上一篇的內容講解手續費的觀念與計算,這一篇就會開始進行實作的部分,會先從工具切入,在後面能夠更快速進入開發!
開發智能合約的工具有很多,這邊會以我較常用的工具來實作與講解。

圖片來源:Ganache 官方文檔
Ganache 是由 Truffle 開發團隊打造的區塊鏈測試環境,有圖形化介面版本與 CLI 版本。 Ganache 可以讓開發者迅速建立一個虛擬的區塊鏈環境,以提供智能合約完善的測試環境,預設情況下會自動完成挖礦,交易處理速度可以說是立即完成,而一切在 Ganache 上所部署的合約、進行的交易都是存在記憶體中,關閉程式後就會清空。
安裝方式十分簡單,至官方網站下載即可。
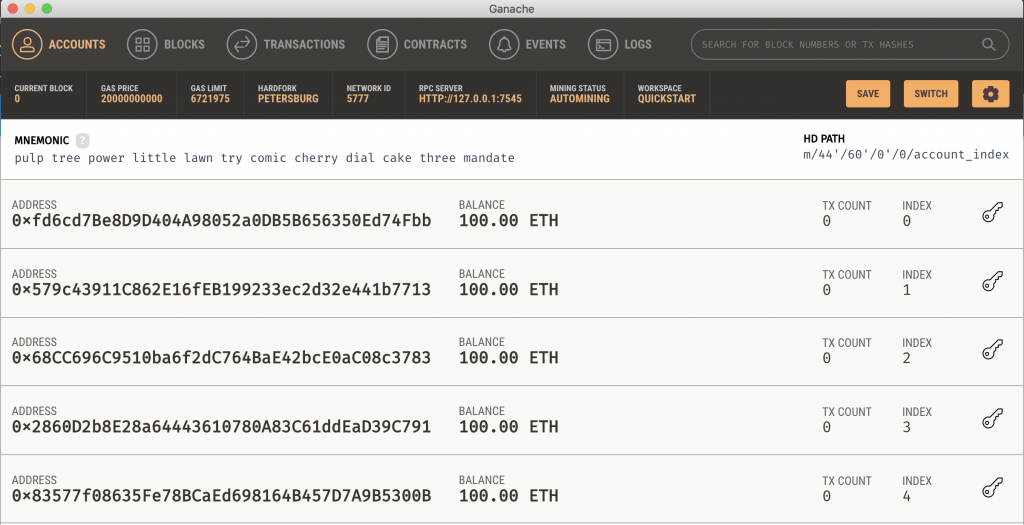
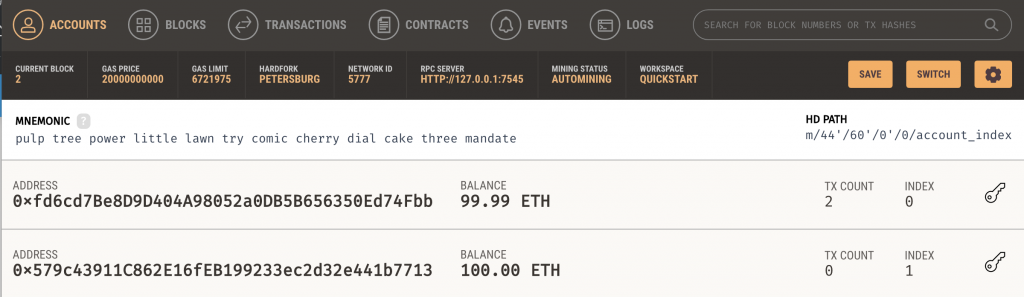
安裝完開啟後,點選 QuickStart 快速建置工作站,畫面如下:
畫面上可以看到 Ganache 在預設下有10個擁有100 ETH的帳戶(可惜不是真的 ETH),給開發者完整的開發體驗,瞬間變成有錢人!(誤
介面上也有該測試環境的相關配置,如:Gas Price、Gas Limit、RPC Server等,這些設定都可以由開發者進行調整。
以太坊用 JSON RPC 的方式提供 API 來與以太坊做互動,所以節點需要架設 RPC Server 來提供 API 服務。
Ganache 共有6個頁面,分別是:
使用 Ganache 來建置測試環境可以省去許多成本,學習上也比較沒有難度,可以快速上手,好 Ganache 不用嗎![]()
圖片來源:Truffle Github
Truffle 是一套針對 Solidity 語言的智能合約開發框架,可以讓開發者快速編譯、部署、測試智能合約,並且可以使用 JavaScript 來進行智能合約測試,對於 DApp 開發者而言非常友善,十分推薦給大家!
