上一章 Day 3 - Visual Studio Code 開發環境建置
Visual Studio Code 使用內建Command, 將建立專案方式簡單化
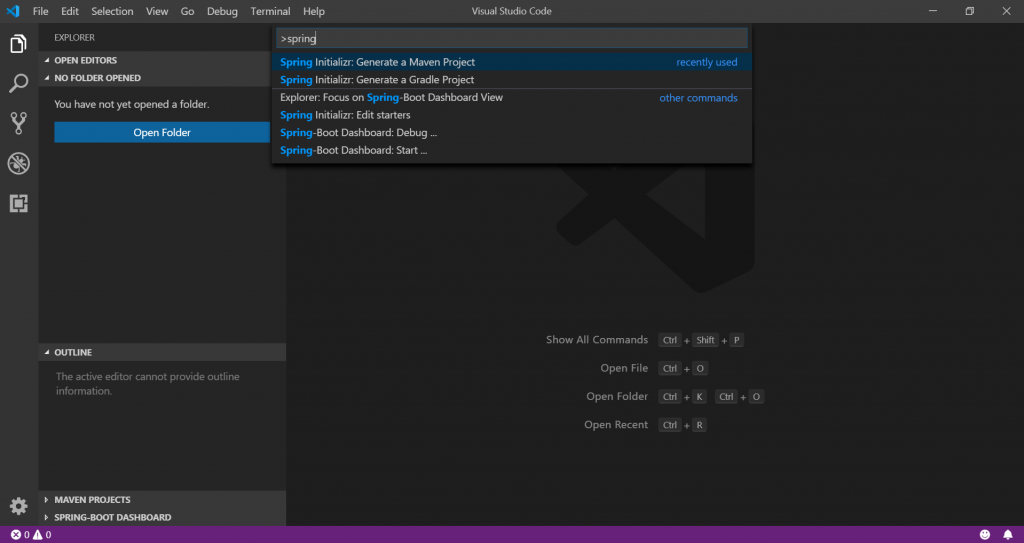
按下快捷鍵CTRL + SHIFT + P, 開啟Command
輸入spring, 有支援Maven跟Gradle建置
選擇Spring Initializr: Generate a Maven Project

