本文同步發表於斜槓女紙部落格:切版任務(三):首頁畫面搭配ScrollReveal,網頁畫面動次動(2)

嗨!又見面了,今天會持續將HTML標籤轉換成Vue.js的指令唷,讓我們繼續切版任務吧!
昨天試著用v-bind解決了一些小問題,接著就想把section-1裡面的兩個圖片:背景、Logo也轉換成可以動態指定的路徑,所以跟著官方的說明將HTML結構調整如下:
//調整前
<img src="images/bg_01.png">
//調整後
<img :src="images/bg_01.png">
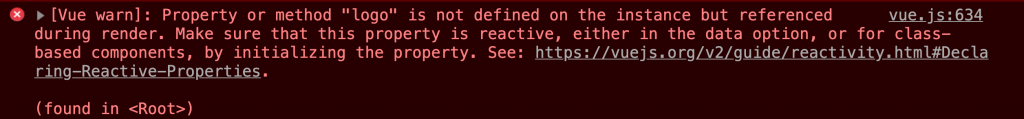
然後console就報錯了....

然後又試了幾次都一樣,我得內心那個崩潰啊~~

找了一下才發現是圖片路徑的問題,於是乎將圖片放到static/images/並經路徑存到data中,因為任何放在 static 的檔案,都是可以直接在網址上被讀取的。調整了以後果然成功惹!!!
//HTML
<img :src="headerImg.bannerBg" alt="" srcset="">
<img :src="headerImg.siteLogo" alt="" srcset="">
//JS
headerImg: {
bannerBg: '/static/images/bg_01.png',
siteLogo: '/static/images/logo.svg',
}
處理完圖片的資料後,接著要來處理文字的部分,先跳出切版來說一下小觀念。
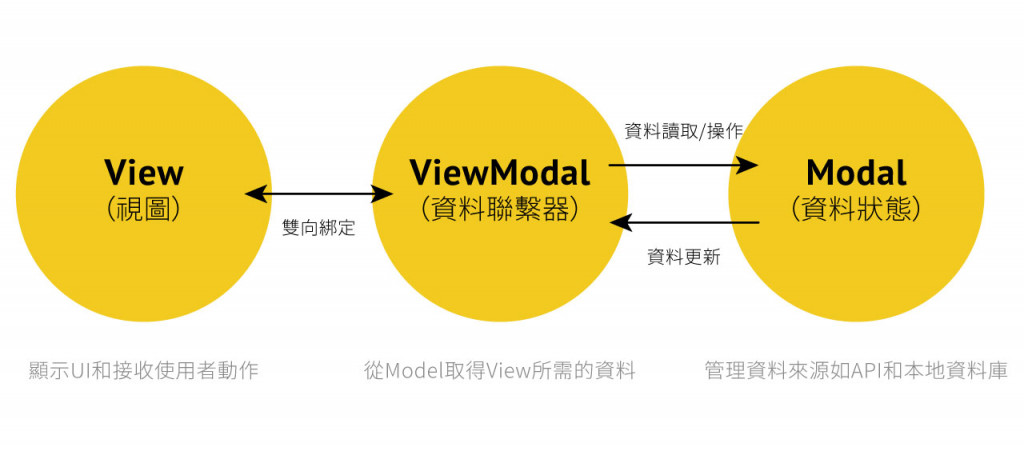
雖然Vue.js的官方文件有說他不是MVVM框架,但其實MVVM的觀念深深影響著Vue.js的運作,這裡稍稍介紹一下MVVM的觀念。

coding時不會去寫到VM的部分,只需寫model的部分,當畫面改變時改變資料狀態,而當資料狀態改變時也會改變畫面。
先前有提過先前有提過Vue.js是以資料狀態操作畫面,所以盡可能的預先定義資料很重要!將資料統一全部放到data之中,方便我們維護。
data可用來儲存元件內部狀態或資料,其資料型態可以是object或function
那麼我是怎麼將首頁的資料統整到data中呢?直接先來看看整理過後的程式碼
data: {
//通用CLASS屬性,可能很多元件都會用到
flexCenter: ['d-flex', 'justify-content-center', 'align-items-center'],
sectionMinheight: { minHeight: '100vh' },
//首頁的所有資料
headerSetion: {
headerImg: {
bannerBg: '/static/images/bg_01.png',
siteLogo: '/static/images/logo.svg',
},
siteTitle: "I don't want to work",
logoTxt: '<span>不 想</span> <span>上 班</span>',
}
}
我將首頁的所有資料以headerSetion命名,以物件的方式區分成:headerImg(圖片資料)、siteTitle(Banner 標語)、 logoTxt(網站Title)。
{{ 資料參數 }}的方式將字串放到畫面上。<div class="logo" :class="'position-absolute'"><img :src="headerSetion.headerImg.siteLogo" alt=""
srcset="">
{{headerSetion.siteTitle}}</div>
'<span>不 想</span> <span>上 班</span>':使用v-html指令將內容呈現在畫面上,這邊要注意不要使用此指令任意接受其他不可信任的HTML,很容易會導致有XSS攻擊的風險<div class="title" :class="'position-absolute'" v-html="headerSetion.logoTxt"></div>
PS.也許以後我又會改其他方式,誰叫我是個三心二意的女紙XD
小宇宙燃燒到這邊先喘口氣,最後的動畫特效ScrollReveal明天再來跟大家分享窩!
參考資料
