文章將陸續整理並更新至個人部落格。
在上一篇文章 基礎 box model (上) 中,認識了 box model 的長相,這篇將來看看 box model 的身材。
![]()
step1: 開啟開發人員工具,即在瀏覽器上按 F12 或右鍵[檢查]。
step2: 按左上角的箭頭符號。
step3: 點選元素,並往下拉到底。

上圖中,由內而外依序是:
一個新手常遇見的問題:奇怪,明明指定了元素的 width 與 height,但元素渲染於畫面上的寬度與高度卻比自己設定的值來得大?
這問題通常與 box-sizing 有關。
box-sizing 屬性決定如何計算一個元素渲染於畫面上的總寬度與總高度,也就是 size,有 content-box 與 border-box 兩種屬性值。
box-sizing: content-box;
content-box 為預設值,如同字面上的意思,若該元素可以指定 width 與 height,則在設定 width 或 height 時,其指定的僅為最內層的 content 部分,例如 width: 100px,則代表元素的 content area 寬度為 100px。
如果同時還設定了 padding 或是 border,則必須再加上 padding 與 border,才是最終渲染於畫面上的寬度或高度。
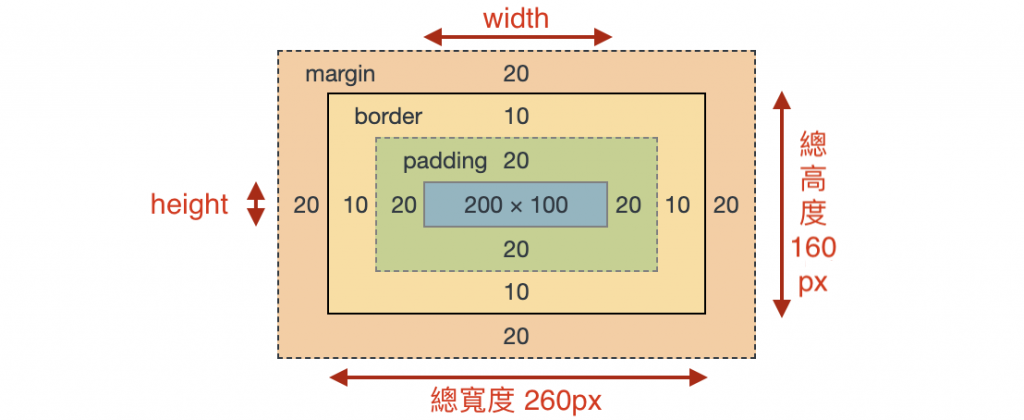
例如: 以 block 元素來說,給定 div 的 width 屬性值為 200px、height 屬性值為 100px、內距為 20px、邊框寬度 10px,以及外距 30px。codepen 範例連結
則:
block 元素最終寬度為 (200 + 20 + 20 + 10 + 10)px = 260px ;
block 元素最終高度為 (100 + 20 + 20 + 10 + 10)px = 160px。
div {
box-sizing: content-box; /*預設值*/
width: 200px;
height: 100px;
padding: 20px;
margin: 30px;
border: 10px solid black;
}

box-sizing: border-box;
如同字面上的意思,若該元素可以指定 width 與 height,則 width 和 height 屬性值涵蓋的範圍為 border 以內,也就是 content、padding 和 border,注意,不包括 margin。
border-box 可以使元素渲染於畫面上的總寬度與總高度的計算變得較直覺簡單,不必再額外加上 padding 和 border,連 bootstrap 也對所有元素做了此設定。
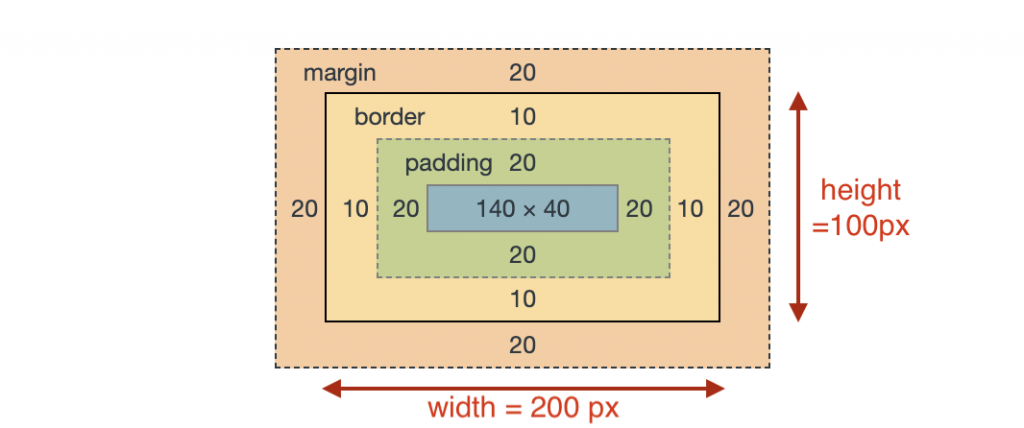
例如: 將上方屬性值為 content-box 的例子,改為 border-box。
block 元素最終寬度即為 200px ;
block 元素最終高度即為 100px。
div {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 20px;
margin: 30px;
border: 10px solid black;
}

順帶一提,若在 inline 元素裡的非替換元素設定 width 與 height 屬性值,在開發者人員工具中,會看到其內容區發生改變,但實際上並不會真的改變其內容區唷。
![]()