那麼怎麼安裝呢?只要打開終端機並使用 npm 來安裝就可以囉!安裝指令如下:
npm install -g truffle
在想要建立專案的路徑下輸入指令來初始化 Truffle 專案:
truffle init
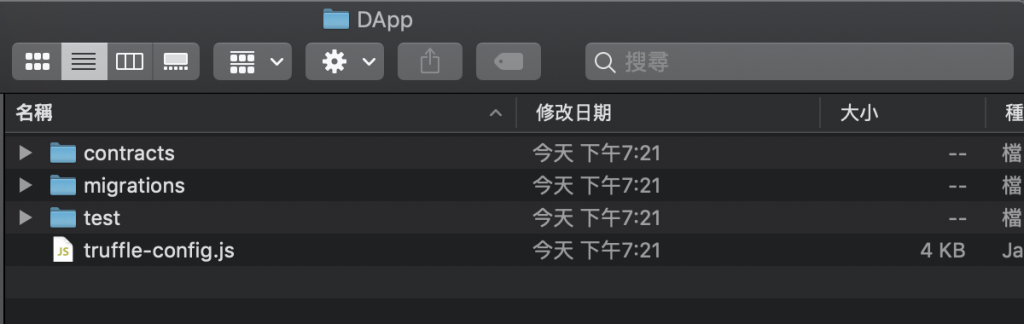
初始化完畢後如下:
產生了三個資料夾:
並產生了三個檔案:
const Migrations = artifacts.require("Migrations");
module.exports = function(deployer) {
deployer.deploy(Migrations);
};
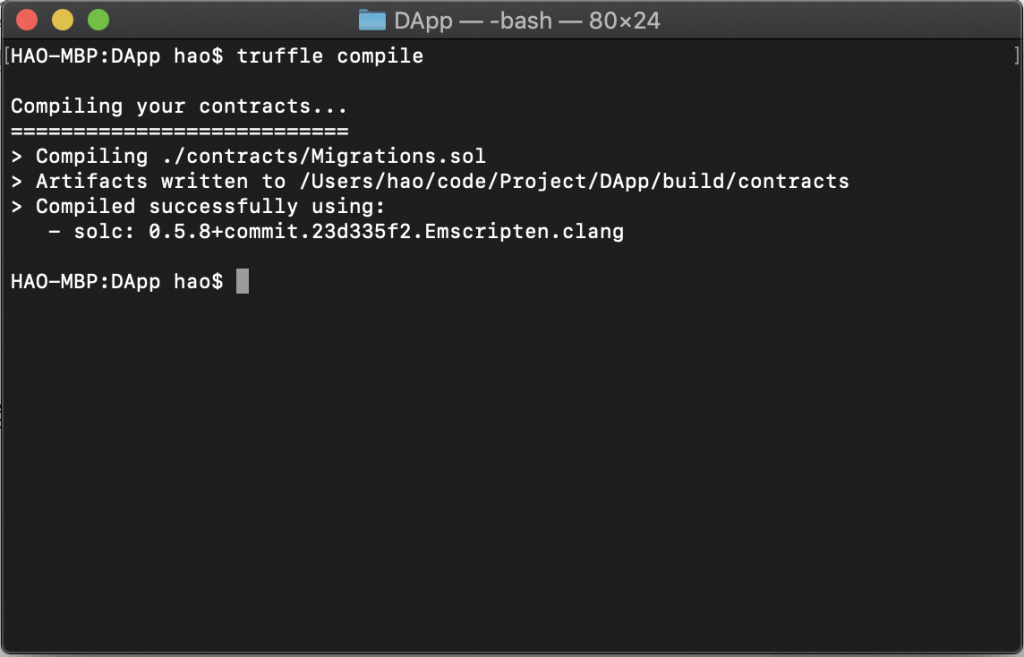
先將範例程式進行編譯:
truffle compile
完成後如下圖:
並且在專案下會多一個資料夾,叫 build ,裡面會有完成編譯的智能合約:
咦?怎麼是 JSON 檔呢?