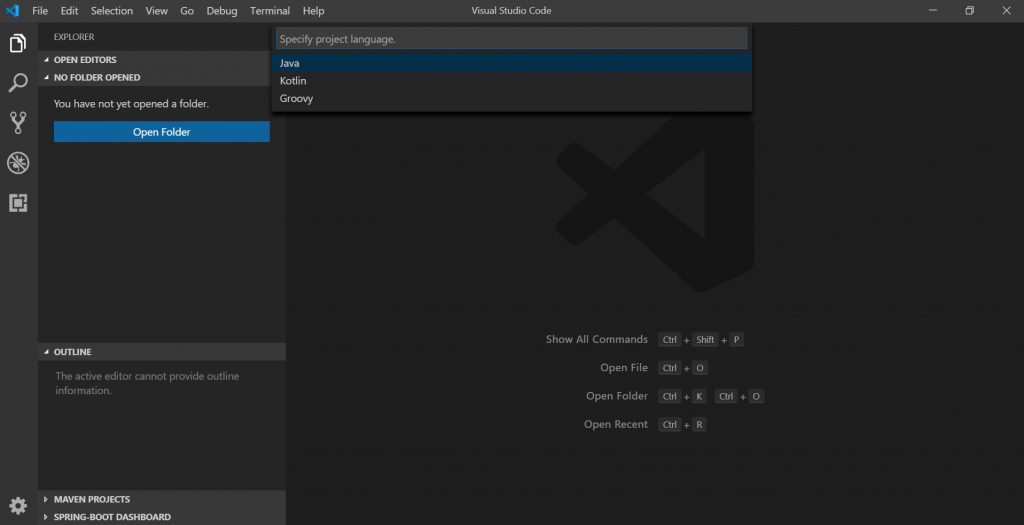
開發語言有支援Java, Kotlin, Groovy, 我們在這選擇Java

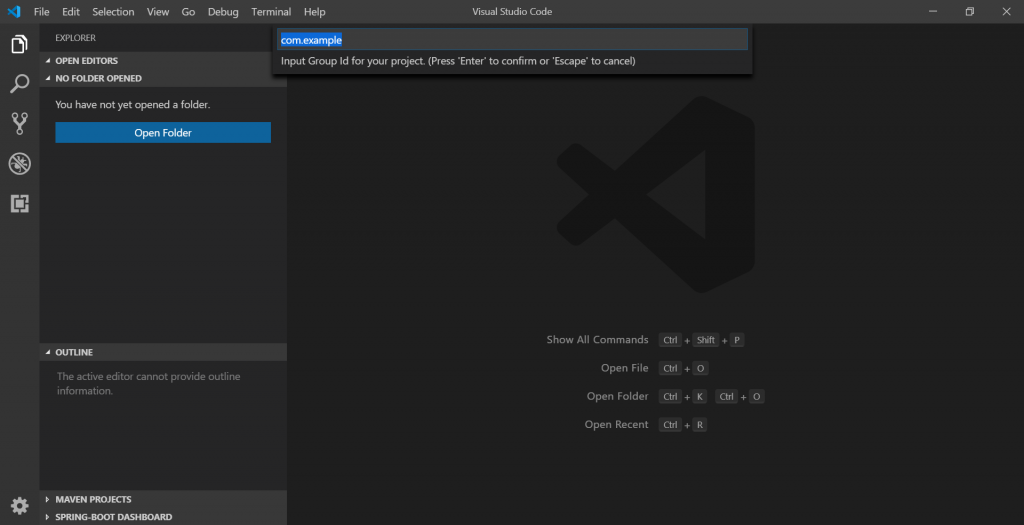
輸入GroupId: com.lwdevelop

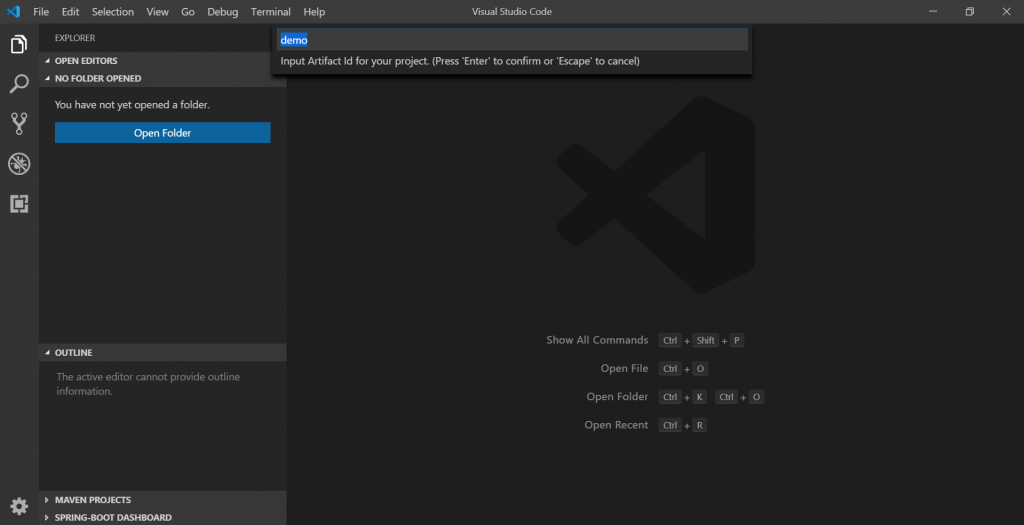
輸入ArtifactId: backend

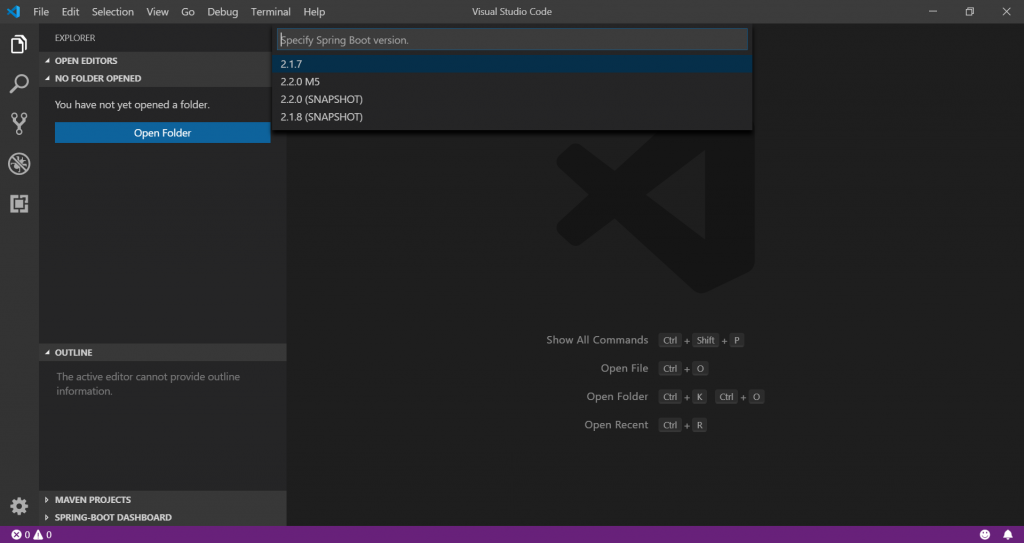
Spring Boot Version 選擇 2.1.7

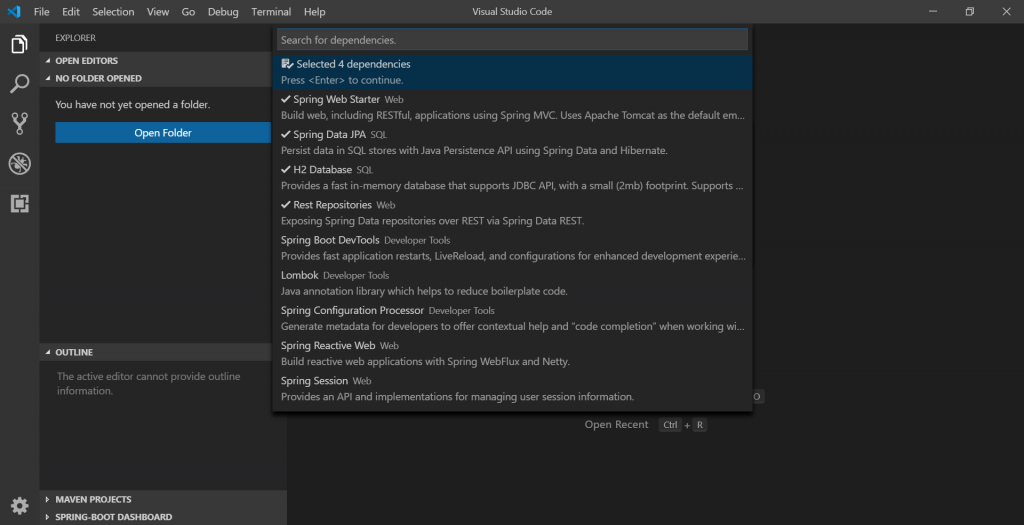
選擇要使用的dependencies
我們這邊會用到以下4個
1. Spring Web Starter
2. Spring Data JPA
3. Rest Repository
4. H2 Database

選擇完按Enter, 選要儲存專案的資料夾 (會自動在這資料夾下建立一個backend專案)
建完按Open即可開啟
這樣就完成建置了, 是不是很快呢!?
完全不用寫一堆複雜的XML配置檔
其實是Spring Boot幫我們自動生成了, 大家可以打開pom.xml
會發現我們設定的專案名稱, 跟引用的dependencies都在這裡
下一篇教大家如何啟動測試Spring Boot專案
