先前推薦 PixiJS 的系列文,當時是推坑
這次 WebGL系列 ,希望越多人寫越好,可以討論跟交朋友
至於是否推坑,我會說 「快入坑,我想找人交流心得!」
鐵人賽寫到與看到的一些討論:
今年 Modern Web 2019 研討會裡,
主題是 前端 3D 渲染技術的應用 的講師舉了一個例子:
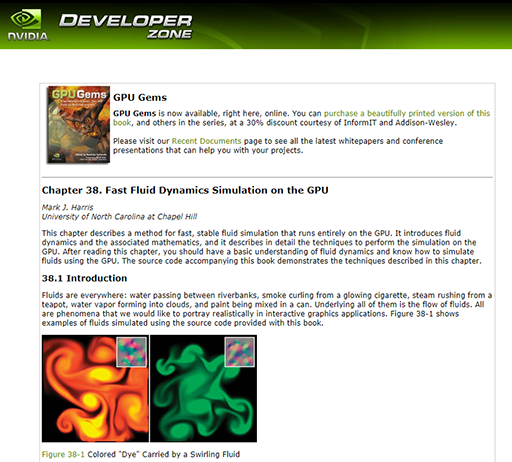
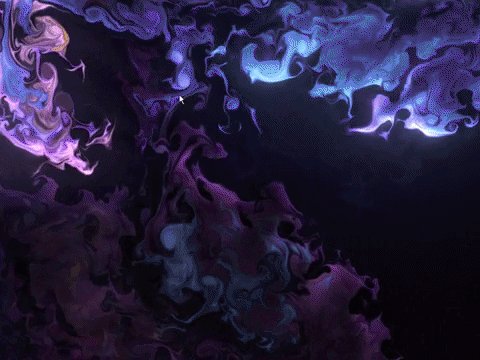
這是一張帶有 3D光源 效果的模型運算出來的圖,
有模型、有光源、旋轉時也會正確顯示模型光影,但需要思考的是...
使用者真的在意 模型的光源是否正確嗎?
為了正確的光影效果,可能提升了素材的檔案大小、
因此降低網頁的讀取速度或消耗了即時運算的效能,
開發 與 維護 的成本也不相同
這系列與上次 PixiJS 系列 相比,
花了很多篇幅在討論 如何學習與開始寫 WebGL
WebGL 使用 JavaScript 控制 GLSL,
即使是現成的濾鏡,調整好 Shader 效果的變數後,
也可以做出許多漂亮的效果
使用現成的 Shader 時,
如果濾鏡有文件與範本會很方便
沒有文件或文件不完整的時候,
看得懂濾鏡在寫什麼好像也很不錯
除錯:
我目前會先在 Shadertoy 上盡量完成效果,
再交由 JavaScript WebGL Library 處理
如果是在 JavaScript 開發時出現 Shader 的語法錯誤,
會不容易除錯
沒有 圖形介面GUI,參數影響結果相當大:
寫 Shader 時沒有 圖形介面GUI,
而 Shader 的效果又很可能一個變數沒寫好,
就有相當大的不同
思考邏輯的不同:
在看了一些 Shader 教學後,
寫 Shader 的思考邏輯還有很多部分需要調整與學習
例:
系列後期的文章開始用了 畫圈 與 畫圓 的效果,
也提到 數值相加 、 遮罩 等應用方式
但這些實作,可能要先知道怎麼 畫圓畫方 、 smoothstep() 的原理
在開發新效果時,較容想出要怎麼應用
就是另一種語言、思考邏輯與應用的經驗了
很多視覺效果有各自的輸出原理,
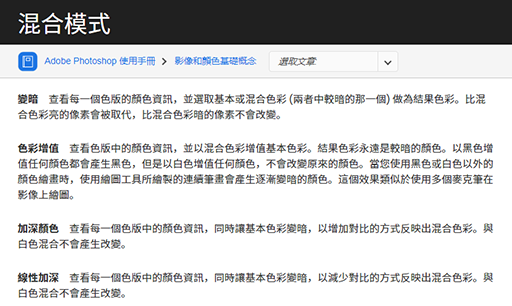
如先前提到 Adobe Photoshop 中的混合模式
看完除了長知識外,也可以從描述試著練習用 Shader 實作各種混和模式
很有趣
數學公式:
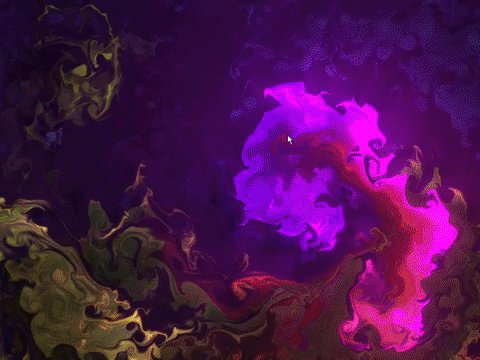
先前提到的水流效果:
WebGL Fluid Simulation
說明裡有提到水流效果的參考資料
其中的一些數學公式,
約略知道有些概念實作後在其他地方會用到
在學起來成為經驗之前,同樣是相當有難度
與設計師協作:
開發效果時有可能會與設計師討論,
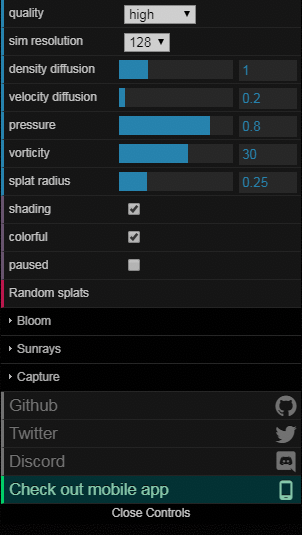
討論的方式可能會開 UI介面 給設計玩:
同樣提到先前的水流效果:
WebGL Fluid Simulation
有 UI介面 可以玩:
可是...如果沒特別講怎麼玩,只有介面時
又總覺得好像碰運氣看能不能遇到很漂亮的效果
開發者需要將 UI介面 開發到什麼程度,
設計師會想要調整的是那些部分
都會是開發 WebGL 效果時要注意的部分
也就是 WebGL 效果協作時的 溝通成本 相當高
與 Shader 開發者協作:
與會寫 Shader 的開發者合作 (例如 unity ),也許是另一種方法
溝通成本 也是相當高,但如果能多會一些 Shader 的特性,
或是能約略看懂 Shader 時,協作會更順利
雖然不一定要用 市場 = 開發者數量 = 資源數量 的方向來討論,
但確實有各自有影響
在學習與分享 WebGL 時,我注意到的現象是:
Shader 很有趣,雖然不容易學習
目前大部分裝置已可看 WebGL 效果,
學習 Shader 後,更有機會拓展自己能做到的界線
接著就是學習與經驗累績了!
