Fetch API是目前較新版本的瀏覽器都有支援的javascript function,它允許我們透過HTTP Request來獲取外部資源,這其實跟Ajax有異曲同工之妙,不過使用fetch其實比Ajax還要好一些。
之前有說過fetch是一個非同步的函式,會回傳一個promise object。這裡為了瞭解fetch API的用法,我直接使用線上的REST API endpoint(httpbin):
// Get Request
fetch('https://httpbin.org/ip',).then(function(response) {
console.log(response);
});
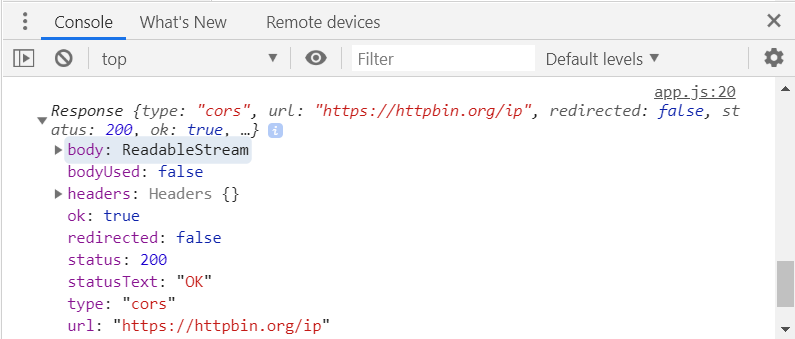
response結果:
可以看到我們拿到的回傳結果,包括了headers、status、還有它們的server是允許跨domain請求(CORS)等等的資訊。比較特別的是response的body是一個ReadableStream,那我們要怎麼拿到裡面的資料呢?
這裡可以直接使用fetch API中內建的json method來將json data轉換成javascript object,這個函式也是一個非同步的工作,會回傳一個promise object。
fetch('https://httpbin.org/ip',).then(function(response) {
console.log(response);
return response.json();
}).then(function(data) {
console.log(data);
}).catch(function(err) {
console.log(err);
});
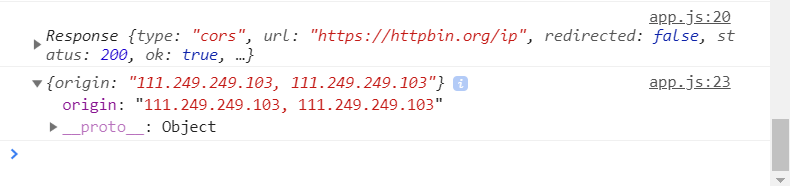
response結果:(可以看到第二個log就是我們要的response body)
再來玩玩POST Request吧(fetch的第2個參數,讓我們可以去設置一些options):
// POST Request
fetch('https://httpbin.org/post', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
mode: 'cors,
body: JSON.stringify({message: 'Does it work?'})
}).then(function(response) {
console.log(response);
return response.json();
}).then(function(data) {
console.log(data);
}).catch(function(err) {
console.log(err);
});
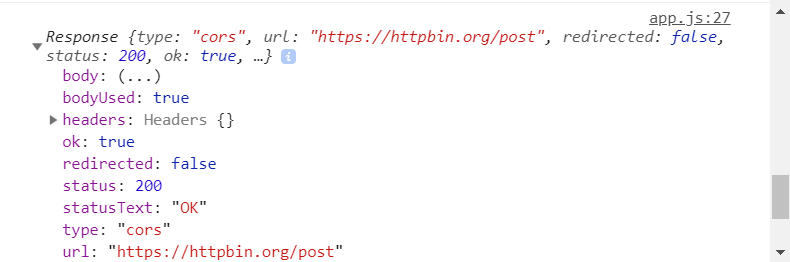
response結果:
為何在我們的PWA中要用fetch API而不用傳統的AJAX,很重要的原因是因為「XMLHttpRequset並不在Service Worker的scope中,因此Service Worker是無法使用AJAX的QQ」
最後雖然之前有說過較新版本的browser都有支援fetch和promise,但是為了讓我們的PWA網頁也能在舊版的browser正常運行不會出錯,這邊我選擇導入其他第三方的JS套件,並把它加入到js目錄下。(記得在所有html file中都要導入)
另外我在app.js中新增一段判斷式,如果window object下沒有Promise的話,就將第三方所提供的Promise直接加入:
if(!window.Promise) {
window.Promise = Promise;
}
今天的內容比較簡單,明天就要開始來撰寫PWA中最重要的cache strategies了^ ^
Day07 結束!! ![]()
