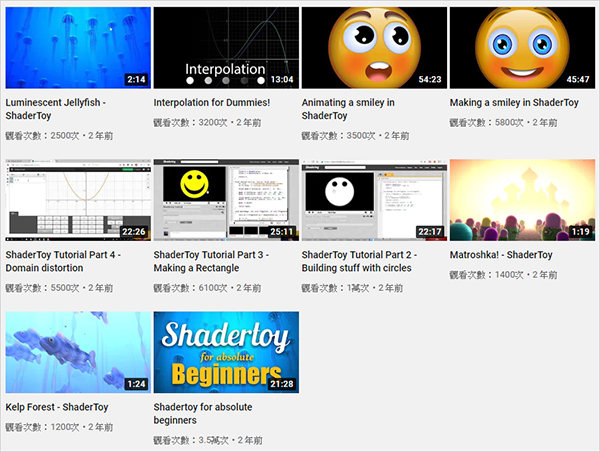
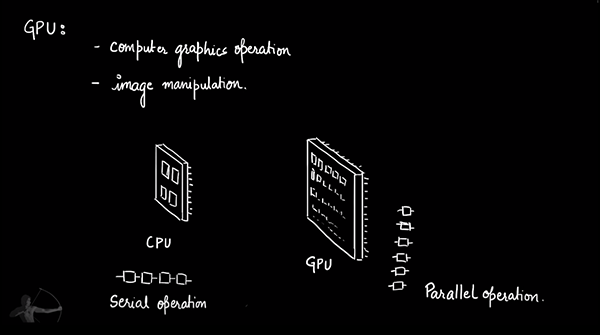
https://www.youtube.com/channel/UCcAlTqd9zID6aNX3TzwxJXg
主要在 ShaderToy 平台上講解 Shader 的寫法,
也有入門教學系列、基礎教學
講解很詳細
https://www.youtube.com/watch?v=FQ_5VQCc5XI&list=PL09X4HXJpa8kfw8cZjyYZel8WlOT5B1_k
也是一個相當清楚好上手的影片教學系列
較需注意的是系列使用的是 Unity,並非 WebGL
https://www.apress.com/gp/book/9781430239963
https://www.packtpub.com/game-development/webgl-beginners-guide
http://shop.oreilly.com/product/0636920024729.do
這三本是我讀過覺得好理解的書,
純 WebGL 的書讀起來會比較硬,但也是一個方向
WebGL 系列討論的是較為底層的實作,
因此日期較舊的資源依舊適用
JavaScript Library 如 three.js、PixiJS 各版本的差異較大
這部分的資源須注意使用版本與日期
WebGL、OpenGL、Shader 都是學習 WebGL 時可以搜尋的方向,
但 也許並不完全代表這系列討論的方向
搜尋 WebGL 也並不是這系列的討論方向?
聽起來滿有趣的,我會在後面的文章討論