沒錯,編譯完成後產生的即為 JSON 檔,內容為智能合約的相關資訊,包含了 ABI 與 bytecode 。
完成編譯後進行部署的設定,針對 Ganache RPC Server (從Ganache中查詢)來變更 truffle-config.js 的內容:
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "5777"
}
}
};
設定完畢後,就可以部署啦~(撒花
輸入下方指令執行部署的動作:
truffle migrate
部署完成後可以看到 Ganache 中第一個帳戶的金額減少了,沒錯,預設是使用第一個帳戶來扣款。
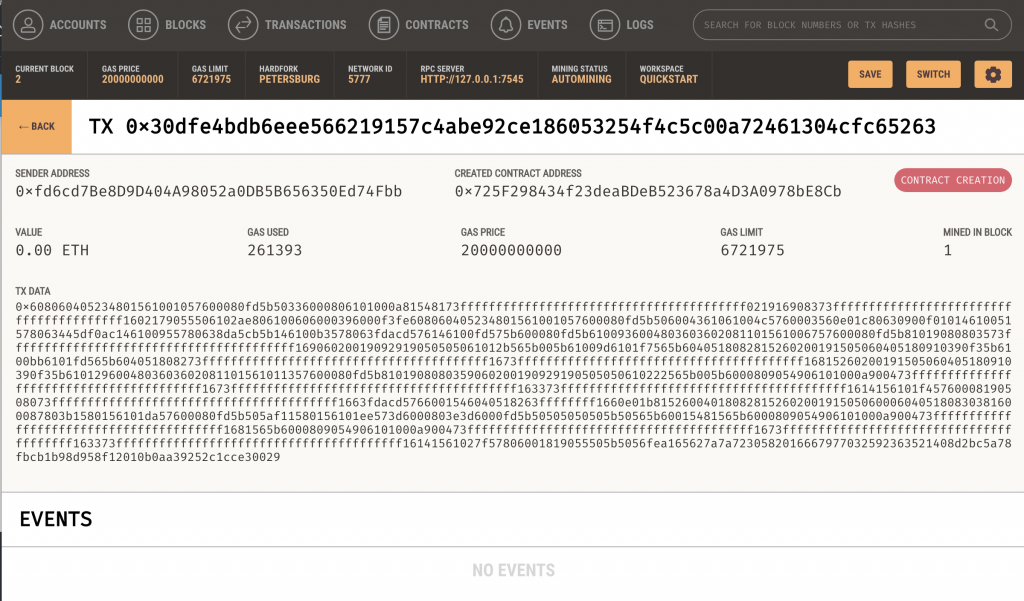
最後透過 Ganache 的交易頁面來查看剛剛部署的合約位址:
這樣就可以使用合約位址來呼叫智能合約,並使用ABI進行互動。
今天的內容就是了解 Truffle 與 Ganache 的基本操作並學會部署智能合約。這在開發上會非常頻繁使用,務必熟練!

您好,想請問部署完成後Ganache 中第一個帳戶的金額"沒有"減少了,
重複測試過幾次了還是無法解決想問,可能是出了甚麼問題嗎?謝謝您
C:\Users\user>cd /d C:\Users\user\Administrator
C:\Users\user\Administrator>truffle migrate
Everything is up to date, there is nothing to compile.
Network up to date.
有確認過版本
你好,從你的錯誤訊息來看,應該是你的智能合約沒有變動的關係,如果你先前已經 compile 過,但智能合約沒有變動過,truffle 會認定你已經編譯過了,可以試著把 truffle 專案砍掉重新建立一個試試看。
好的謝謝您